Table of contents
The appeal of standard websites is starting to lose its charm, yielding its place to web applications. With each passing day, web applications are becoming increasingly popular due to its engaging and staggeringly fast experience.
Most of this technological success can only be gained by implementing certain architectures into the structure of your website, ensuring your website’s stability, performance and engagement.
Two popular approaches for structuring your web application right now are PWAs and SPAs. Much to the common conception regarding these two approaches, they’re not the same. This is crucial as their overlooked differences often lead to costly mistake and lost opportunities; surely you—probably a site owner for whom every millisecond matters—don’t want your web application be lagging behind the rest of the world.
How Do They Work?
Single Page Applications (SPAs)
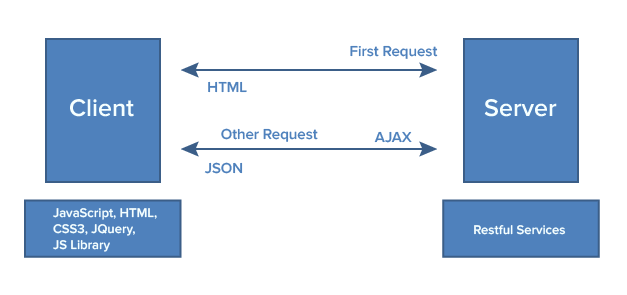
SPA (Single Page Application) is a website whose current page is updated dynamically rather than being entirely downloaded from a server. In other words, all the necessary application code for your web application (HTML, CSS, JavaScript) needs to be loaded only once. As the user navigates through the web application, all contents and elements that need updating are fetched and re-rendered without requiring the user to reload the browser.
This saves the traditional round trip between the browser and the server, thus allows for faster interactions and better user satisfaction.

You probably use SPA all the time without even realizing it. Notice how most social media websites feel kind of the same? It’s because they all use SPAs to streamline the user experience and to create a continuous news-updating feed.
Here are some of the notable SPAs that you’re probably using regularly:
- Gmail
- Netflix
- Google Maps
Progressive Web Apps (PWAs)
Unlike SPA, Progressive Web App (PWA) is more like a set of guidelines and checklists than a specific architecture. PWAs are known and deviate from SPAs by several characteristics such as:
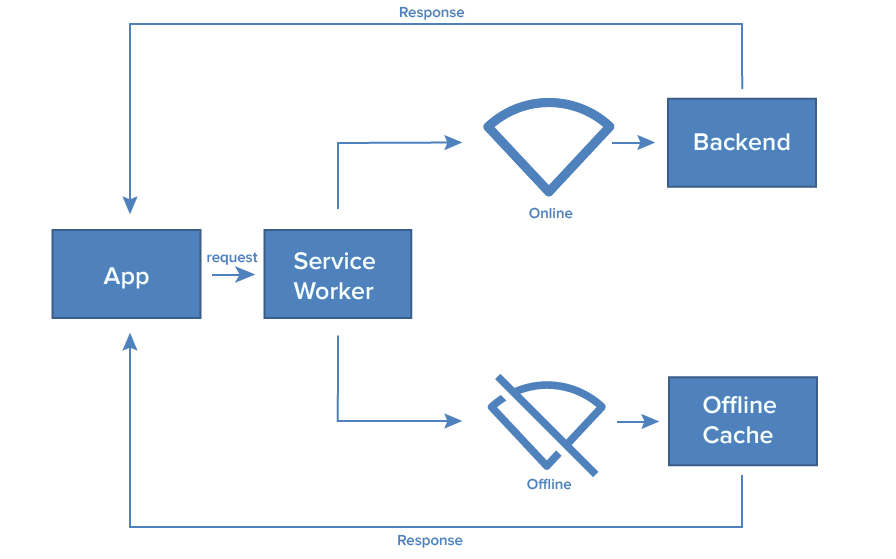
- Service Workers: Service workers provide the technical foundation for many of PWA’s prominent features, namely offline availability and push notifications.
- Web App Manifest: A JSON file which contains the necessary metadata for your PWA. Web app manifests can be automatically generated using PWA manifest generator.
- HTTPS: PWAs are always served from a secure origin.

Service workers act as a proxy between the browser and the network and are responsible for the caching of the website’s assets and interception of network requests, which leads to the website’s offline availability and various other features including push notifications.
Service workers also help tremendously in the background. Besides offering offline capabilities, they’re also responsible for much of the heavy calculations, which is the main reason why most PWA websites are so efficient and fast-loading.
We’ve written an in-depth guide about what is Progressive Web App. So you can’t miss it!
How Are They Alike?
Being both new and revolutionary technologies, these two architectures offer its user an app-like, engaging experience that’s vastly different from traditional websites. At first glance, they can be easily mistaken for one another; the underlying processes that make all these experience possible, however, are not the same.
What’s The Difference?
There’s a common misconception that a PWA is almost always a SPA, which is just plain wrong. From the PWA requirements above, you could see that nowhere does it state that its website content must be rendered in the browser or a PWA should not request server-rendered pages.
A PWA is, simply put, a website that has all the best qualities that the Web has to offer. It’s Reliable, Fast and Engaging.
And since PWA requires service workers that run in a separate thread from the UI, PWAs differ in such a way that their contents are always displayed near instantaneously, unlike SPAs which almost always accompany a specific initial loading screen for pre-fetching of the sites’ assets. This means that most, if not all of the abundant JavaScript overhead that SPA JavaScript framework place on your web apps can instead be reallocated to the service worker.

Obviously, the differences between these two are not just that, there are plenty more to dissect:
In terms of Speed
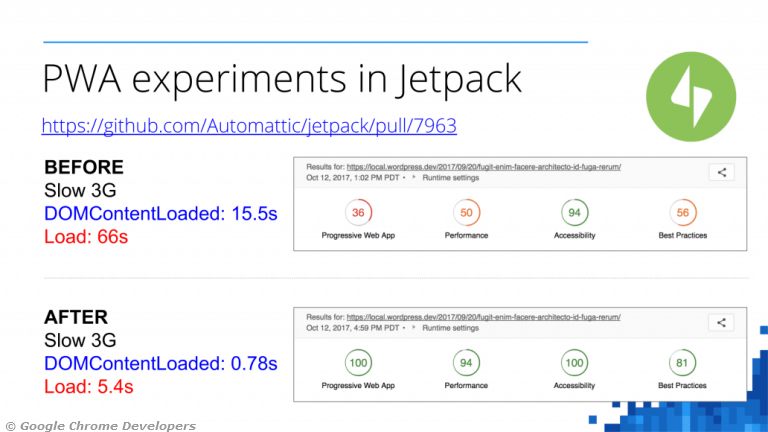
With regard to speed, these two architectures are pretty similar since they’re both cutting edge technology. The upper hand, however, might go to PWA here.
The reason for this is because, while both SPAs and PWAs use JavaScript for their developments, PWA is able to leverage its service workers to render some of the works. In other words, much of the excessive JavaScript overhead that SPAs add to your webs apps can instead be delegated to the service workers, thus greatly reducing JavaScript footprint.

This enables PWA sites to pre-cache many site assets: scripts, CSS, images, and markup before they are required. Thanks to these pre-caches, the user’s network is relieved of the additional stresses that come with rendering and are able to work offline.
In terms of Cost
Here’s where PWA loses to SPA. Possessing cutting-edge technology, PWA consequently comes with an additional cost. That’s not to mention that the development of PWA often lasts for weeks or even months at a time since it’s not as streamlined a process as compared to SPA’s.
PWAs: $2000 – $20.000
SPAs: $1500 – $12.000
There are many factors at play affecting your building costs such as your developer’s rate, the complexity of the job, your preferences and customizations… all of which should be taken into considerations when doing a cost estimate.
Recommended reading: How much does it cost to build a Magento PWA?
In terms of User Experience/User Interface
While SPAs had had its place in the past, people are starting to convert to PWAs since it offers better User Experience (UX).
Both possessing the app-like interface, PWA brings more engagement and reliability even in offline or slow connection conditions. For these reasons that influential brands such as Twitter have initiated The PWA movement by releasing their own PWA version of their site, which is Twitter Lite.

And it’s not just Twitter. The PWA movement is expected to be here to stay; plus with the recent participation of Spotify, the movement doesn’t seem to be showing any sign of slowing down soon.
Single Page Application has its limit of not being able to deliver satisfactory UX on big sites, which is why it works best for sites that are data-oriented and not necessarily visually stunning like Gmail and Facebook.

In terms of Security
Security is a delicate subject. While both PWA and SPA use JavaScript as their main library for developments, their issues regarding security differ a lot, with most of which come from SPA and its XSS (cross-site scripting) issue.
Much fewer concerns regarding security are raised at PWA since it’s in the nature of Progressive Web App that all connections are to go through a secure HTTPS origin. Like PWAs, HTTPS, too, is the future of the Webs, through which cutting-edge features such as service workers are made accessible and possible.
In terms of Accessibility
Compared to SPAs, PWAs are generally more accessible, especially with the recent Chrome support for Desktop PWA. Users interacting with PWAs can have the option to add a shortcut of the app that they’re using to their Homescreen or to their Desktop.

SPAs are actually terrible when it comes to accessibility since it has the tendency of leaving its user in the middle of nowhere every time a page transition is executed. This is especially frustrating for users with disabilities since no aria or role attribute will be able to help them if the page keeps changing completely its DOM (Document Object Model) structure.
Read More: SPA vs. MPA: Pros, Cons & How To Make Final Choice
Wrapping Up
As revolutionary as SPAs might have been, time seems to have slowly caught up with it. While SPAs and PWAs are kinds of the same, more and more people are choosing PWAs over SPAs and that’s understandable, given the benefits that PWAs bring.
With SimiCart, we offer the best PWA solution for Magento merchants.





![BigCommerce vs Magento 2023: A Complete Comparison [Infographic] BigCommerce vs Magento](https://www.simicart.com/blog/wp-content/uploads/Magento-vs-BigCommerce-770x509.png)