Table of contents
Apple claims that iOS 15 provides a better way to stay connected, focus, explore with its significant list of new features. However, is there anything that can make the life of a PWA developer easier? We will explore all of the biggest changes, the letdowns, along with some interesting news in this article.
All Improvements for PWA
[iOS 15.4] Navigational preload for Service Worker
The iOS 15.4 rolls out some new improvements for the Service Workers including the navigation preload and more support for Service Worker-generated files.
In some cases, the service worker booting up can increase the network’s response time. The navigational preload prompts the network requests during the service worker’s booting time, which should help with PWA performance.
[iOS 15.4] Improved Web App Manifest: Icons & more
Good news! After a life-long waiting, PWA developers can finally implement the web app on iOS 15.4 with a proper icon. If there is no apple-touch-icon defined in the Web App file, the Web App Manifest icon will be set by default.
However, the support is not perfect yet. There are still some minor bugs that affect the experience for both users and developers such as:
- Icons’ shape and format are limited to square PNG only.
- Icons are automatically resized if they do not match iOS’ pre-defined sizes (Ipads – 152 x 152 & 167 x 167, iPhones – 120×120 & 180 x180)
- Icons do not show up when you open the share sheet, but they eventually appear when you choose to Add to Homescreen.
- Transparent icons will have an either black or white background.
Moreover, in previous versions, the Web App Manifest is only fetched when users choose to “Add to Homescreen”. For iOS 15.4, the file is now parsed and loaded when the page loads already. As a result, you can apply the theme-color right on the page load, which makes the PWAs more trustable.
[iOS15.4] Web Push Notifications
When writing an article for PWA iOS 15 last year, we share some evidence about how web push notifications may be coming and guess what’s, it finally happens.
Just like the Web App Manifest Icons, there are still some inconveniences related to the web push. For example, it’s disabled by default, so people must know about it first in order to use it. Also, some PWA developers find it impossible to use the Web Push API to request notification permissions although there are options for it.
However, it’s worth-celebrating news. What’s better? Web Kit has announced the support for Web Push in Safari 16 on macOS Ventura. According to their teasing, Web Push may be available on iOS and iPadOS in 2023.
Theme colour supported
Whereas the supporting status for the web app manifest is still “Partially Support”, Safari 15 has now officially enabled theme-color in HTML meta tags and Web Manifest. So now you can make changes to colours in the status bar and the overscroll area, which can also be applied for the Tab Bar and the overscroll background colors in Safari 15 Compact Tab layout on Ipad OS 15, Big Sur and MacOS Monterey.
Moreover, by using the media attribute, you can also enable a dark/light mode for your Progressive Web App on Safari 15.
<meta name="theme-color" content="#ecd96f" media="(prefers-color-scheme: light)"> <meta name="theme-color" content="#0b3e05" media="(prefers-color-scheme: dark)">
Enhanced WebGL (Web Graphic Library) and Web-Share API
iOS 15 witnesses an upgrade from WebGL 1 to WebGL2. WebGL 2 is proven to be a significant enhancement that is much faster, offers a lot more texture than WebGL as well as many other benefits.
Besides, Safari 15 includes support for Web Share level 2, which paves the way for developers to effectively exchange files from the browser to apps with the native share dialogue. Currently, it supports image, video, audio, text file and more.
This change, for example, allows users to directly share images from PWA pages to their Twitter apps without extra steps of saving photos to the library and re-uploading.
Better Media Session API

Media Session API gives more data and playback controls, thus, brings media experience to a higher level. From iOS 15, users can access the NOW PLAY card from the Control Central, the Lock Screen as well as MacOS Monterey’s menu bar and control some simple playback options. Moreover, the new Media Session brings about the SharePlay experience, which enables watching movies, listening to music with your friends via Facetime. This can be good news for web-based podcast apps.
WebM audio support for Safari, WebM/VP9 support for Ipad
WebM is an open-source royalty-free web video streaming technology. After first introducing the WebM Image in iOS 14, Apple now supports Opus audio codec WebM containers in Safari 15. Moreover, users can now stream WebM/VP9 videos on IpadOS15.
This update promises full support for WebM in the near future and we can expect WebM video to be available on mobile Safari soon. As a result, PWA owners will have more choices to display their video media to deliver better user experiences.
Support for ES6 module in Service Worker
ES6 marks the first built-in module of JavaScript, provides a solid structure that is easy to work with, maintain, scale up and encapsulate behaviours. With the new ES6 Module coming to Service Worker, now developers can enhance performance and enable offline access for iOS PWA in a more organized way. As a result, it’s easy-breezy to quickly scale up, increase PWA functionalities to meet the market demands when needed.
Simpler multi-tasking for iPad
The iOS 15 has made some improvements for a more intuitive multitasking experience on iPad while still retaining what has worked before. For example, there’s a new three-small-dot tab representing the multi-tasking menu at the display top that will make the app full screen, split screen or slide over. Besides, a hovering centered window is introduced in SplitScreen, where you can open a window on the top of your split-screen apps, then send it to Slider Over, Split View or Full Screen.

Moreover, a new keyboard shortcut and a new multitasking user interface that views all apps (including the ones in Slide Over) is worth a quick mention.
So far from the reviews, it seems that the new upgrade on Ipad multitasking for Web and PWA has received positive feedback to be much more user-friendly than iOS 14’s.
New App Clip – Another noticeable update
We have mentioned the App Clip in our PWA iOS 14 Wrapping Up as something to expect for Android-like installable PWAs. So how is it now?
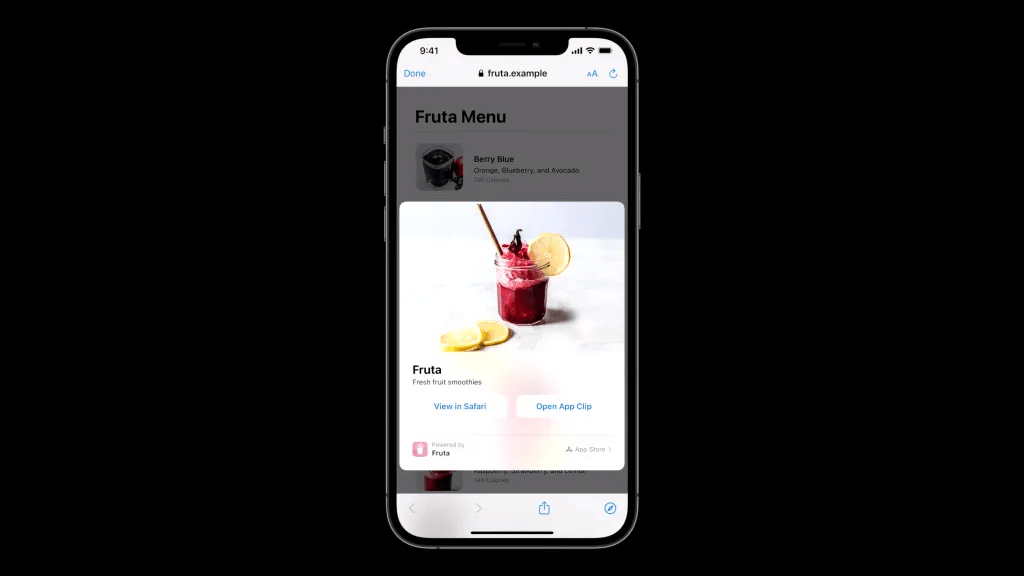
App Clip now can be integrated with websites, as a result, displayed in Safari. The card allows users to finish their initial tasks like ordering food, renting a bike then prompts them to install native apps on the App Store. The new change cuts some extra steps of iOS 14 to discover the app clips within the webpage and third-party apps.

Unfortunately, there is still no sight of PWA installation banners. Will Apple make app clips PWA-friendly? Or are they trying to create a PWA version of their own? Or maybe app clips and PWAs just do not relate at all? The answer is still in the future.
No major limitations are addressed
The new iOS 15 releases surely bring some disappointments to PWA developments as evidently, what we are looking for is still off-the-table. It’s still pretty much hard work to implement PWA on iOS 15 without the availability of these features:
- Background Sync
- Web Push
- Before Install Prompt and Installation Banner
- Background audio for PWAs
Moreover, there is no fixing to some bad points we mentioned in the iOS 14 article either.
- No PWA icon in App Library
- Not many changes to Web App Manifest Support (besides Theme Colors)
- Status Bar is still
blackandblack-translucentonly. - Big feature restriction on other web browsers
Takeaway
There you have everything iOS15’s got for PWA. While most changes on the 15 version are minor, the iOS 15.4 with Web Push and more Web App Manifest supports open up a brighter future for PWA on iOS. With the iOS 16 beta released in September 2022, let’s hope for some more significant changes to come.

![PWAs on iOS 15: Improvements? [iOS 15.4 updated] PWA iOS 15](https://www.simicart.com/blog/wp-content/uploads/PWA-iOS-15-1170x508.png)


