Table of contents
A properly configured web app manifest is crucial to the installation process of your PWA, as without it the whole process just isn’t possible. And surprisingly, it isn’t that hard to have your web app manifest properly configured either.
What is it for?
The web app manifest is a vital part of your PWA as it determines how your app presents itself to the user in the splash screen and on the user’s home screen. These are all important initial stages contributing to the shaping of the users’ impressions of your app, which is why it’s important for you to get it right.
Ways to configure your manifest.json
Starting from scratch
With a little bit of familiarity with the JSON data format, you can create a web app manifest of your own without any effort required.
A typical manifest.json should look something like this:
{
"theme_color": "#f69435",
"background_color": "#ffffff",
"display": "fullscreen",
"scope": "/",
"start_url": "/",
"app_name": "SimiCart",
"short_name": "SimiCart",
"description": "Next Generation eCommerce Solutions for Magento",
"icons": [
{
"src": "/icon-192x192.png",
"sizes": "192x",
"type": "image/png"
},
{
"src": "/icon-256x256.png",
"sizes": "256x",
"type": "image/png"
},
{
"src": "/icon-384x384.png",
"sizes": "384x",
"type": "image/png"
},
{
"src": "/icon-512x512.png",
"sizes": "512x",
"type": "image/png"
}
]
}You can leave some parts of the code out but there are still some required members, without which the user won’t be able to install your PWA:
name, short-name, icons, display, start_url
name: Your app’s name which is displayed under the icon of your app on the home screen and various other places. Keep the value of your name property short and simple.
short-name: When the value of yournameproperty fails to fit within the user’s screen, the value of this property will be used. It’s recommended that yourshort-nameshould be under 20 characters. In fact, shoot for 10 characters.
icons: Your app’s icons, which can consist of several images for different OSs and devices. You can define a set of icons for the browser to use for add to home screen, splash screen, and so on.
For example, iOS alone requires 4 different sizes for 4 of its device:
- iPhone: 120 x 120 pixels & 180 x 180 pixels
- iPad Pro: 167 x 167 pixels
- iPad & iPad mini: 152 x 152 pixels
Even Google Chrome requires at least 2 different sizes for full usability on iOS and Android:
- 512 x 512 pixels
- 192 x 192 pixels
In order for your image icon to be called, a set of properties is used, namely src, type and sizes.
src: the path to the icon’s image filetypes: the image file typesizes: width x height of the image, in pixels
"icons" : [
{
"src" : "/imgs/icon152.png",
"type" : "image/png",
"sizes" : "192x192"
},
{
"src" : "/imgs/icon215.png",
"type" : "image/png",
"sizes" : "512x512"
}
]display: Indicates how the app should be displayed. For an immersive and app-like experience, it’s recommended that you should set it tofullscreen(no UI). However, options such asstandalone,minimal-uiare also available which are less costly in terms of performance, but they come at the cost of losing the immersive experience (status bar might still be shown).
start_url: Indicates the path from which your application starts. Yourstart_urlvalue could be a simple/if your application starts from the same .root directory where your manifest.json is stored.
Optional members
Going by the book is one thing but there’s always room for you to try to be better. Below are our recommended keys for a better and a more detailed web app manifest:
scope: limits the extent to which a user can go. If the user navigates outside the scope, it reverts to a normal web page inside a browser tab or window. To scope your website, simply put a/or put in your website’s full URL.
Notes:
– The default behavior of scope is the directory where your manifest.json is served from.
– Any link opened in the web app will be rendered within the existing PWA window. To open any link in a browser tab, you need to add target="_blank" to the <a> tag.
– start_url must be in the scope.
background_color: Indicates the background color in certain app contexts. More specifically, this field can be used to set the background color for the splash screen.
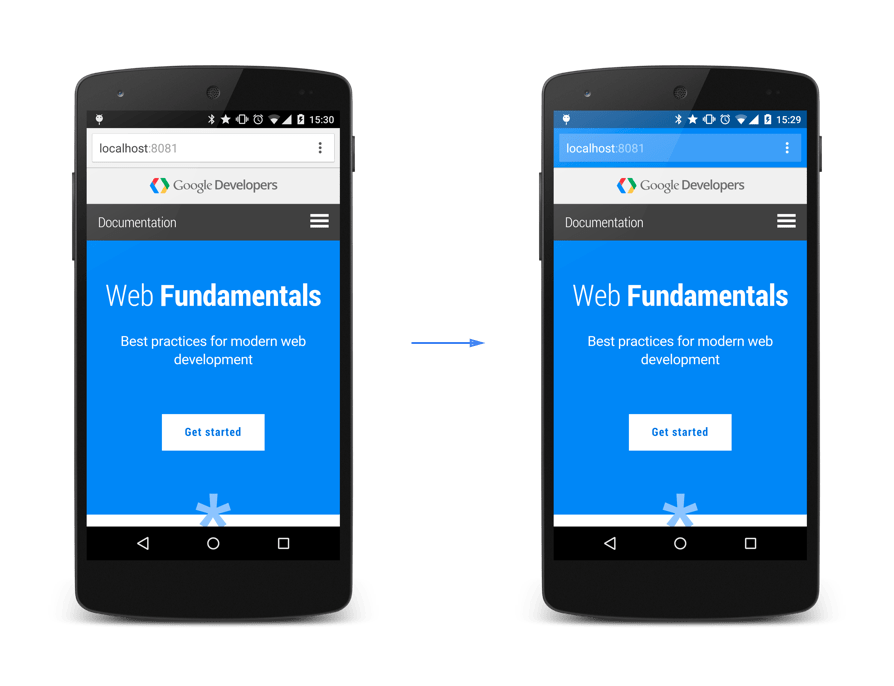
theme_color: Indicates the theme color of the web app’s UI elements such as the address bar. The change is applied site-wide and effective only when the site is launched from the home screen.

theme_color appliedImage in courtesy of Paul Kinlan
Notes: Your page-level configurations — e.g., theme-color meta tag: <meta name="theme-color" content="#3367D6"> — will override your theme_color‘s value in the web app manifest.
description: This should be self-explanatory.
shortcuts: Defines shortcuts to pages within the web app. The app shortcuts can be accessed by long-pressing on the app’s launcher icon on Android or by right-clicking the app icon on the taskbar (Windows)/the dock (macOS).
"shortcuts" : [
{
"name": "Notifications",
"url": "/user/notifications/",
"description": "News you have missed"
},
{
"name": "Create new order",
"url": "/create/order"
},
{
"name": "My wishlist",
"url": "/user/wishlist"
}
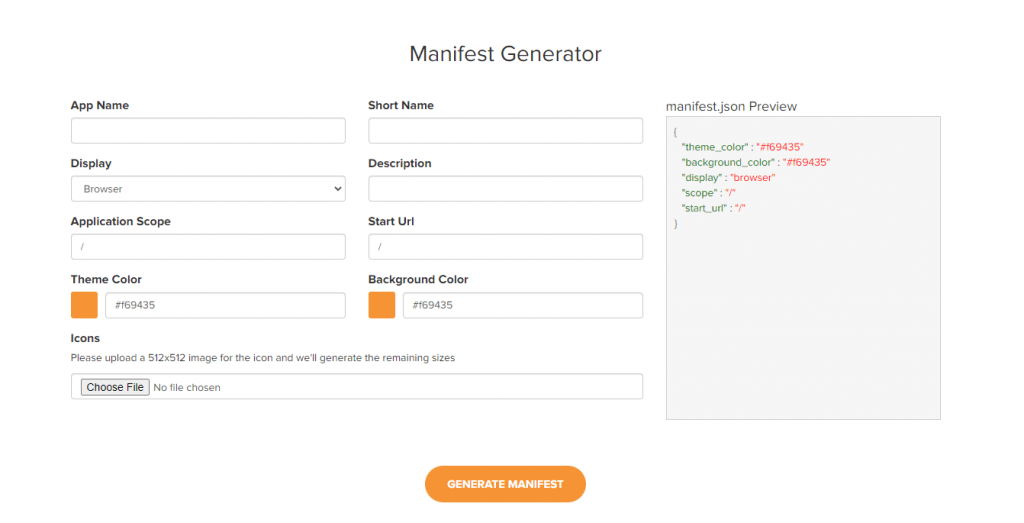
]Using a web app manifest generator
An easier and more effortless way of doing this would be to use a web app manifest generator. The generator takes in your input and, based on which, it generates a fully functional web app manifest that can be used as-is.

Link your manifest.json
When everything is properly configured, the next step is to reference the web app manifest in your HTML header.
<link rel="manifest" href="/manifest.webmanifest">
After referencing the web app manifest, all supported browsers should now properly recognize your manifest.json. For a full list of the currently supported browsers, do check out CanIUse.
Conclusion
And that’s it for a simple web app manifest. It should take no time at all for you to create a fully functional manifest.json. And just with a few additional tweaks, your web app can be made installable just like any other PWAs.