Table of contents
You should know up front that this post is written on a marketer’s point of view. (Well, I can read and write some HTML and CSS, I can understand Javascript to some extent, but that doesn’t make me a techie).
What is PWA?
PWA (Progressive Web Apps) allows a web browser to have the look and feel of a native mobile app (i.e. apps downloaded from iOS & Android Stores). These native apps are optimized for a smooth mobile experience while having some unique functionalities such as web push notifications. The PWA technology leverages web-surfing experience on browsers like Chrome & Safari, so that it comes close to that of a native app. This, as a result, enhances traffic & engagement to the web.
The term was first introduced by Google back in 2015. The “progressive” part, according to Pete LePage – Google Developer Advocate, can be explained as “as the user progressively builds a relationship with the app over time, it becomes more and more powerful”.
Is PWA the same as a website?
Yes, Progressive Web Applications are websites.
However, thanks to modern web technology, they just look and feel like an app. This means users will browse Progressive Web Apps on their browser with an URL just like they do any website, but right after they land on the PWA, they get the experience of using an “app”, right on their browser, without the need to download and install.
Being an “app” does not mean PWA is limited to mobile. They can be implemented on desktop as well. In fact, chances are you have frequently visited PWA before without even realizing that. If you’ve ever browsed Instagram, Pinterest, or Tinder on your laptop, then congratulations! You’ve encountered some of the most successful adopters of PWA on the web.
Let’s take a look at an example of a PWA website, as it can help you understand PWA much easier.
An example of a PWA


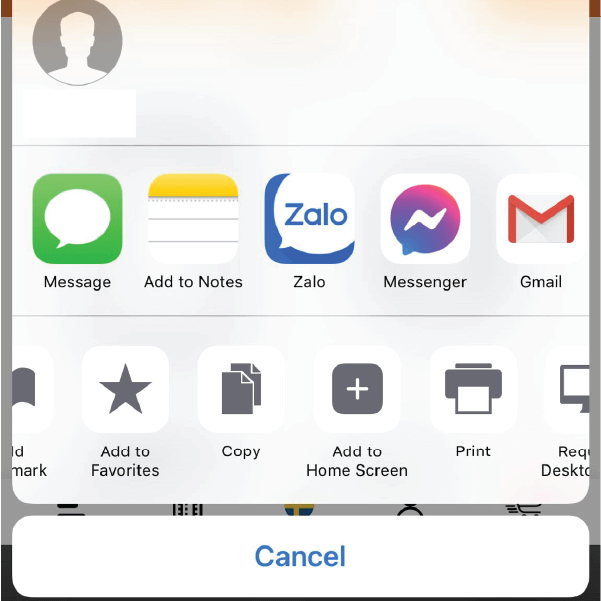
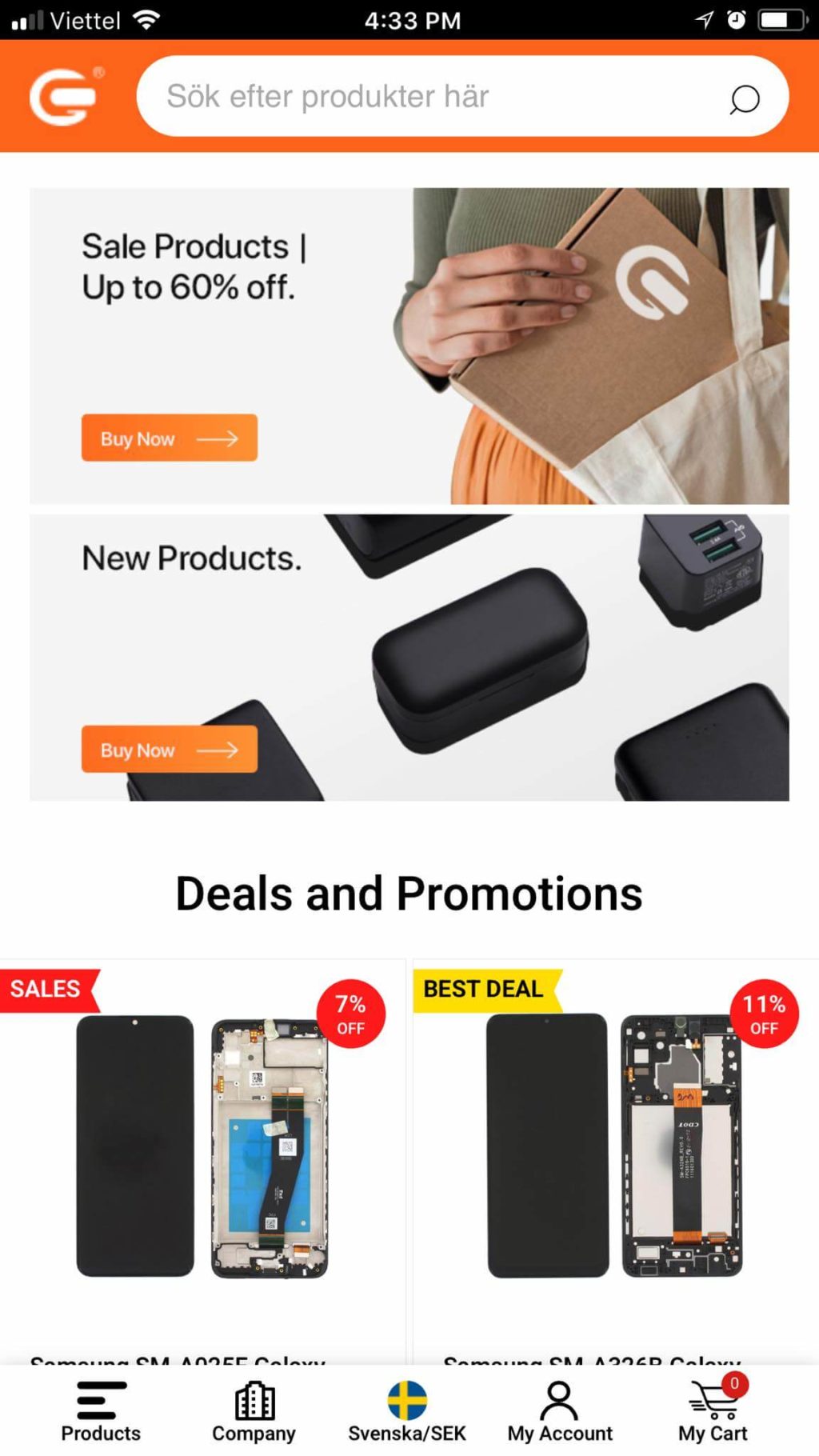
G-SP eCommerce website is a PWA. When you visit the website on mobile, you can actually add the website URL to your phone homescreen.
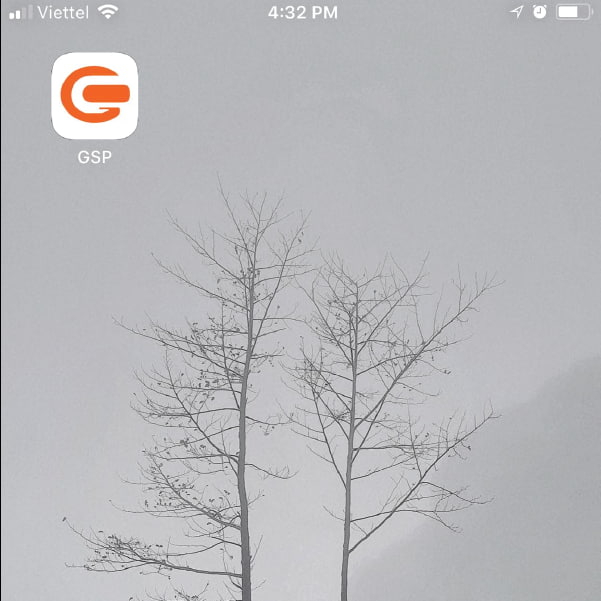
Then, anytime you want to revisit the website, it’s right there with an icon on your homescreen just like any other apps like Facebook or Linkedin.

Opening the G-SP web app from your homescreen, you can see the website is now full-screen with no browser’s search bar. Also, there is an app-like navigation menu at the bottom of it. What’s more, when you scroll and tap, it feels as smooth as butter, which is unlike some web browsing experience you may have had before.
Recommended reading: Top 3 use cases of PWA
Tips to tell if a website is a PWA
Unless you are a developer and dig into the site’s source code, there is no certain way for you to tell exactly if a website is built upon PWA technology.
That being said, there are a few tricks that, although doesn’t guarantee an exact result, can give you some signs that a given website is a PWA.
Single-page website
This is the simplest way to tell if a website may be a PWA. It is based on the nature of PWA: Progressive Web Apps are technically a single-page website. This doesn’t mean a website built upon PWA only has one single page. It means the page view event happens only once, when a user initially load the website. Afterwards, all page loads are handled by Javascript. This is different to normal websites, where each page change causes a page reload along with its whole HTML source.
So how does this work? Well, very simple: take a look at the active tab on your browser. If the site is a PWA, when you change pages the site does not reload, meaning there is no “loading” animation on the browser tab.
We can tell The New York Times website is not a PWA:
Let’s take a look at our website, SimiCart, as an example:

See what I mean? The site doesn’t reload when you change pages! Technically you’re just staying on one “page” the whole time. That’s why PWA pages load so fast and smooth. All the pages are pre-loaded the first time you visit the site and delivered to you afterwards. They’re not dependent on your network speed, and can even work offline!
Service Workers
No, this is not human workers. Service Workers is the name of the technology behind a Progressive Web App, which power its offline capability, push notifications and resource-caching. According to Google, Service Workers are at the core of PWA techniques. So, if we can figure out if a website uses Service Workers technology, we can tell if the site may be a PWA.
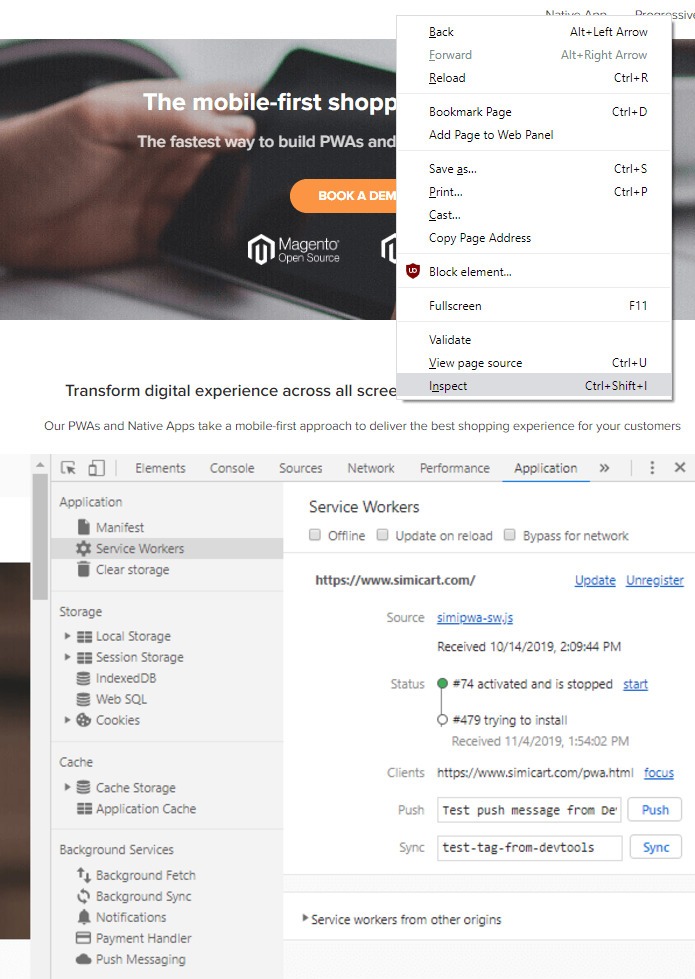
If you’re using Chrome-based browsers, you can check this easily by using the Inspector Tool. Right click on the website you want to check, click Inspect Element. Then, go to Application tab > Service Workers. You can easily see if there are any Service Workers on that site.

Again, this trick only gives you a hint of the possibility a certain website is a PWA. Although being a core part of PWA, Service Workers is not exclusive to PWA. Non-PWA websites can also take advantage of Service Workers to enhance their functionality.
If you want to find out more about PWA Service Worker, we have exclusive article for you to learn all about this amazing technology.
HTTPS secure origin

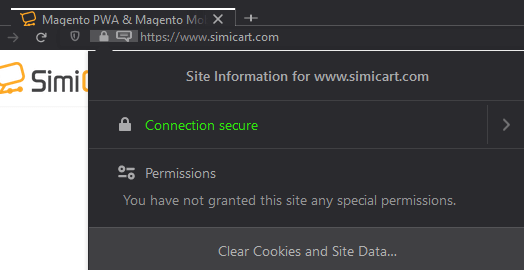
You can, though, tell exactly if a website is not a PWA by looking at its URL. If a website’s URL starts with http:// instead of https://, it’s not a PWA. This is because PWA can only work on websites running on a secure domain, which is HTTPS.
How popular is PWA?
As Google suggests, PWA is “the future of the mobile app”, PWA is gaining popularity, first among big players, then smaller businesses and organizations.
It is driving competitions almost everywhere—from the Windows platform to major app marketplaces such as Google Play Store
You can find that many big names’ websites are PWA like Telegram, AliExpress, FlipBoard and even the PWA versions of familiar PWA games like 2048 or Web Flap.

PWA benefits: What can Progressive Web Apps do?
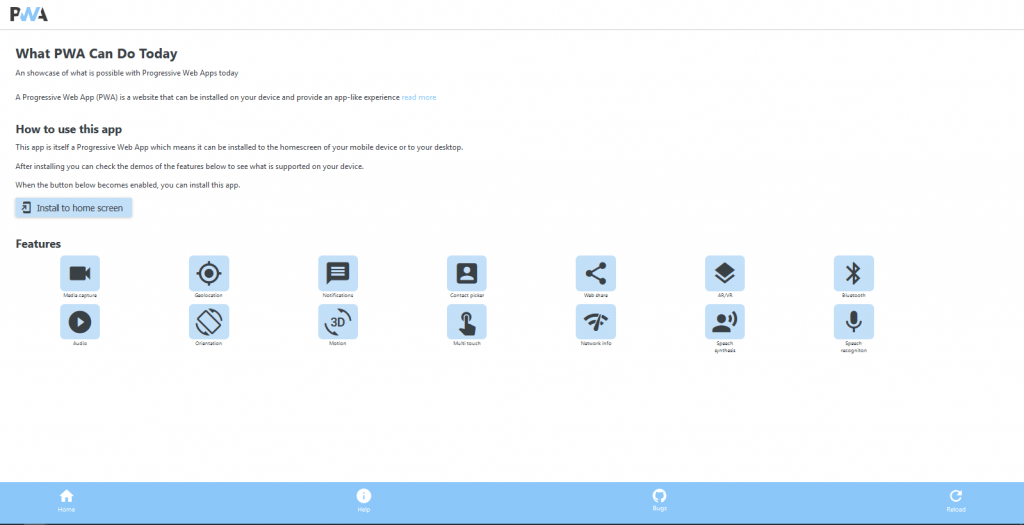
At the point this article was written, PWA can already do most of the things previously exclusive to native apps. That includes access to device-level functionality like camera & microphone, GPS, offline mode, file access, and many more. To get an overview of what PWA is capable of, you can take a look at https://whatpwacando.today/.

Therefore, the web app is a great choice for those who want to improve the mobile experience of their brand online, without investing in a mobile app.
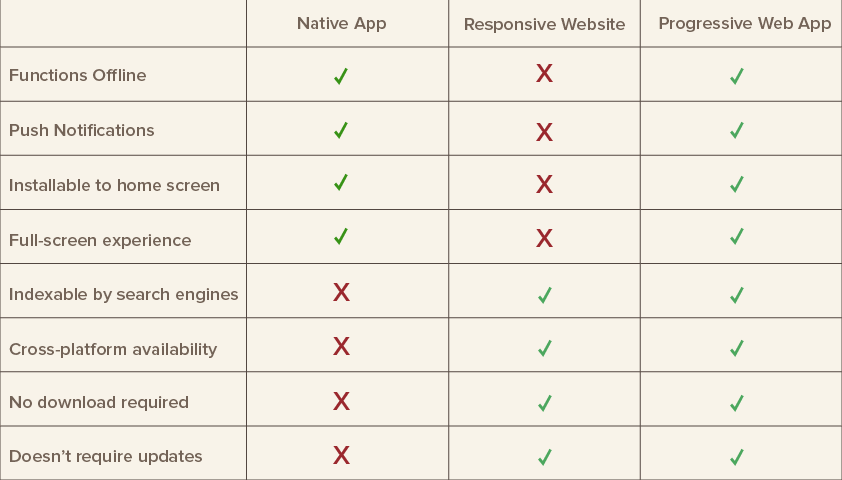
Let’s dive a bit deeper into PWA’s benefits over normal mobile app and responsive websites:

PWA vs responsive website
Compared to, say, a website, a PWA is superior because of the following reasons:
- Speed: Given the same content, PWA loads faster than normal websites thanks to Service Workers technology. It is fast at first load and even faster on second loads onwards since it pre-caches all contents and delivers them when needed.
- Offline mode: Offline-availability is also made possible with Service Workers technology. With service workers properly integrated, all contents are pre-loaded the first time you visit the PWA and are delivered afterward using Javascript, making PWA the new go-to approach for websites whose uninterrupted experience is a must. We have a guide about How to make your PWA work offline, in case you’re ever in need of one.
- Web push notification: Just like a native mobile app, PWA can send push notifications to users’ home screen right from mobile web browsers. This is espcially helpful for eCommerce stores to send personalized deals & offers to their customers. Web push for PWA Android has been enabled for ages, and luckily, it will come to PWA iOS very soon.
- Add to home screen: This function prompts mobile users to “install” the PWA. After the user accepts the prompt, the PWA will be added to their mobile home screen, and it will run like any other installed app. Here is our guide to PWA Add to Home Screen. Don’t miss it!
The old “Add to home screen” prompt on Chrome will look something like this:

>> Recommended reading: PWA vs Responsive Website full comparison
PWA vs Native App
And not only is PWA better than websites, but brands are also now choosing PWAs over native apps because of the following perks that PWAs bring:
- Cross-platform: Once PWA is built, it can be accessed via any mobile platforms like Android, iOS, or Windows, since PWA is browser-based, not OS-based.
- Up-to-date: Changes made to PWA will take effect immediately, as soon as users refresh the page.
- Indexability: Because PWA is still technically a website, its content can be indexed and discoverable on search engines like Google. This opens up opportunities for SEO (Search Engine Optimization) practices, which enables PWA to reach a larger base of users compared to native app.
- No need to publish: With native apps, the app stores publishing process can sometimes be a real pain. Imagine submitting your app to app stores, excitedly waiting for 5 days, only to get back a rejection with a reason that takes you 10 times to re-read and still don’t know what it is talking about. And in some cases, your app may never be accepted, ever. (Sex shops or vape products, anyone?). With PWA, there’s no app submission. What a relief! In case you want to publish your PWAs to Apple Appstore, Google Play and Microsoft Store, here’s how!
- Low development cost: Since PWA can be developed once and then be available to any mobile platforms and browsers that support it, the development cost for PWA is relatively small compared to native apps’. Another reason is that PWA uses programming languages and technologies that are more commonly understood and have a much larger developer base.
Recommended reading: - Progressive Web App vs Native App: Which suits you better? - Benefits of PWA for eCommerce
PWA drawback
Obviously, all this sounds too good to be true; and when something seems too good to be true, people often ask “Okay, what’s the catch”.
PWA, despite its industry-defining characteristics, still have its drawbacks:
- Reachability
Seeing as the technology is still new and all, there’s no current app marketplace for PWAs which in turn reduces its ability to reach a wider range of audiences in a way. However, there are movements from known companies such as Microsoft with their incorporation of PWAs into Microsoft Store, making a future of all things PWA in Windows 10 doesn’t seem that far-fetched.
- Communication with other installed apps:
Since PWA is still fundamentally and essentially an app-like web-page, it can be limited in many ways. The biggest limitation might be that it is cross-application communicability limited, which might pose to be a problem for developers.
FAQ
What is PWA used for?
A web app that is fast, reliable and enjoyable to use can be served for many purposes. For example, Tik Tok, Aliexpress’s PWAs get people to familiarize with the sites, thus, prompt them to download their native apps. Spotify uses PWA to optimize their website’s performance and responsiveness further, thus, offering their users another option beside downloading their app. Games like pacman or 2048 also use PWA to reach more web users.
What is the difference between PWA & a regular app?
From the technical perspective, a native app needs to be downloaded from its app store while you can access PWA via web browser. From the business point of view, PWA can be more SEO-friendly, cheaper & faster to develop. Meanwhile, a native app is still best for complicated mobile projects, also, it can create a stronger brand credibility.
Do PWA work only on mobile devices?
No, PWA functions on both desktop, mobile and tablet.
What is the programming language of PWA?
PWA is built with popular programming language and web technologies including HTML, CSS, Javascript and WebAssembly.
Conclusion
“Will PWA replace native apps?”
We think not.
Yet.
As of fourth quarter of 2019, there are nearly 3 million apps on Google Play and over 2 million apps on Apple App Store (Statista, 2019). This number is still growing and it does not look like all those apps will be replaced any time soon. User habit is a thing and is not easy to change.
That being said, Progressive Web Apps do have great potential. At SimiCart, we believe Progressive Web Apps is the future. With its speed, layout flexibility and feature capability, PWA is destined to replace desktop site, mobile site, native mobile apps, and even native windows applications. Yes, you heard it right, windows applications. In the e-Commerce world alone, Progressive Web App is currently the go-to approach for store owners who want a light, responsive and engaging experience for online shoppers.
In fact, statistics show that a 1-month delay in PWA implementation can result in as much as $1.4 million loss in revenue, and another $6.8 million if brands decide to delay it for six months.
For e-Commerce store owners looking for an all-around perfect Magento PWA solution, here at SimiCart we offer a complete package for you and your store.