Table of contents
The phrase “Progressive Web App” shouldn’t be a stranger to most of you by now — or at least to some of you who have been paying close attention to the pace at which the retail industry is moving. It’s an emerging technology that has taken the retail industry by storm in the last few years. This is an indirect consequence of the fact that, for years now, customers have been getting increasingly multichannel in their shopping approach, with mobile taking the lead as the preferred method of buying.
What is PWA?
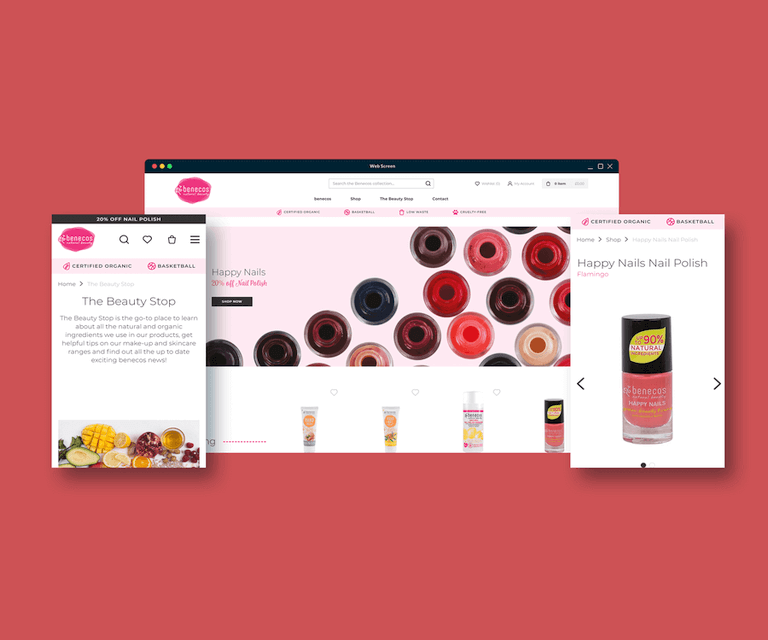
PWA, abbreviation for Progressive Web App, is a website that looks and feels like a native application, thanks to recent advancements in web technology. This means users will browse Progressive Web Apps on their browser with an URL just like they do any website, but right after they land on the PWA, they get the experience of using an “app”, without the need to download and install one. How cool is that!
If you want to find out more about PWA, we have exclusive articles about this amazing technology.
- What is a PWA?
- Progressive Web Apps: 12 Great Examples from Real Brands
Why it’s the new norm for retail
You would expect apps to do better in the retail industry, but it’s the other way around. Market research shows that it isn’t that easy of a job to convert users all the way from finding the app to the installing stage where they download a fifty-MB-something version of your app. And even after when you’ve convinced your customers to download the app, 25% percent of them will open it only once and never come back. It just isn’t an ideal purchasing experience.
And this is when Progressive Web App comes to play as it has proven to be the better choice for brands who want their apps to do a better job at converting shoppers into customers—by making the purchasing process as effortless as possible.
Related article: PWA vs Native App: Which Suits You Better?

Grow organic traffic
As users spend more time on their mobile devices, search engines also adapt their measurements accordingly. Google now gives more credits to returning results for mobile-first websites.

One of the most prominent advantages of PWA is its incredibly fast loading time. With fast page load time, a PWA can rank higher than normal sites. Plus, PWA sites are still indexable by search engines like Googlebot, giving them an advantage over mobile apps.
Offer a seamless shopping experience
A smooth experience can increase your sales significantly, and PWA may even surpass your expectations. Customers using PWA are offered an app-like experience, with fast load time and fewer memory data required. Whether they access a PWA site on a mobile device, a tablet or a computer, the experience is the same.

Even better, a PWA allows users to say goodbye to the cute but annoying dinosaur, which appears whenever the Internet connection is lost. Users can continue browsing a PWA without a network connection. A stable experience will surely impress your customers and make them come back for more.
All these factors lead to higher levels of customer engagement and overall performance, increasing conversion rate and revenue growth.
Improve brand awareness
If you’re planning to go for a native app to engage customers, it’s probably a tough fight as your app needs to compete against apps from big brands. But now you don’t need an app for your brand to be pinned on a customer’s home screen anymore. With the add-to-home-screen feature, PWAs provide businesses with more visibility.
Moreover, users would pin the PWA only after they’re sure the site has everything they need. So businesses can expect a higher engagement rate for PWAs. Statistics show that user sessions on PWAs are 78,25% longer than websites and apps!
Remarketing
PWAs are armed with useful features for data gathering and remarketing, such as push notifications, geolocation, multi-touch, etc. Thus, you can easily track user’s interactions with the PWA and make suitable adjustments in the future.
Push notifications are extremely useful in re-engaging a customer. You can send them notifications about discounts, special offers or new products. This approach guarantees a higher delivery and open rate. These offers are delivered based on collected data – the pages visited, the number and duration of each session, and the user’s location. And your customers would love it when they can access the information with just a tap on the screen.
A high-quality yet affordable option
When comparing PWA to the native app, they are on par with each other, and each has its strengths. What a PWA can offer comes quite close to what a native app can do.
However, when it comes to budget, a PWA is more affordable. With native apps, if you want to publish your app on both App Store and Play Store, you’d need two versions of the app. This goes without saying that you’d have to pay more and wait longer for your app to be developed.
PWA requires a shorter development time, and it’s responsive regardless of the platform. So it’s an option worth considering for businesses, especially the small and medium-sized ones.
Stories from the early adopters
Early adopters of this Progressive Web App moment were almost all met with stellar results, oftentimes ranging from increasements of 30% traffic to as much as doubled conversion rates.
Let’s take a closer look at some of the shining examples that got the best out of this technology:
Debenhams

Debenhams is an international retailing brand with over 240 stores across 27 countries. They used to find mobile conversion rate to be their biggest concern—but not anymore.
At around the time of making their switch to PWA, the brand found that their weakness wasn’t really mobile traffic. On the contrary, mobile traffic takes up as much as 57% of their total site traffic, making it the main purchasing channel for customers.
This was why they need to offer a better mobile shopping experience. And they decided PWA was the solution to their issue.
“We decided to launch a PWA because it’s driven by the customer experience, it’s credible technology, it offers an app-like experience on the web and it offers the best performance.”
Jim Hingston, Head of Digital Product, Debenhams
After the launch of Debenham’s PWA, the measured core metrics have proven that this was a brilliant move.
The one metric vital to them was user journey time (from browsing to purchase) was later found to be increased two folds. Overall, these changes bring about a total increase of 40% in mobile revenue and a 20% increase in conversions.
These growths mark a tremendously positive outcome for the company’s decision to go with PWA, proving that Progressive Web App seems to be the way forward in the retailing industry.
Annie Selkie
The home decor brand, Annie Selkie, struggled to find a balance between desktop and mobile performance as load time was the main reason they were finding themselves falling behind their competitors. PWA ticked all the boxes that Annie Selkie required for enhanced performance, so it became a natural choice for them.

After converting their existing website into a PWA, the site experienced a drastic improvement in loading time. The average first-page load time was reduced to only 0.74s across traffic sources, thanks to which the site was able to see an influx of 40.41% increase in organic traffic.
The time is now
With the way the industry is moving forward, Progressive Web App is an eventual jump that brands must make to achieve the optimal omnichannel experience. As are any other business initiatives, there are costs associated with delays in the implementation of PWA as well. Studies have shown that a retailer with $20 million in annual revenue can lose as much as $1.4 million by delaying their PWA implementation for a month, and another $6.8 million by delaying it for six months.
This is why we encourage shop owners to go for Progressive Web App, since it’s the current best way to future-proof your store against the increasing customer demands.
For Magento store owners looking for a way to safely and effectively convert your storefront into either an app or a PWA, here at SimiCart, we’re a team of Google-recognized PWA developers and Magento experts, ready to help you make the best version of your store:
Read more:
How to Integrate PWA in Magento 2




