Table of contents
Progressive Web Application (PWA) provides plenty of benefits for eCommerce store owners. From amazing loading speed to native app-like UI/UX, PWA can leverage mobile shopping experiences significantly. New to PWA & want to learn more about how it can help your business grow? Take a look at some statistics of PWA performances & success stories here.
Speed improvement statistics
PWA takes advantage of enhanced web technologies, which allow it to store web data in users devices’ cache. As a result, it reduces the server’s response time and improves loading speed dramatically.
- On average, a site using PWA can improve speed performance by 63% compared to its previous mobile site.[1]
- Pages load two to four times faster with PWA [2]
- PWA sites load in 2.75s on average [3]
By far, here are some impressive data regarding PWA speed performance:
- George.com saw a 3.8x (280%) rise in speed by following PWA best practices. [4]
- Housing.com successfully cut down its loading time from 6s to 1.5s (300%). [5]
Web design for mobile screen face lots of struggles compared to desktop screen. There’s less space to use. Moreover, any complicated UX effect can make the site heavy, which frustrates all customers.
PWA with its amazing performance gives store owners more freedom to design top-notch customer experiences for their mobile shops.
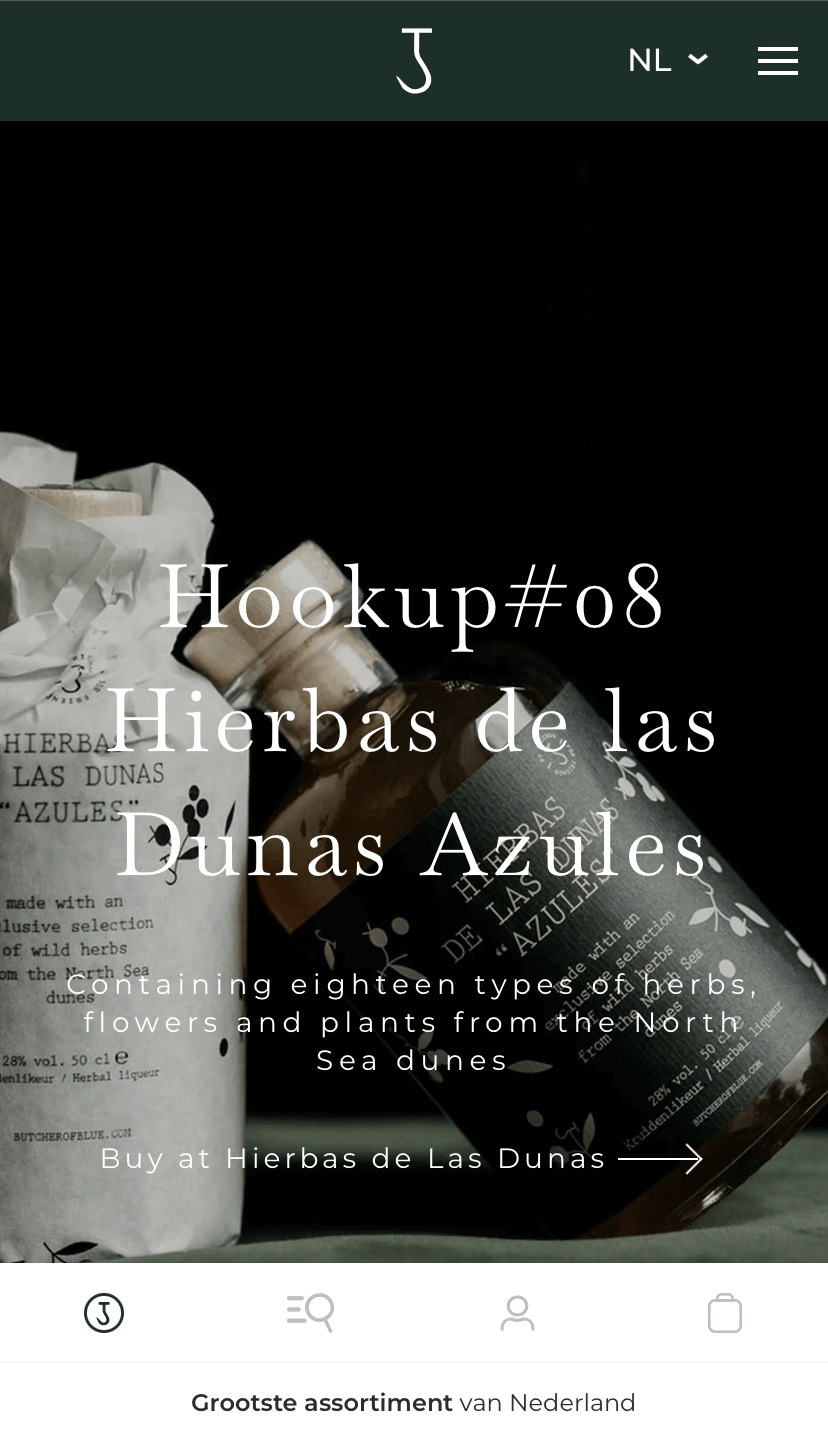
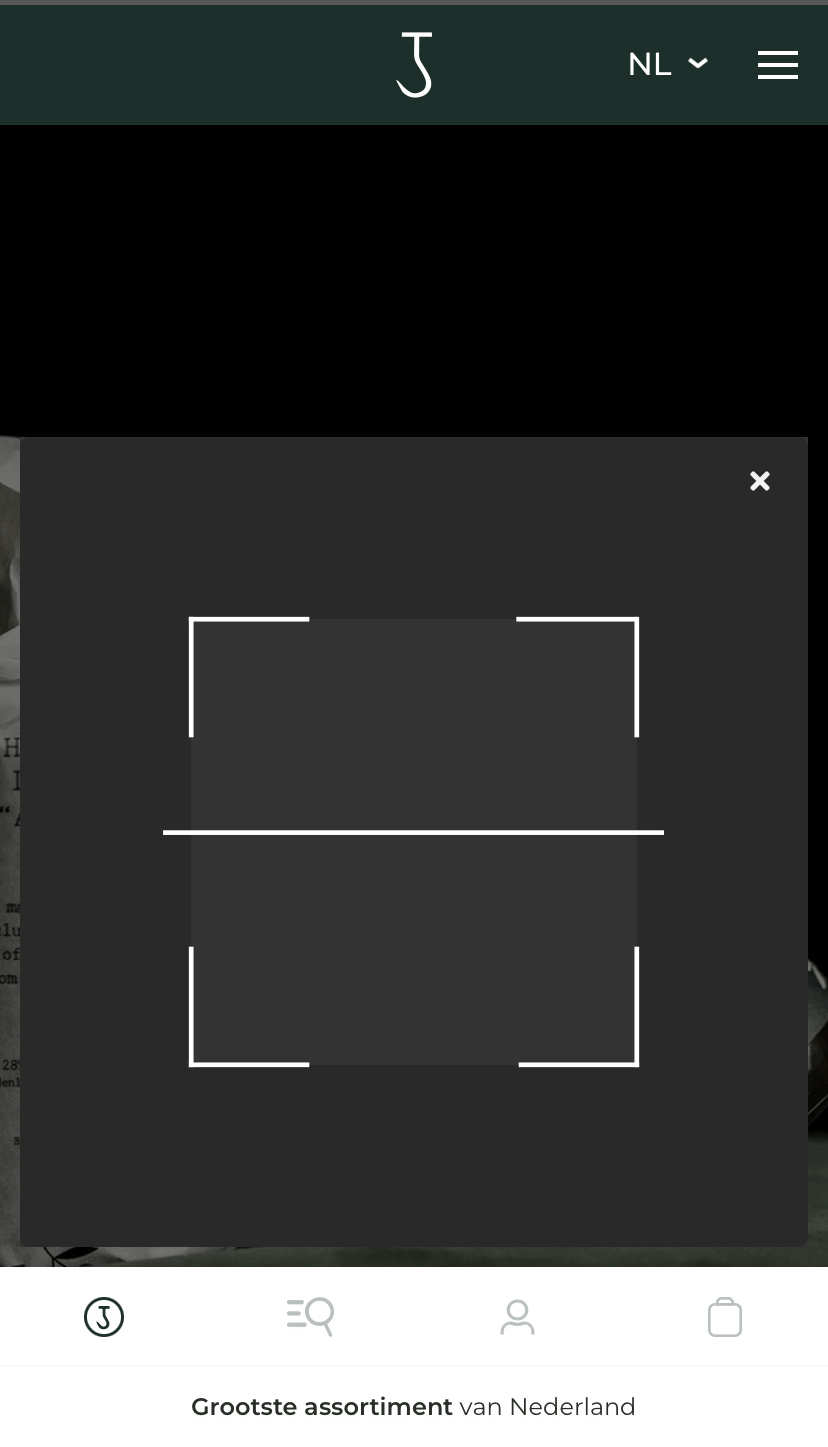
Case study 1: Butcher of Blue
Butcher of Blue is a modern clothing brand in the Netherlands that embraces the sustainability trend. The brand aspired to not only meet their customers’ expectation but exceed it. And PWA is the answer. Progressive Web App has enabled them to speed up their site dramatically by 85%[6].


Also, their mobile site has some native-app-like features such as bottom navigational tabs and a barcode scanner. PWA helps these features run smoothly without affecting the site’s mobile performance.
PWA & AMP
AMP (Accelerated Mobile Pages) is another web app initiative by Google that helps sites increase page speed.
PWA, if topped up with AMP, loads even faster.
- BMW’s PWA-AMP deployment has sped up their pages by 300% [7]
- Wego – a travel site – successfully improved their performance from 12s to less than 1s.[8]
Read More: SPA vs. MPA: Pros, Cons & How To Make Final Choice
App size and data consumption statistics
Limited phone storage and lengthy app downloading time are common reasons why shoppers do not install mobile apps. After all, if they are not your loyal fan yet, they do not feel the need to spare some phone space for your app.
With PWA, buyers do not need to download anything to browse products and complete transactions.
Also, the web app is generally more lightweight than the native app. Thus, when they install a PWA site on their phone, it won’t take up much space. This is critical for users who use old-fashioned phones with limited storage.
Plus, PWA consumes less mobile data, which is economical for those who use it to access the internet. Think about those on the move like travelers, businessmen or train passengers.
- Petlove’s PWA is 8x smaller than its native app. [9]
- Bookmyshow’s PWA is 54x more lightweight than their Android app & 180x more lightweight than their iOS app. [10]
- The web app of Jumia – a famous marketplace in Africa takes up 25x less space and their users use 80% less data than their native app for the first transaction. [11]
- Flipkart’s mobile site is 100x smaller than their Android app and 300x smaller than its IOS counterparts. Their frequent customers also need only 10kb to load the site. [12]
Moreover, a script called service worker enables PWA sites to run in offline mode. Therefore, it is an amazing option to target customers living under poor internet networks.
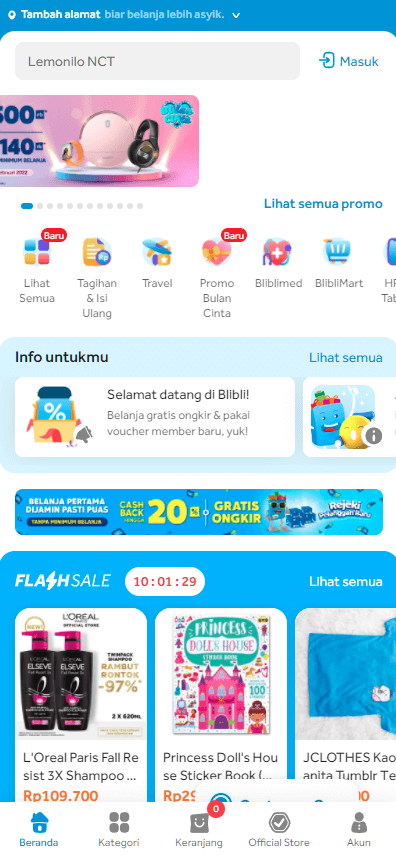
Case study 2: Blibli

Blibli is a big marketplace in Indonesia. After finding out that 70% of their web users come from mobile, they decided to take action.
Here were some facts they need to consider beforehand:
- A large number of their customers are people from the low and middle class whose mobile devices fall into the low or mid-end category.
- Network connectivity can be poor in many regions of Indonesia.
- They have a huge SKUs collection.
Under these conditions, PWA is the easiest path to take to deliver a smooth m-commerce experience.
Their PWA is less than 1MB, which is 24 times more lightweight than their Android app. The page load time, as a result, is 3x faster. Consequently, it led to a 42% drop in bounce rate and an 8x rise in conversion rate [13]
Site traffic statistics
- PWA mobile site can increase monthly organic traffic from 14% to 630% [1]
As most consumers now use phones to shop online, store owners can brush up on their SEO strategies & mobile UI/UX design to gain higher search engine rankings.
PWA is well-praised for its speed, great user experiences and optimized URLs. Therefore, a web app can help improve SEO and attract more potential buyers.
Case study 3: Garten-und-frezeit

Garten-und-frezeit is a high-end seller of furniture and garden equipment in Germany. They have an extensive list of physical stores and yearly gross sales of over 60 million euros.
For a large-scale business, they have a huge number of 30,000 SKUs to manage. Also, they offer consistent customer service that is tailor-made for each individual.
The company faced the challenge of upgrading their tech stack to handle these complicated needs while empowering growth.
Using the headless model with a PWA storefront gave the exact power and flexibility they need.
As a result, the company saw a significant change in their organic data:
- + 350% active monthly users
- + 630% monthly traffic from organic searches [14]
Engagement rate
- After installing PWA, the average time users spend on site increases by 119%, while the average duration spent reading a page increases by 68.8%. [1]
- On average, the bounce rate drops by 37.6% after sites turn into PWA [1]
- The number of pages viewed per session rises by 133.67% [3]
- Mobile traffic increases by 68% [3]
Web push notifications and “Add to home screen” prompt are two useful PWA’s weapons to keep customers coming back.
- Thanks to Push Notifications, Xtra – a worldwide electronic retailer – has gained a 12% increase in click-through rate and a 4x rise in re-interaction, which inevitably led to a 100% sales boost from users via web push. [15]
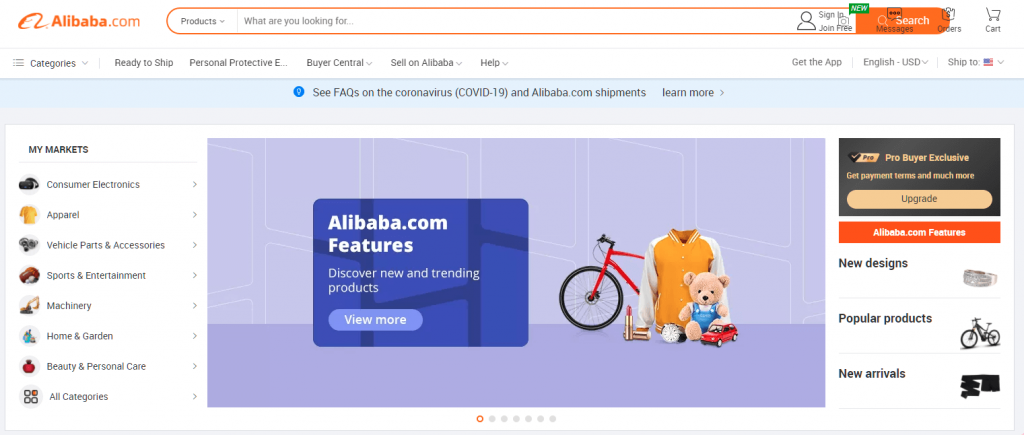
Case study 4: Alibaba

Alibaba, a Chinese eCommerce empire, had already had a successful mobile app and an eCommerce website. They originally took on PWA to target first-time visitors and turn them into native-app users. However, they soon found out that many users would prefer the quick and effortless experience of browsing a PWA.
For Android users, the brand used an “Add to Home Screen” trigger to re-engage first-time users, which brought about a 300% increase in engagement rate from frequent visitors. [16]
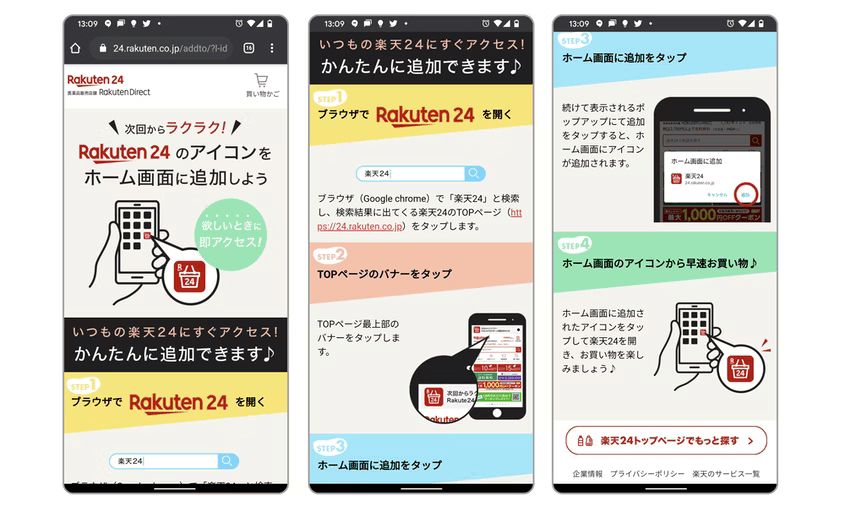
Case study 5: Rakuten 24
Rakuten 24 is a small branch of Rakuten, a giant eCommerce seller in Japan.
In the need of an effective solution for mobile shoppers, they turned to PWA. It’s not a surprising decision since the web app was fast to deploy while being much cheaper than a native app.
One of the PWA functions to focus on was installability, which let users easily access their web apps via home screens just like native apps. The brand has mindfully designed a friendly user guide to install PWA on mobile devices.

This has driven great success for the business, which is proven by a 450% surge in retention rate and a 310% jump in visit frequency per user. [17]
Conversion & Revenues
Speed, traffic, engagement rate,.. all comes down to sales, and in terms of conversion & revenues, PWA seems to bring lots of good news.
- PWA implementation can increase the conversion rate by 93.3%, the most successful case achieves an 8x better conversion rate compared to their normal site. [1]
- Mobify’s customers generally see a 20% increase in revenues after PWA deployment. [2]
- Wonect saw a 79% jump in revenue from organic traffic and an 86% better conversion rate from organic traffic. [18]
Case study 6: TALLY WEiJL

Starting from a small garage in Switzerland in 1984, TALLY WEiJL now has over 50 stores across Europe.
They have 14 Magento stores for 14 countries they operate in. Taking advantage of the headless technology, the fashion brand decided to decouple all 14 frontends from their backends. Then, frontends were installed with PWA and unified with one backend system.
Why did they do that?
PWA ensured a stellar performance every customer loves. Also, with the headless structure, TALLY WEiJL’s marketing team only needed to work with one back end to deliver different promotional contents to many frontends.
The brand aimed at Gen Z, whose tastes and interests can change briefly. Therefore, by leveraging the performance, cutting operating costs and saving time for better and faster content, these adjustments enabled them to keep up with the speed of this customer group
As the result, the company saw:
- +131% increase in mobile revenue [19]
- +140% increase in conversion rate [19]
- +131% increase in mobile conversion rate. [19]
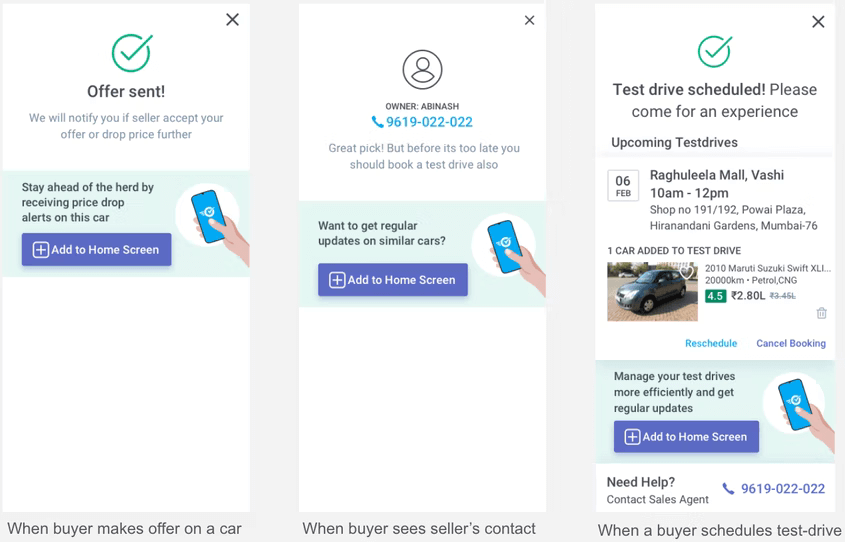
Case study 7: Truebill
The case of Truebill highlights the importance of understanding customer insight and how to use PWA to cut cost, grow revenue.
Truebill, a multi-vendor marketplace for used cars in India, soon knew that “their mobile site needs to work well even under 2G network” due to the country’s unstable internet connection. They aspired to offer a reliable mobile browsing experience that surpassed all competitors.
Thus, the company embraces PWA’s full offline experience while making great efforts for PWA’s speed optimization. The results are a 44% drop in page loading time and a 26% rise in user sessions.[20]
But that’s not everything.
Since the majority of their customers came from paid ads, the car installed the “Add to home” function to maximize revenue from this source.
In order to avoid spamming Truebill used a smart personalization strategy to promote app installation banners at the right time. They chose to only show banners on high-traffic pages. The prompts also only appeared when users had completed a task or were not taking any special actions to minimize interruptions.

As a result, the brand recorded:
As developing a PWA is generally cheaper and more frictionless than making a native app, with the right PWA strategy, store owners can save lots of expense for marketing.
Wrapping up
We hope that these PWA statistics can give you a better idea of its benefits. Also, with our selected case studies, you can learn great insight on how to use PWA successfully.
SimiCart is a leading tech company with over 10-year expertise in PWA and headless commerce. If you are still thinking about how to integrate PWA with your store for growth, please don’t be hesitant to ask us.
PWA Statistics – References
[1] There are a great number of successful stories for PWA on the internet from reputable companies like Google and Vue Storefronts. The web app can help each business differently, which results in different data. Thus, we manually gathered all creditable case studies for eCommerce stores and calculated the average percentage to give you a general idea of PWA performance.
[2] ThinkwithGoogle. “Why wait? A Progressive Web App can drive mobile revenue right now.” 2018.
[3] Appinstute. “Progressive Web App Infographic”, 2017
[4] Google Developer. “George.com enhances the mobile customer experience with new Progressive Web App “ , 2018
[5] Tech.Treeboo. “Treebo’s PWA – the journey and the impact so far“, 2018
[6] Vue Storefront. “Butcher of Blue: Delivering flexibility and unique UX features”, 2020
[7] ThinkwithGoogle. “BMW’s journey to a fast, smooth and reliable mobile website”, 2018
[8] Google Developer. “Wego”, 2017
[9] Google Chrome Developer. “The new bar for web experiences”, 2017
[10] Google Developer. “BookMyShow’s new Progressive Web App drives an 80% increase in conversions”, 2017
[11] Google Developer. “Jumia sees 33% increase in conversion rate, 12x more users on PWA”, 2017
[12] The Economic Times. “For Flipkart, this app is driving half of new customer acquisition in rural areas”, 2017
[13] Web.Dev. “Blibli’s PWA generates 10x more revenue per user than their previous mobile website”, 2021
[14] Vue Storefront. “Garten-und-Freizeit” PWA as a way to boost organic traffic”, 2021
[15] Google Developer. “eXtra Electronics”, 2016
[16] Google Developer. “Alibaba”, 2016
[17] Web.Dev. “Rakuten 24’s investment in PWA increases user retention by 450%”, 2020
[18] Vue Storefront. “Wonect case study: launching PWA in a global-reach marketplace”, 2020
[19] Vue Storefront. “TALLY WEiJL’s path to meeting Gen Z’s ever-changing expectations”, 2021
[20] Web.dev. “How Truebill made the web its channel of growth”, 2019




