Table of contents
Continued from Chapter 4: Shopping Cart >>
Checkout
46 percent of respondents from a study by Google and consulting firm Heart+Mind Strategies said they prefer to use their smartphones for the entire purchase process. To capitalize on this, make mobile checkout a seamless process and allow them to complete orders without any friction from the comfort of their smartphones.
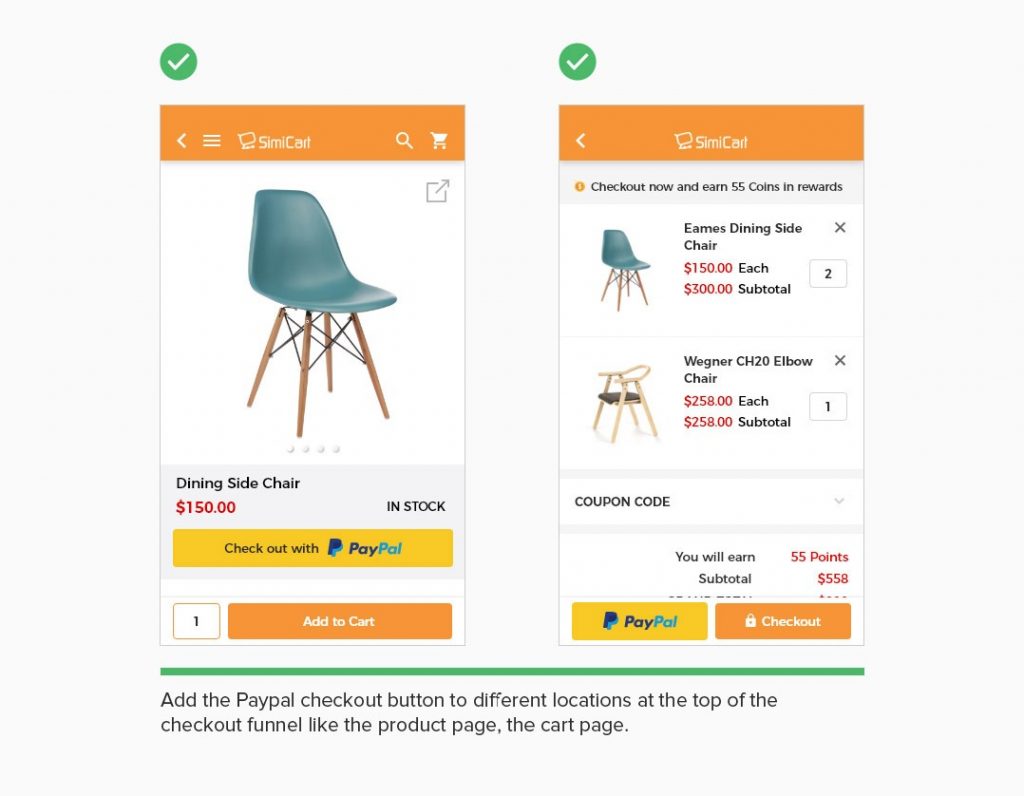
24. Add Paypal checkout shortcut
Users expect a seamless payment process when shopping online. Providing third-party payment options like Paypal can simplify the payment process and increase the sense of security. Checkout with Paypal only requires two steps to complete, bypassing entering credit card information and shipping details. By minimizing the number of manual steps users have to take, such as filling out additional forms, the app saves time and energy for users to complete a purchase.

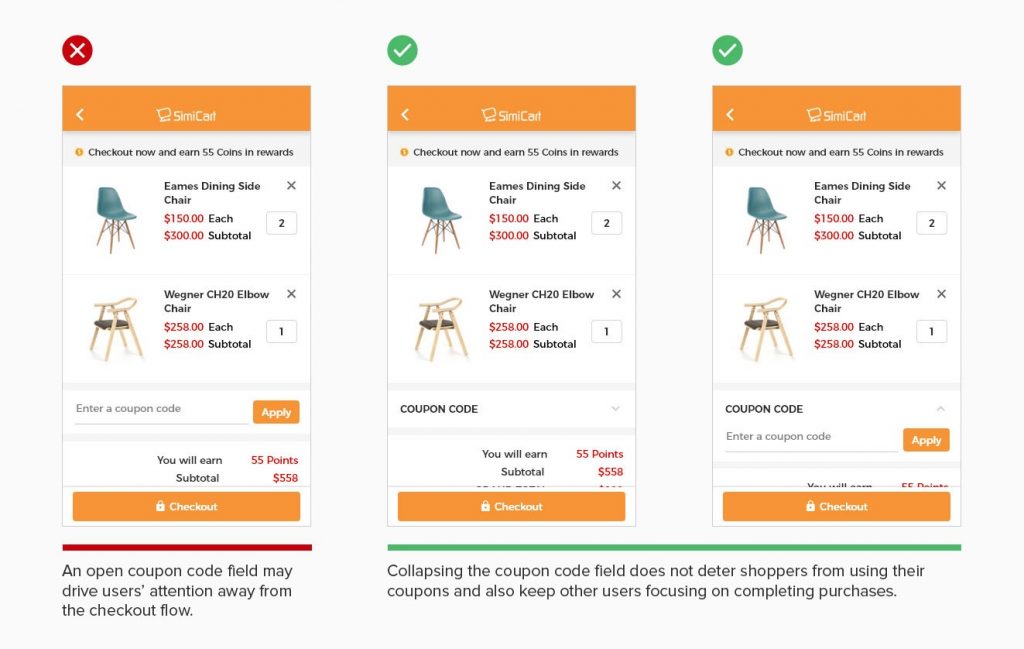
25. Collapse the coupon code field
Providing coupon code at the point of checkout is a popular tactic to increase sales in online shopping. However, when the option to use coupons during checkout is made too prominent, it easily distracts users from completing their purchases. Many users don’t have the coupon codes to redeem and leave checkout in hunt for one, which ends up not returning to complete transactions. If your app have coupon and discount codes available, make the coupon less prominent by collapsing the field to minimize distraction from the checkout flow.

✓ Collapsing the coupon code field does not deter shoppers from using their coupons and also keep other users focusing on completing purchases.
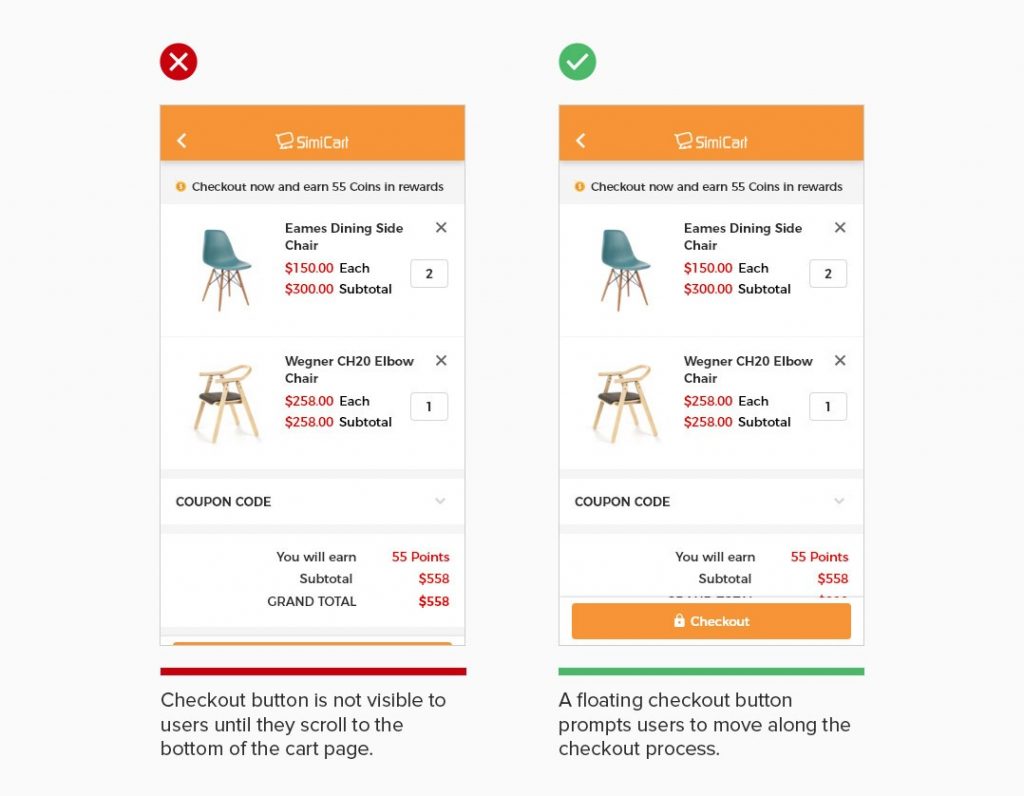
26. Show floating checkout button
The more you nudge users towards the checkout funnel, the better your chances are of a completed purchase. Make the next step call to action prominent by showing the floating checkout button. This ensures that there’s always one button available for shoppers to proceed to checkout regardless of where they scroll to on the cart page.

✓ A floating checkout button prompts users to move along the checkout process.
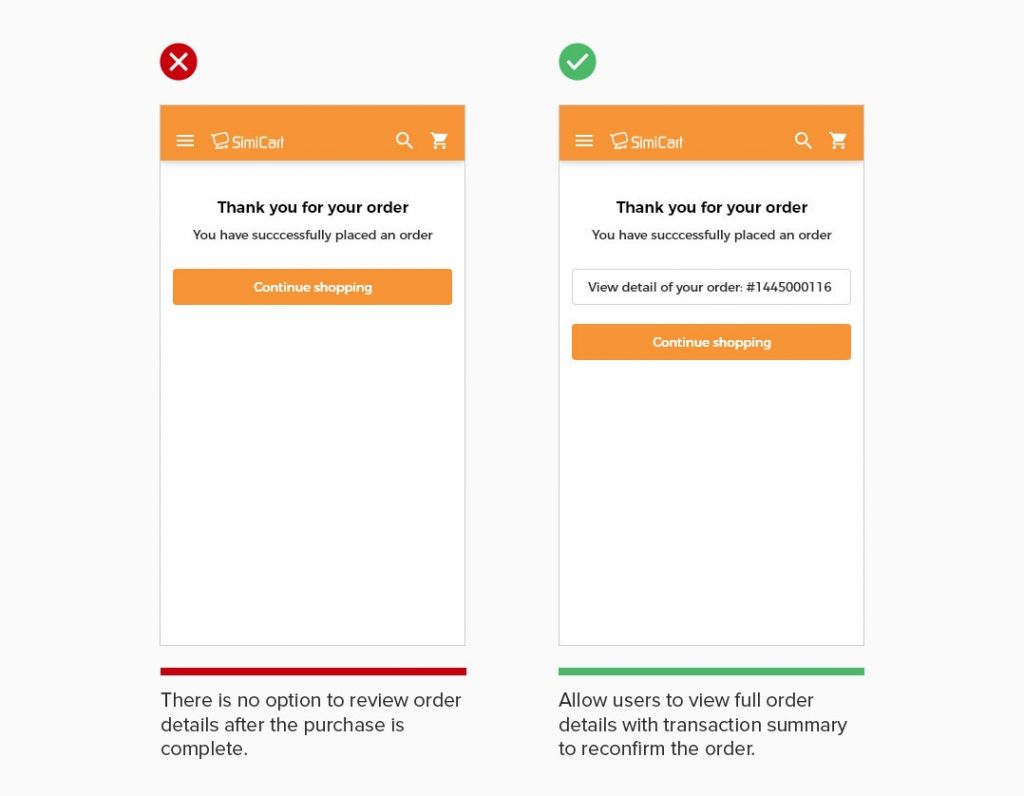
27. Provide an option to review order details after purchase
After completing a purchase, users want the ability to check order details to make sure that no mistake has been made. Provide an option to review all necessary purchase information for users to verify the order right away.

✓ Allow users to view full order details with transaction summary to reconfirm the order.
App Usability
In the prior chapters of this guide we have covered highly specific design principles across key aspects of an ecommerce app, including search, form entry, product catalog, customer account, cart and checkout. Beside the presented principles, these general usability recommendations cater to mobile user needs that brands should definitely consider when designing for an ecommerce app.
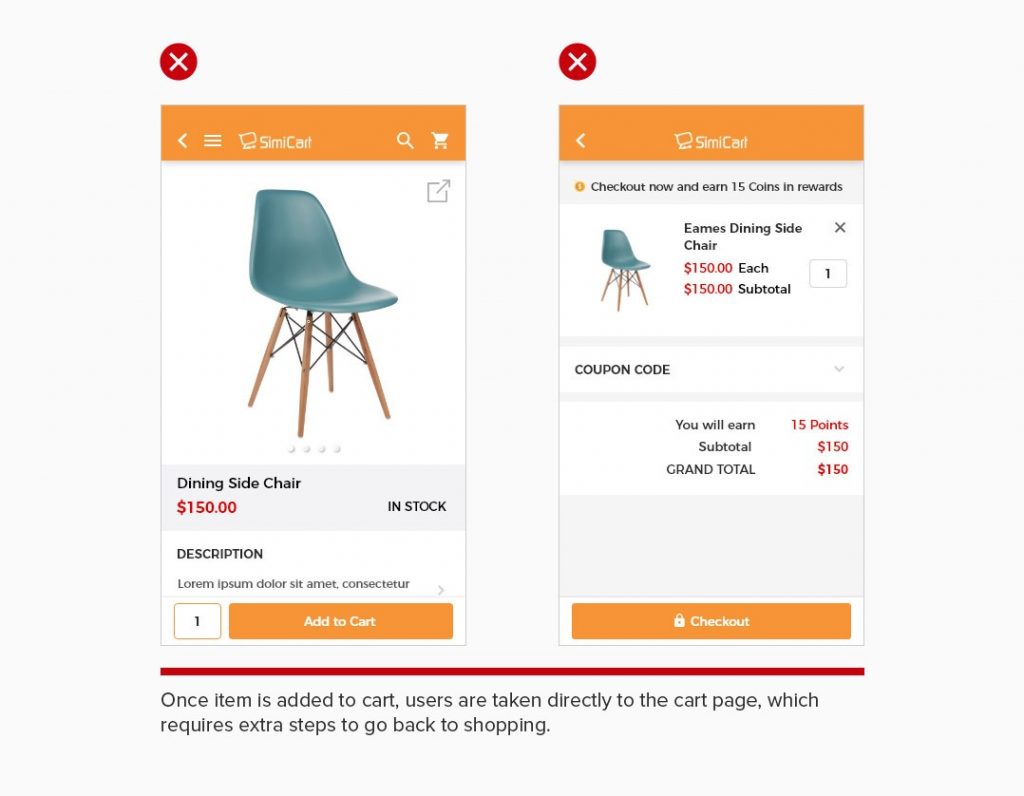
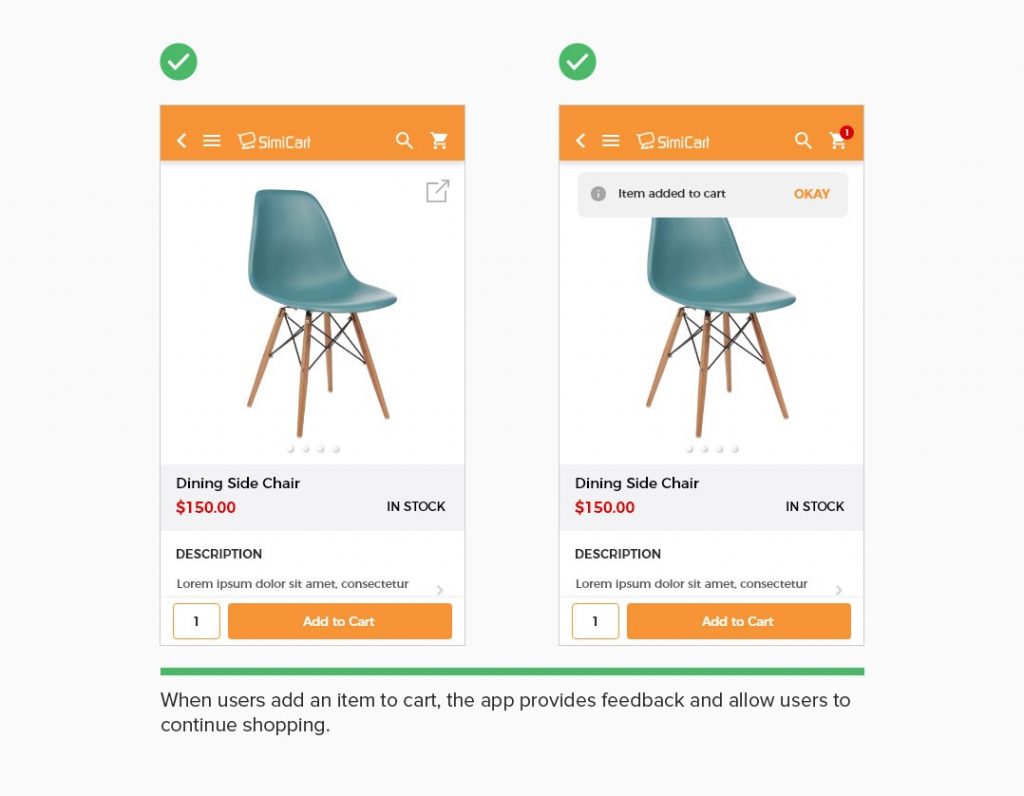
28. Allow users to continue shopping after adding an item to cart
Adding an item to cart should not force users to the cart page. It causes friction for users who look to add multiple items to cart. Every time an item is added, it takes extra steps for users to go back to shopping. Instead, provide feedback to confirm that the item has been added to cart and allow users to continue shopping.


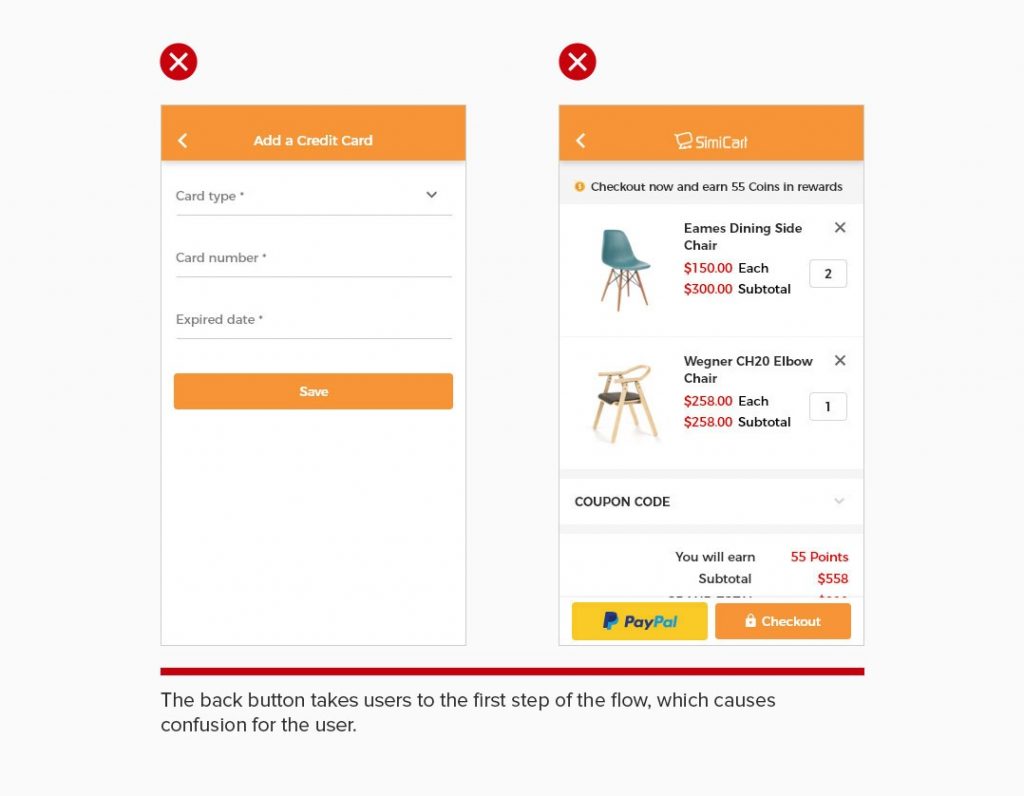
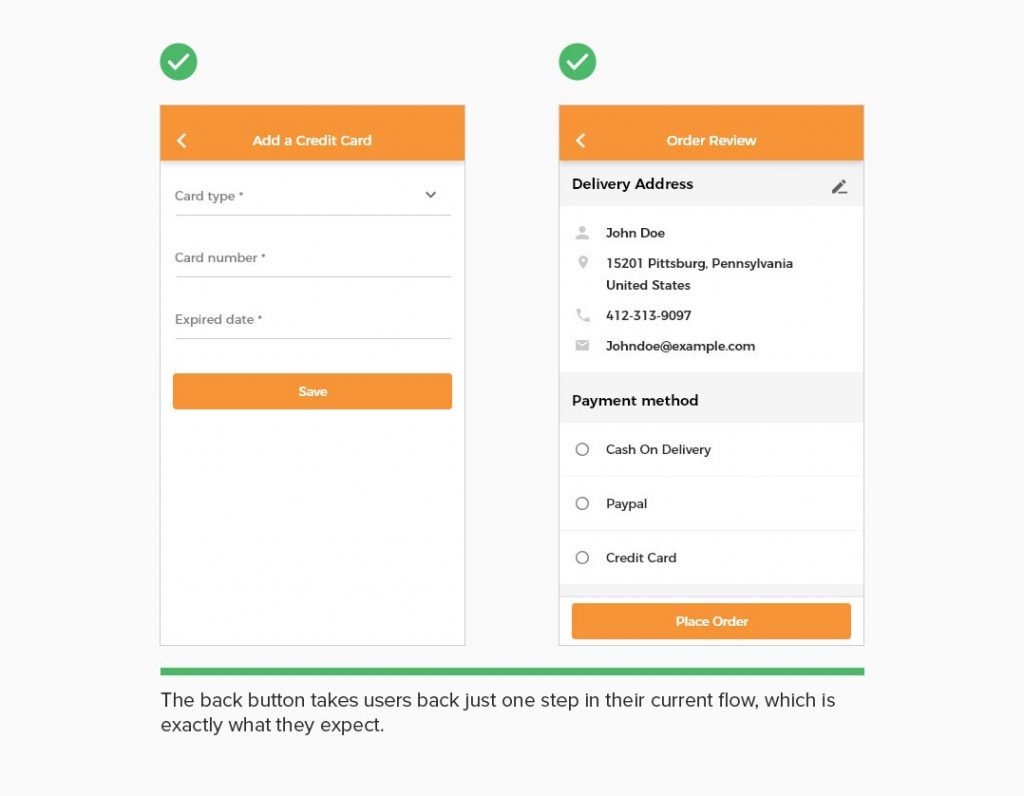
29. Allow users to go back easily in one step
As users browsing the app, they want the ability to go back and forth in a single step of the app flow. Don’t get users frustrated by forcing them to start all over from the home screen, which can result in losing any unsaved user data. Leverage back functionality in your app so that users can easily go back in one step.


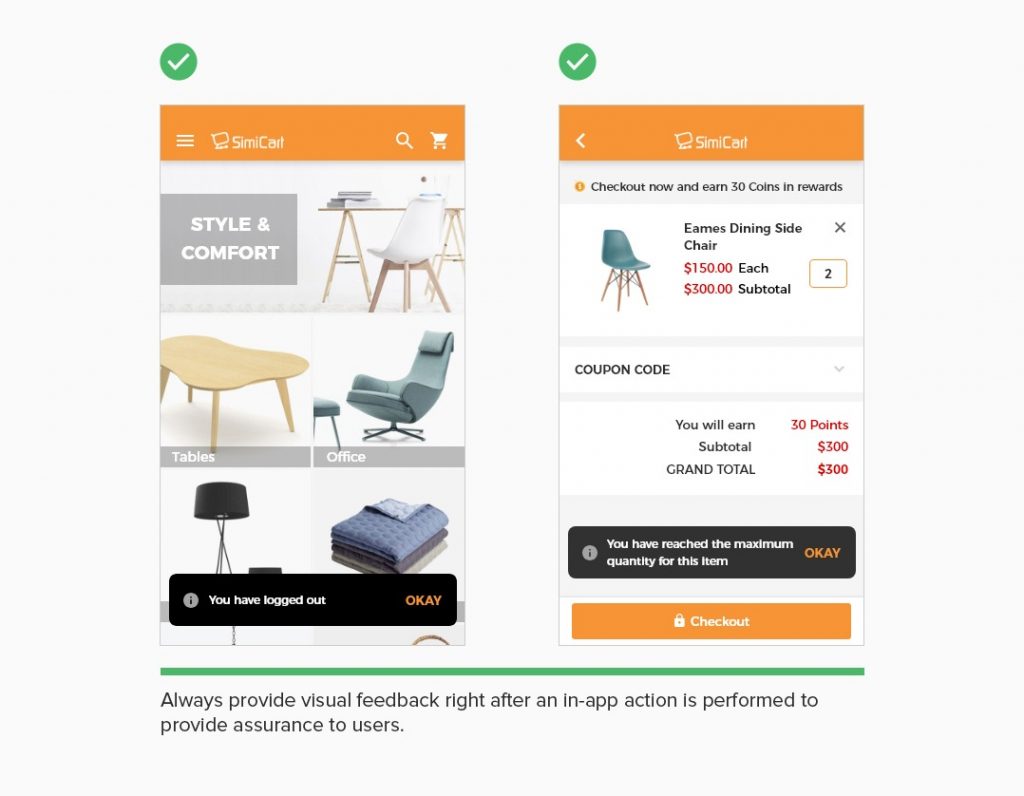
30. Show clear visual feedback (toast)
Lack of feedback after an action leaves users confused whether the app has processed. After users take an action in your app, respond with a brief message that inform them if the action is completed, which does not interrupt their experience while eliminating the guesswork for users.

Download full document: The Ultimate Guide to Mobile App Design for Ecommerce
Best-in-class mobile app design for ecommerce
SimiCart apps stay in line with the latest industry standards and best practices for mobile app design to make sure your brand deliver the most delightful shopping experience possible. Our mobile commerce apps are designed with a focus on optimizing usability, high quality visual appeal and rich UI/UX. Request a customized demo app that matches your brand image and enhance user experience for your online store.