Table of contents
The PWA movement is a movement so transforming and monumental that it has become like that of a giant wave, sweeping across the tech world, changing everything in its path for the better.
Some of the most influential brands in the world, namely Twitter with their famous Twitter Lite, now have officially made PWA the foundation for their future developments.
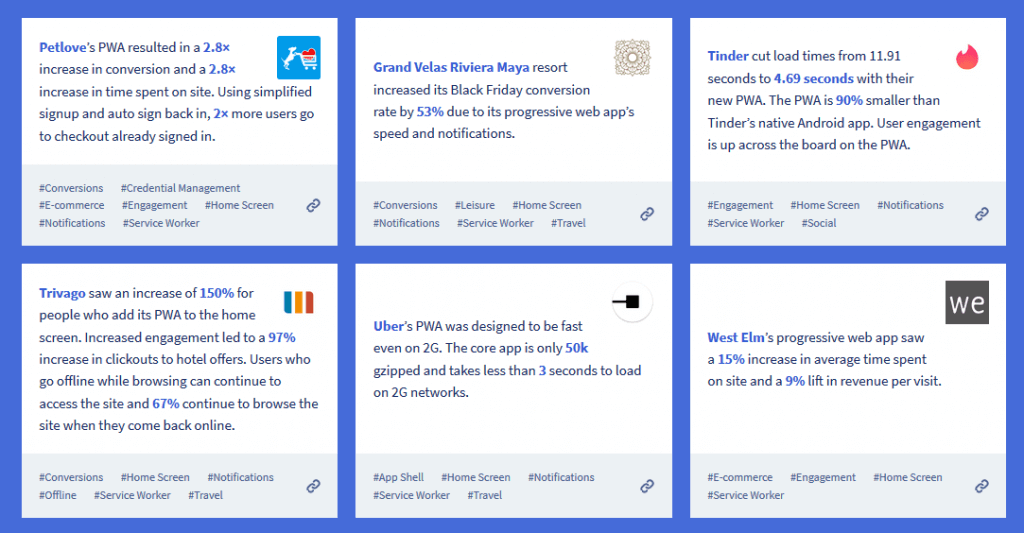
Recommended reading: 12 Progressive Web Apps Examples for Your Inspiration
WordPress, or to be more specific, Automattic – the people behind WordPress, has also initiated the WordPress PWA movement back in Chrome Dev Summit 2017 by announcing their work-in-progress of integrating Progressive Technologies into the workflow of platforms such as WordPress.
Since then, the WordPress landscape has changed so much that not converting your WordPress into a PWA is almost a guaranteed loss in viewer satisfaction.
Understanding PWA
As Google put it, Progressive Web Apps are
- Reliable – Load instantly and never show the downasaur, even in uncertain network conditions.
- Fast – Respond quickly to user interactions with silky smooth animations and no janky scrolling.
- Engaging – Feel like a natural app on the device, with an immersive user experience.
Simply put, PWAs are the future of web-browsing experience. For more information regarding PWAs, check out our article: What is a PWA?.
Why PWA for WordPress?
Unless you want your viewers bored to death by waiting for your web-page to load, the solution with increased site-performance, functionality and UX is always the better choice.

Take, for example, the famous Twitter Lite. A case study has shown that Twitter experienced a tremendous change in user behaviors with the release of Twitter Lite.
Nicolas Gallagher, the Engineering Lead for Twitter Lite, notes:
Twitter Lite is now the fastest, least expensive, and most reliable way to use Twitter. The web app rivals the performance of our native apps but requires less than 3% of the device storage space compared to Twitter for Android.
And it’s not just only Twitter that was joining in on the movement, big brands such as Spotify has done it too with their recent development of Spotify PWA. Statistics and news concerning the changes that PWAs bring are everywhere and are almost too great to ignore, thus making the claim of a PWA-powered future of the Web seems even more realistic than ever.

Prerequisites to Setup a PWA in WordPress
- Progressive Web Apps require that your WordPress website is served from a secure origin i.e. your website should be HTTPS and not HTTP.
- WordPress version: Higher than 3.5.0
- PHP version: Higher than 5.3
How to Convert your WordPress Site into a PWA
Once the aforementioned prerequisites are met, WordPress site owners can choose to convert to PWA using one of the two ways: Manually or With plugins.
1. Manually Develop Your PWA
Development of PWA—despite being less costly than other types of development—still requires a substantial amount of coding knowledge and its developer to know his or her way around the prevalent Javascript frameworks and libraries, most notably Angular and React. This is why it is often recommended that inexperienced site owners should try out plugins (free and/or paid ones) or hire a professional developer since the process of building a PWA is not an easy one.
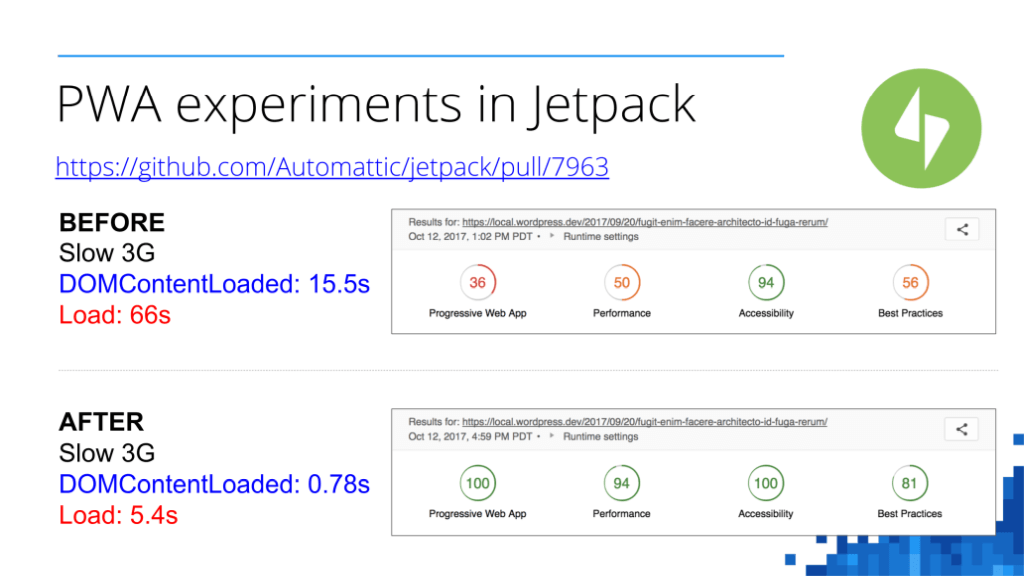
While attempting to build a PWA manually, do remember to follow Google’s Progressive Web App Checklist and test your web page against the Lighthouse tool for the best possible user experience.
2. With Plugins
Fret not, non-developer site owners! WordPress offers a wide variety of plugins that do most of the heavy-liftings for its users to choose. These plugins come in 2 types: Free and Paid Plugins.
Free Plugins
1. SuperPWA

At the top of Free PWA Plugins for WordPress is SuperPWA with its long-standing tradition of excellent service and quality.
SuperPWA is easy to configure, it takes less than a minute to set-up your Progressive Web App. SuperPWA does a clean uninstall, by removing every database entry and file that it creates. In fact, none of the default settings are saved to the database until you manually save it the first time.
Active installs: 30000+
Star rating: ★★★★★
2. PWA

PWA is intended to provide the PWA building blocks and coordination mechanism for themes and plugins to not reinvent the wheel and also to not conflict with each other.
If you are developing a plugin or theme that includes a service worker, consider relying on this PWA plugin, or at least only use the built-in implementation as a fallback for when the PWA plugin is not available.
Last updated: 5 months ago
Active installations: 20,000+
Star rating: ★★★★
3. PWA for WP & AMP

For a free offering, PWA for WP & AMP is great at what it does. It’s good, easy to use and offers exceptional customer service; however, its documentation feels a bit lacking which can lead to a harder time getting everything to work.
Active installations: 8,000+
Star rating: ★★★★★
4. WebSuite PWA

WebSuite PWA is a complete plugin to turn your website into a PWA with integrated AMP support. The plugin comes with various themes to give your PWA an app-like look, along with many features such as Add to Home Screen, Push Notifications, CDN, Analytics Integration, etc.
Active installations: 30+
Star rating: ★★★★★
5. Simple PWA for WordPress by Webkul

With just $49, you can convert your WordPress site into a fully functional PWA with all its features and perks—and that’s not all. The plugin is compatible with all WordPress themes, plus you can change the theme, application name as well as application icon from the admin backend without much effort or technical knowledge required.
Active installations: information unavailable
Star rating: information unavailable
How to Install PWA Plugins
The installation process for WordPress PWA Plugins is pretty much straight-forward and streamlined. Below we’ll be using SuperPWA as an example:
WordPress Installation:
- Visit WordPress Admin > Plugins > Add New
- Search for ‘Super Progressive Web Apps’
- Click “Install Now” and then “Activate” Super Progressive Web Apps
To install manually:
- Upload super-progressive-web-apps folder to the /wp-content/plugins/ directory on your server
- Go to WordPress Admin > Plugins
- Activate Super Progressive Web Apps plugin from the list.
Conclusion
This PWA movement isn’t appearing to be slowing down anytime soon and your best bet is to take action now before finding yourself lagging behind.
If you’re tech-savvy and want more freedom for you and for your site, manual development of PWA should be a preferred option for you. However, for site owners who aren’t that experienced and want a safer, tried and tested method, PWA Plugins for WordPress aren’t that bad of an idea. Plugins can save you the time and the occasional headache when dealing with the process of building a PWA, thus allowing for better resource allocation.
Further Reading:
- Magento WordPress Integration: A Step by Step Guide




