Table of contents
You know the drill, page speed greatly affects the success of a store, as stores with slow performance are bound to have lower conversion rates and lose out to their competitors as a result. And since we regularly do speed optimization for our clients, we feel that it’s in our competence to provide you with up-to-date techniques on speed optimization in Magento 2.
Speed optimization and why it’s hard to get it right
Obviously, if speed optimization in Magento 2 websites was simply installing and enabling extensions, you wouldn’t be finding yourself struggling with performance optimization. It’s much more complicated than that.
Lots of variables
You need to take into account the various variables involved in page speed measuring. It could be that your page speed is actually fantastic in the ideal condition—that is if the user’s device is capable of rendering everything that you throw at it. Or it could be that your page’s speed is not that bad, but the perceived performance for the user is terrible due to bad cumulative layout shift.
There are lots of variables to be taken into consideration when optimizing your store’s performance, which is why you should always identify the specific issues first.
Priority
And even if you did your homework and identified all the running issues that your store currently has, it still wouldn’t be a good idea to try fixing all of them. It’s in our experience that micro optimizations do next to nothing to improve real-world performance, and you should only work on optimizing the issues that you think are the major obstacles preventing your store from driving the kind of shopping experience that you want.
Trade-off
When you really get into it, speed optimization is a constant trade-off between functionality and performance—you always need to sacrifice something to get better performance. Sometimes it’s an alluring Magento theme, sometimes it’s an useful extension that is detrimental performance-wise to your store.
General optimization techniques
These general optimization techniques are painless and don’t require much technical knowledge to implement.
1. Check your current hosting & Magento version
Hosting plays a crucial role in website speed, as the better a hosting plan is, the more capable your store can stay fast despite increasing traffic or large catalogs.
It is even more important for a Magento site to have decent hosting to facilitate its robust and complex structure. While Magento hosting requires at least 2GB RAM to function, the suitable hosting plan depends on the website scale.
Thus, if your current Magento website is slow and you’re running with lower-end hosting, it’s time to upgrade for a significant speed improvement.
>> See more: 12 best Magento hosting providers
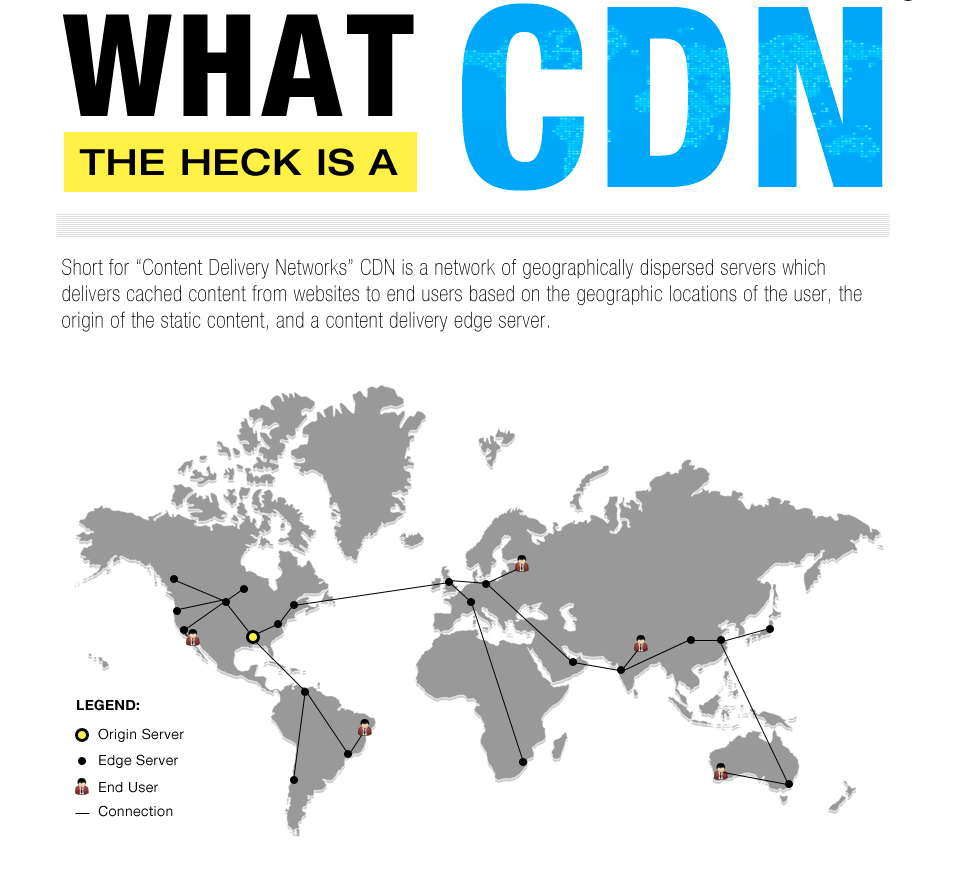
2. Use a CDN service

(Photo/WPbeginner.com)
In the logistic supply chain, items are shipped faster if there is a warehouse located near the buyer’s location. Similarly, CDN (content delivery network) helps deliver content faster by caching content in an edge server nearby to its users’ geolocation.
CDN is best for large stores with international visitors, as well as websites with much dynamic content on both desktop and mobile. For these reasons, it is a complete fit with many Magento sites.
While lots of hosting providers offer CDN services, you can also choose your own CDN providers like Fastly or Stackpath. After setting the service, you need to configure CDN in your Magento backend before seeing any changes.
3. Lazy load images
Out of all types of resources requested by popular websites, images are the most frequently requested type of resource whose number of requests, on average, take up 35.6% (desktop) of total requests made by the page. In terms of page weight, image resources on average take up 46.6% of the median page weight which makes it the low-hanging fruit in speed optimization that yield impressive results when you do it right.
Lazy loading is an effective way to improve the performance of your store as it eliminates the need to load all images at once. With lazy loading, images are loaded at a later point in time when the user needs it, effectively lowering the time it takes to load a page without hurting user experience.
In Magento 2, you can implement lazy loading images to your Magento website with extensions such as Lazy Loading for Magento 2. There are several more extensions like this that are available on the Magento marketplace free of charge.
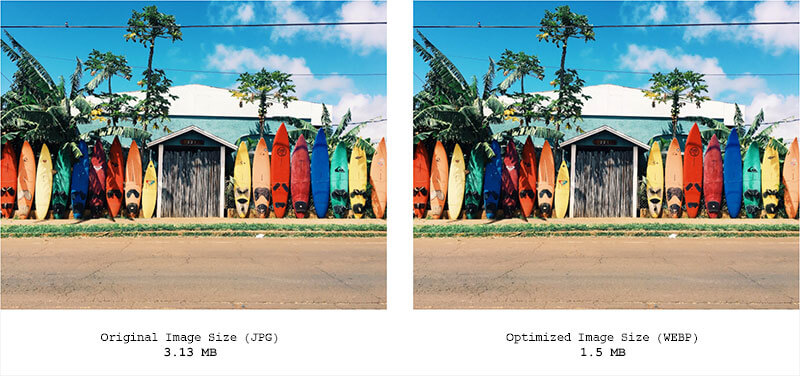
4. Use WebP
Often being compared as the Swiss Army Knife of image formats, WebP is a new and flexible image format that is rapidly gaining in popularity and is expected to be the replacement to PNG, JPEG, and GIF. Compared to PNG and JPG images, WebP images are usually 25 – 35% smaller with next to zero loss in image quality.

Because this is still a relatively new image format, WebP is not supported by default in Magento 2, and you’ll need to install 3rd-party extensions like Magento 2 WebP Images Extension to enable auto image conversion to WebP.
5. Use lightweight themes
From impressions alone, you can tell when a heavy theme significantly slows down your store, and users with slow internet connection and/or outdated hardware capabilities will only be further impacted by this.
To get around this, you’ll need to selectively choose your Magento themes with a focus put more toward performance. However, we get that it’s hard to accurately determine if a theme is truly lightweight, which is why you should generally check out if the demo version of the theme feels fast to you, read more user reviews, and if you want to be sure about it, use PageSpeed Insights to test the theme thoroughly.
6. Disable flat catalogs
It used to be that enabling Flat catalog was the way to go if you want to reduce the time it takes to make SQL queries. However, from Magento 2.1 and above, this is no longer a best practice, and you should refrain from using any extension that involves the use of Flat catalog as this feature is known to cause performance degradation and other indexing issues.
To disable flat catalogs, make sure that you set Use Flat Catalog Category/Use Flat Catalog Product to No in Stores > Settings > Configuration > Catalog.
7. Cut down on unnecessary third-party extensions
As always, stacking up third-party extensions isn’t always a good idea, and third-party extensions can cause even more issues if downloaded/purchased from untrusted sources. To eliminate any potential issues, the best practices are to keep your number of extensions to an essential amount, regularly update them, and only download/purchase third-party extensions from trusted sources.
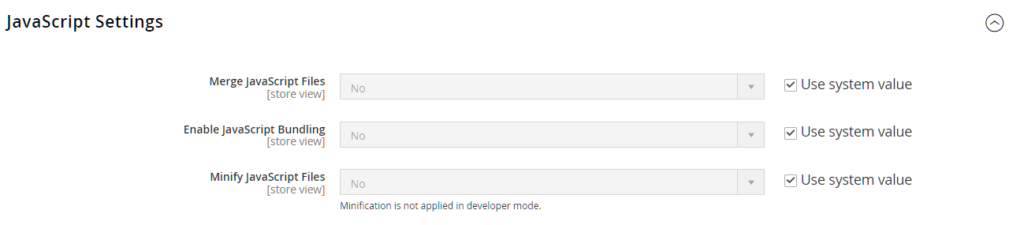
8. Turn off Javascript Bundling
Javascript Bundling groups many of your Javascript files into a bundle. As a result, the server needs to request fewer Javascript files, thus, takes less time to do so. This, in theory, should help with performance.
However, in reality, the basic JS Bundling tool built in Magento does not quite meet up that expectation but often results in poorer loading speed. According to a test by a Magento stack exchange member, his web page average load time increases from 5s to 15s after enabling JS Bundling.
The JS Bundling is turned off by default. However, you can check whether it was enabled before and disable it again by navigating to
Store >> Configuration >> Advanced >> Developer >> JavaScript Settings and set Enable JavaScript Bundling to No.

9. Optimize Magento Datalog
The log files of your Magento website list all changes that are made in the database. Over time, they can pile up to a few GB, which slow downs your site’s performance.
Removing old big logs that are no longer relevant to your site’s current activity is a necessary step to maintain a good speed performance.
Also, Magento automatically & frequently generates new log files so removing the old ones should not cause you any problems.
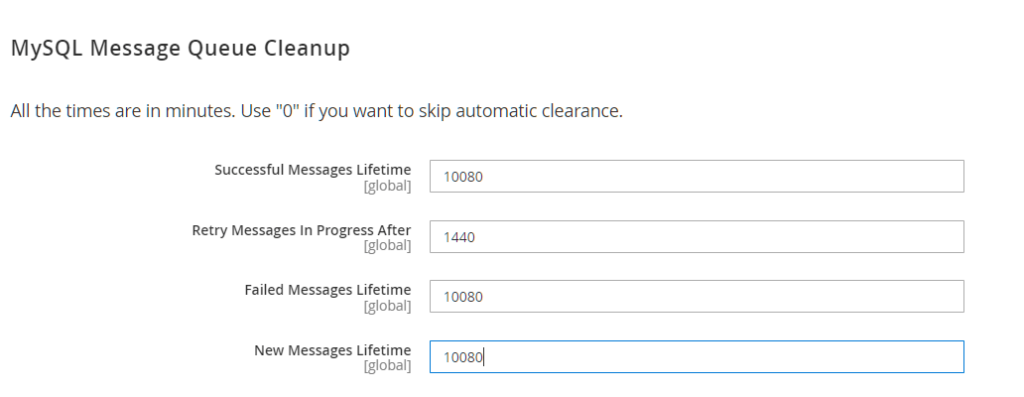
For non-technical merchants, you can navigate to Store >> Configuration >> Advanced >> MySQL Message Queue Cleanup.
The cleanup will automatically remove old log files after a specific amount of time.

Magento has set default values for these attributes above, but you can change them as you see fit.
Going a little bit more advanced
10. Use Varnish full-page caching
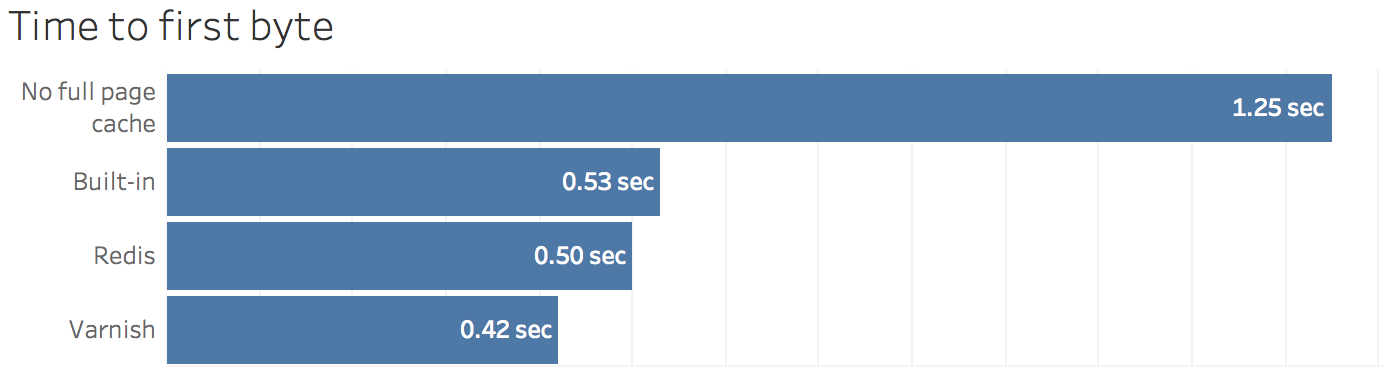
Varnish Cache is an open-source web application accelerator that, depending on your architecture, can speed up content delivery with a factor of 300 – 1000x. This is why Magento themselves strongly recommend Varnish as it is a much better option than the built-in full-page caching. Furthermore, since Varnish is designed to accelerate HTTP traffic, you can have substantially lower server response time and network bandwidth consumption on repeated requests.

Tested with WebPageTest.org [Image credit: canonicalized.com]
To configure and use Varnish, follow the detailed step-by-step guide to making your Magento 2 website fly.
Powered by Varnish, Fastly helps you achieve more for a cost
For Magento Commerce Cloud specifically, Fastly is required for use in Staging and Production environments. Compared to using Varnish alone, it is a more feature-packed approach since in addition to the fast caching capabilities powered by Varnish, it also provides a CDN and security enhancements for your Magento 2 website and Cloud infrastructure.
Merchants on Magento Open Source are welcome to use Fastly, but you should still note that, unlike Varnish, Fastly isn’t a free solution and has fees based on bandwidth and request usage by region.
To set up Fastly, consult the official guide on Magento DevDocs.
11. Configure Memcached/ Redis
Caching is well-known to be an effective solution to optimize speed & reduce loading time drastically.
While Varnish is a caching solution for the frontend, Memcached and Redis help with the backend caching, which is strongly recommended for large-scale web applications with dynamic databases.
Redis is more powerful and more flexible than Memcached, and it can do everything Memcached can. Thus, it’s a more popular choice among developers. However, Memcached is simpler to set up and use, and it can be more advantageous than Redis in specific cases.
It’s recommended to dig deeper to find out which works best for your website environment before trying to configure Memcached, Redis or both.
12. Move to HTTP/2
Released back in February 2015, HTTP/2 is a new improvement made to the existing HTTP protocol. It is now used by 49.9% of all websites, and will only be seeing more adoptions from now on, especially since testing have shown that HTTP/2 delivers up to 14% improvement in page load and other benefits.
For example, in the video demonstration below you can see how HTTP/2 enable greater performance when pushed to the limit:
In this video, we have each image split into 379 small tiles, thus requiring 379 separate connections to be made to the server. This is a highly unlikely scenario, but it does give us insights into how HTTP/2 multiplexing works, and how it can bring much faster performance when compared to HTTP/1.
To enable HTTP/2 for your Magento website, you need to configure it either through your CDN (e.g., Fastly) or through your web servers (Apache). For example, here’s how to do it in Apache & Nginx.
13. Minification
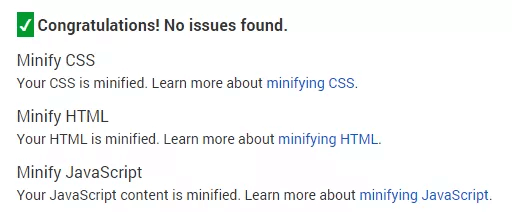
Minification, as its name suggests, is a method to minify your page’s code. In the process of minification, all the unnecessary parts in your HTML, JavaScript, or CSS files will be removed, ensuring that your page’s resources are kept as lean as possible. Minification is a standard practice nowadays and every website should apply it in their infrastructure as it is essentially a free performance boost.

To enable minification for your Magento website, you can rely on either readily-available extensions such as Minify HTML CSS JS, or enable CSS & JavaScript minification directly via the Magento backend. With the latter method, you’ll need to:
- Set your Magento 2 store to production mode
- Then go to Stores > Configuration > Advanced > Developer
- Set Minify HTML/Minify CSS Files/Minify JavaScript Files to Yes
- Remember to flush cache afterwards via System > Cache Management
14. Go headless with a PWA storefront
Since most of the Magento websites that we have right now are still based on the traditional architecture, you’re more limited by the infrastructure in use more than anything, as traditional architecture itself is rigid, conservative, and prone to slowdowns over time. Headless architecture more or less solves this issue, since it is an approach that seeks to bring more flexibility, more scalability, and more performance improvements to storefronts.
This is why you see brands are opting for PWA storefronts (which is a headless storefront) as a way to bring more performance enhancements, and it really is a sleeper that will only be gaining more recognition in the near future.

As going headless often involves major infrastructure changes to your website, we suggest that you should only rely on a trusted Magento PWA Solution provider to carry out the whole process for you.
Recommended reading: Benefits of PWA for Your Business
15. Remove unused fonts
It’s common to try different fonts before deciding which ones look best on your website, then forget all about them. However, these fonts are still added to your “default_head_blocks.xml”, and they are still being downloaded.
If you want to optimize speed for your Magento site, it’s necessary to delete all unused fonts.
Similarly, if you use a custom font, you should remove other default fonts of your theme (e.g. Open Sans, Helvetica, etc).
You can fix this by overriding the _typography.less in your theme.
Simply relocate the
/vendor/magento/theme-frontend-blank/web/css/source/_typography.less
To
/app/design/frontend/Vendor/Theme/web/css/source/_typography.less
Then delete any unnecessary fonts in the new _typography.less files.
Also, you will need to remove fonts in the default_head_blocks.xml file so that it won’t be downloaded anymore.
<head> ... <remove src="fonts/helvetica/regular/helvetica-400.woff2"/> <remove src="fonts/helvetica/bold/helvetica-700.woff2"/> ...
16. Use advanced Javascript Bundling
In step 8, we suggest turning off Magento’s native JS bundling for its lack of efficiency. However, JS Bundling is still an effective practice to achieve better Magento 2 speed if ones know how to customize it.
But first, let us talk about how the default Magento JS bundling differs from the advanced ones:
For the Magento’s basic JS bundle, you can bundle or merge all JS files into one jumbo bundle only. As a result, when a page is required, the browser needs to load this big heavy JS bundle, which inevitably increases loading time.
Meanwhile, with advanced JS bundling, you can customize your own bundles so that the browser only has to download a bundle that is relevant to each page’s content. As these bundles are smaller & lighter, they won’t cause further speed issues.
Flexibly, you can create bundles for each page type or for different purposes.
For example, customize one bundle for category pages and another for checkout pages.
As for detailed instruction, you can rely on Magento’s official guide for advanced JS bundle.
17. Use defer JS loading
When a browser loads a page, it loads all of the page’s Javascript, HTML & CSS files located from top to bottom. The Javascript files, which often sit on top, are loaded first. Once Javascript is loaded, the browser continues to render HTML & CSS files.
However, Javascript is a more complicated language, which generally takes longer to load than HTML. Thus, to optimize speed for Magento 2, it’s recommended to move the Javascript to the bottom so that it is loaded only after the HTML & CSS files are rendered.
You can do it by following Magento’s official guide or using a JS defer extension for Magento 2.
18. Enable CSS critical path
It’s a common practice for coders to store CSS in an external file. However, according to Magento, all CSS styles from external sources will block rendering. To put it another way, your page will not display anything if all of these files are not loaded.
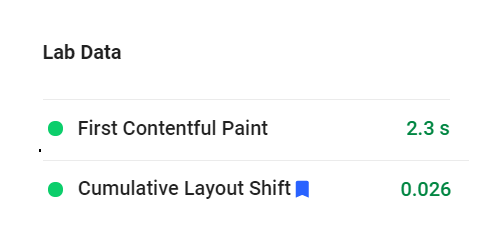
As a result, it increases the First Meaningful paint metric in Google page speed insight and makes the page load slower.
CSS critical path enables the selection of critical CSS while deferring all non-important styles. These critical CSS styles are then minified and assembled inline in <head> .
Thus, it helps improve the time needed to render a page the first time. Magento has experienced a drop in First Meaningful Paint from 3.5s to 2,3s by enabling this function, and you can figure out how they do it following their CSS critical path guide.
19. Make sure it’s on production mode
Magento has three operating modes: default, developer & production modes.
The production mode, which is optimized for performance by enabling full page caching, JS bundles & more, is best recommended for all Magento live sites. It is the faster Magento mode, which is 20%-30% faster than the developer mode.
Check your current mode by running the command:
bin/magento deploy:mode:show
You’ll get a message like this:
Current application mode: {mode}. (Note: Environment variables may override this value.)
If the current mode is not production, you can change to the production mode by running the command:
bin/magento deploy:mode:set {mode} [-s|--skip-compilation]Conclusion
With all these techniques, you can now work to make your Magento faster and thus, gain a better competitive edge over your competitors. However, you should note that performance optimization isn’t always worth going all the way, as micro optimizations are most of the time a wasted effort and remain unnoticeable in real world usage. The best strategy, in our experience, is to identify impactful issues first and focus only on them until you’ve had the results that you want.
For Magento merchants who are struggling with performance, here at SimiCart we offer a wide range of services including speed optimization for your business. Start exploring your options now and achieve industry-leading store performance.