Table of contents
It’s no secret that performance is vital to the success and profitability of any online venture. As a consequence, websites across industries are utilizing a new standard called Progressive Web Apps (PWAs) to improve their performance.
Supported by Google, the front-end technology aims at delivering a high level of performance regardless of device or network condition. They achieve that by enhancing PWAs with native-app qualities that are reliable, fast, and engaging. While receiving lots of attention, the concept of PWAs is relatively new to most people.
To deeply understand how a Progressive Web App differ from conventional responsive websites, the best way is to look at some good examples of PWAs.
Here is a list of impressive Progressive Web App examples across a variety of industries – so you can experience the new web technology yourself.
1. Starbucks


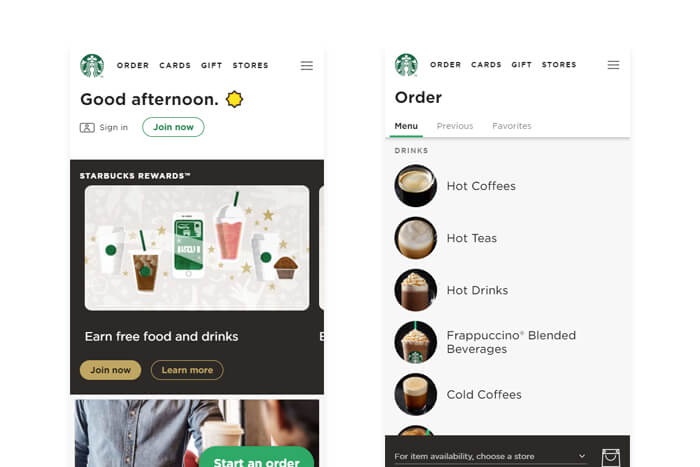
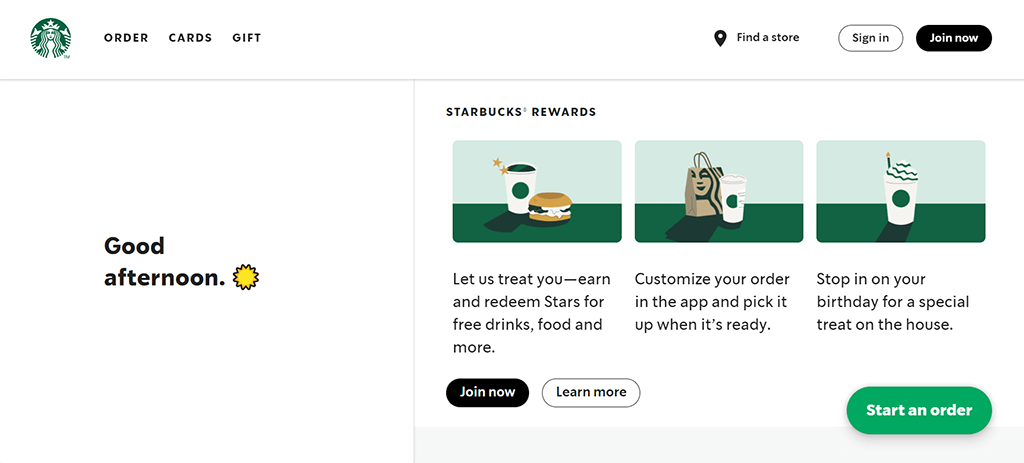
Aiming at providing accessible, user-friendly online ordering to all of their customers, Starbucks built a PWA of the ordering system on the web, which delivers a similar experience to their existing native app. In other words, with its capability to run in offline mode, Starbucks PWA allows their customers to browse the menu, customize their orders, and add items to their carts – all without consistent access to the internet. Once online, they can view location-specific pricing and place their food and drinks order.
As most of the PWA is available without network connection, it’s great for on the go customers who may go in and out of connectivity throughout the day or emerging markets like rural communities where the connection is less reliable. By launching the new ordering PWA, Starbucks has already seen significant results. The PWA is 99.84% smaller than Starbucks’ existing iOS app, making the web app a favorite amongst its users. As a result, they doubled the number of web users who place orders each day, with desktop users now ordering at about the same rate as mobile users.
2. Debenhams


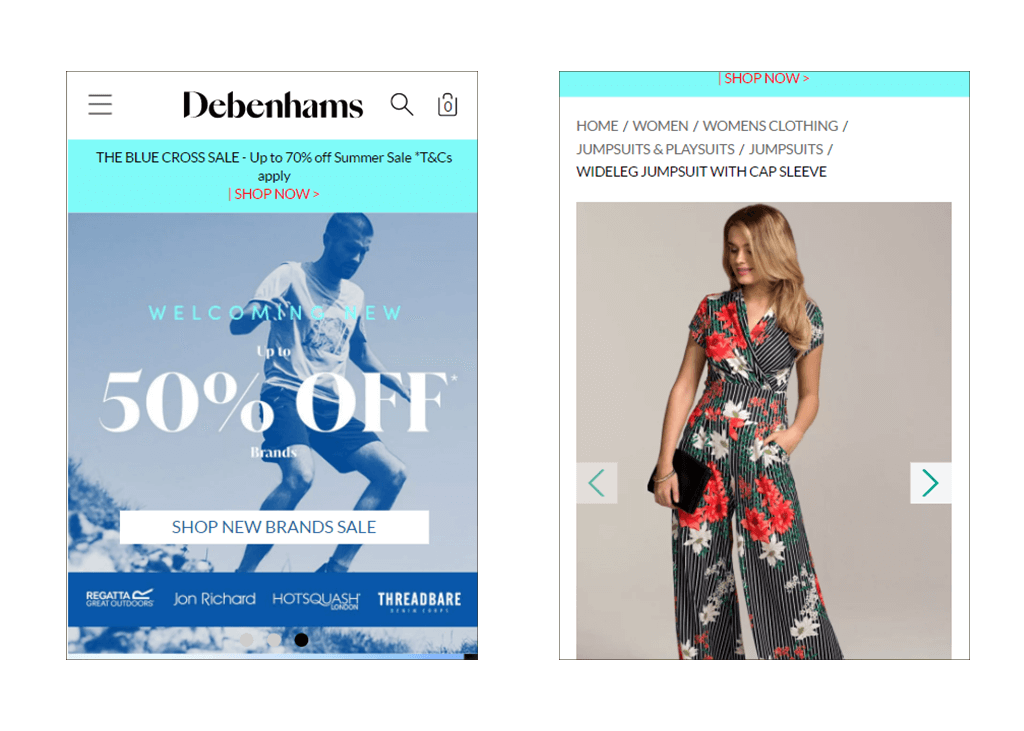
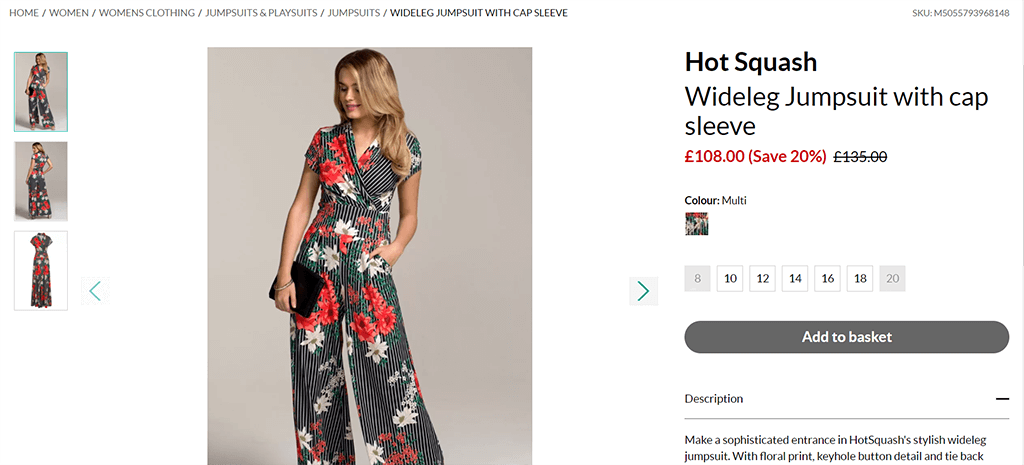
When talking about brands that are transforming their shopping experience in the fashion industry, you can’t miss out on Debenham. The famous UK brand realized that even though their old website had increased mobile traffic, the mobile conversion rate wasn’t growing. So, they concluded that it was time to use a powerful UI design software and make a digital transformation, otherwise, their digital and overall growth would slow down soon. The brand looked for a solution that can offer a smooth experience for users, especially on mobile devices.
PWA was the answer for the team at Debenhams. After transforming their old website into a PWA, their effort surely paid off. They have improved the customer experience by removing blocks on a customer journey – slow pages, hard-to-navigate structure, complicated checkout process. Overall, Debenhams enjoyed a 40% increase in mobile revenue and a 20% increase in conversions.
3. BMW


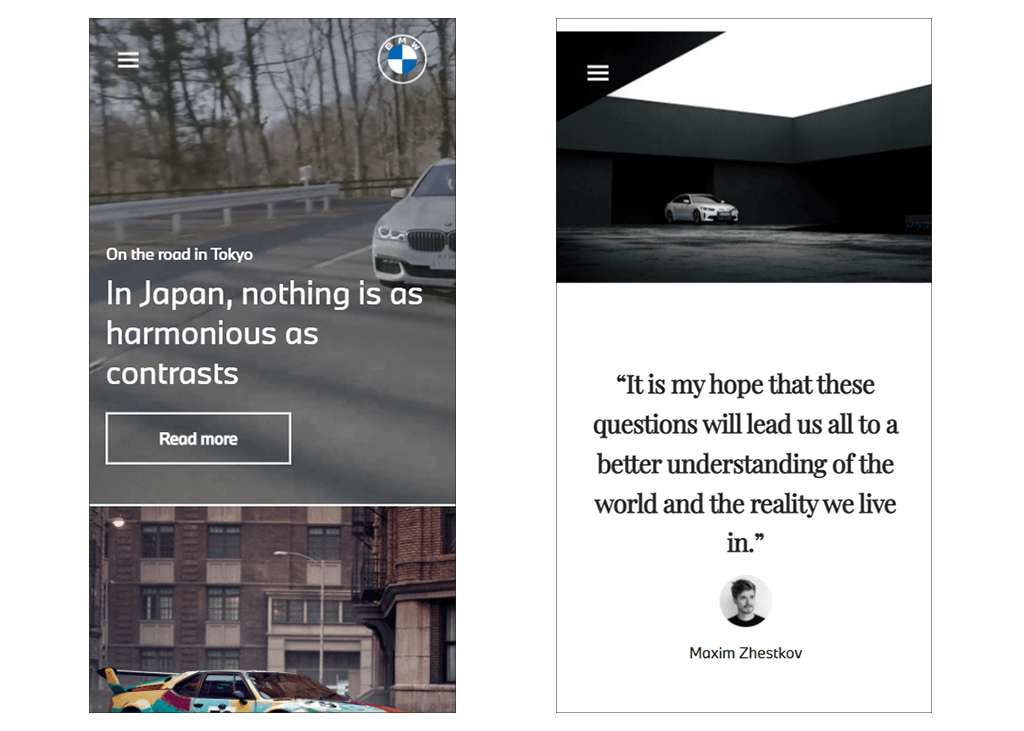
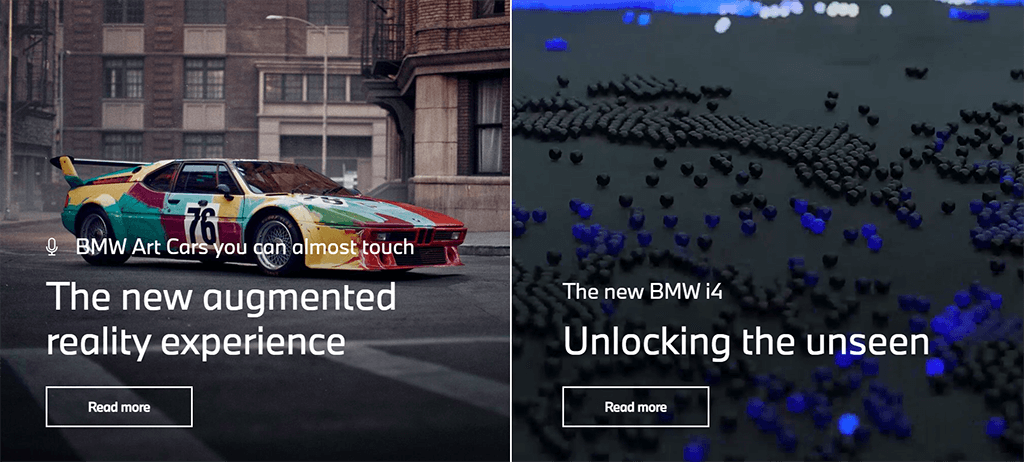
As a pioneering brand in the car industry, BMW proves that they aren’t shy away from new technologies, be it with their cars or their website. In order to improve the customer experience, the brand sought to provide quality and engaging content, which reflects their values.
The new BMW’s PWA definitely delivers users a ‘wow’ experience. The first thing that anyone would notice is the high-resolution images and videos, and the web loads pretty much instantly with all of these features (4X times faster than the old site). Their reports also showed other impressive numbers following the establishment of the PWA: 4X increase in people clicking from the homepage to a BMW sales site; 50% growth in mobile users and 49% more site visits compared to the old site.
4. Flipboard


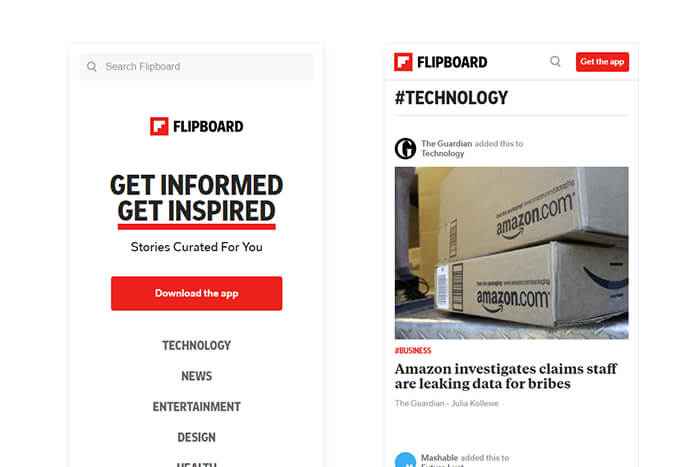
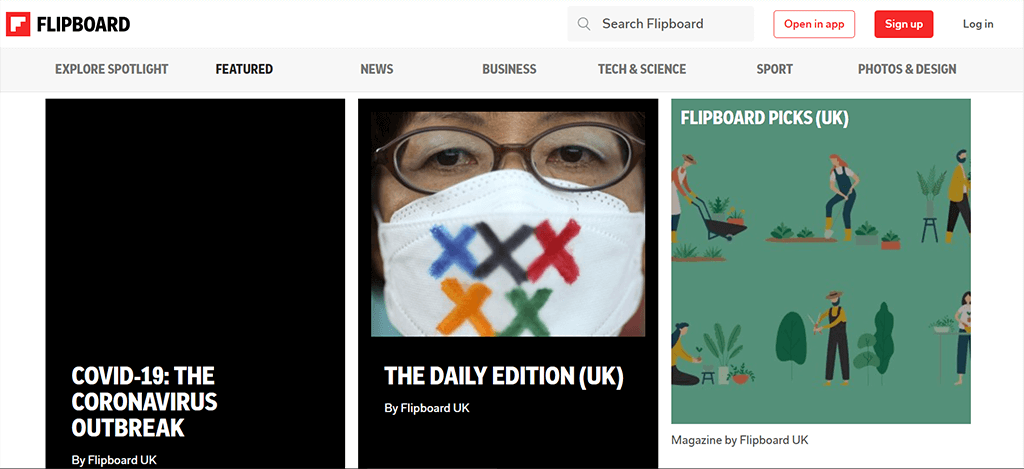
As the world’s most popular social magazine, Flipboard allows readers to keep up with all topics, news, and events they care about, from one single place. Based on the user’s interest, the platform brings news and stories from around the world together in a magazine format. Flipboard users can follow their favorite sources and save stories, images, and videos into their own Flipboard magazines to read later or share with others.
Flipboard is one of the best examples of PWA for online news. The PWA minimizes data usage to deliver a slick and fast browsing experience, in a beautiful interface. Until the launch of their PWA, Flipboard was a mobile app, which only presents on mobile devices. Hence, now the PWA allows Flipboard to deliver a similar experience to their fully-featured native app on the web, making it available for desktop users as well.
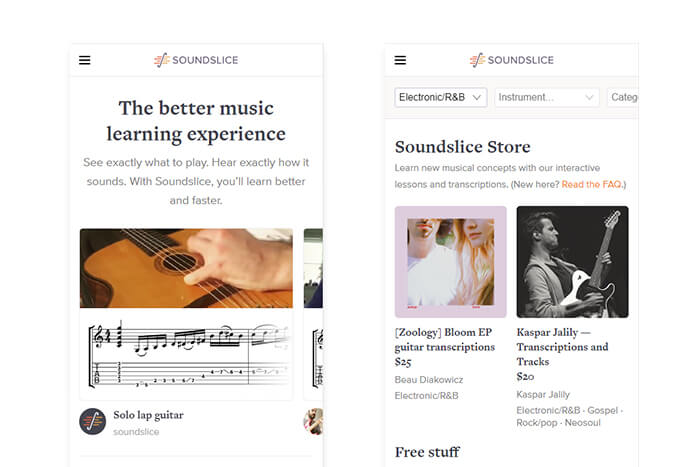
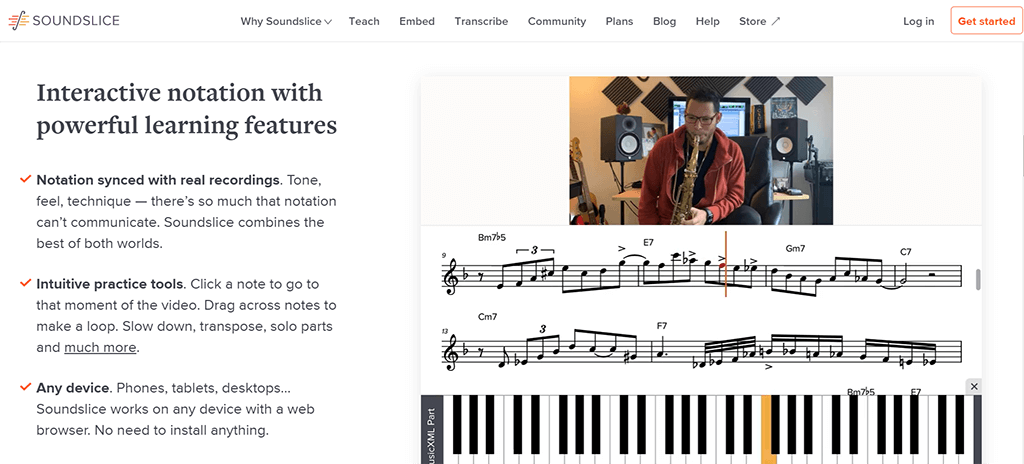
5. Soundslice


Soundslice is the advanced music education software on the web that revolutionizes how musicians learn and practice music. The company makes use of PWA to deliver the finest music creating and learning experience. The PWA-based software makes the process of learning a piece of music easier and more efficient for self-taught musicians with an innovative music player. The Soundslice player allows users to learn a piece of music while reading and hearing it on any device, whether it’s a phone or a large-screen desktop. On top of that, music teachers can utilize the tool to create interactive music lessons. With a focus on learning from recordings, Soundslice also has a store that sells lessons and transcriptions.
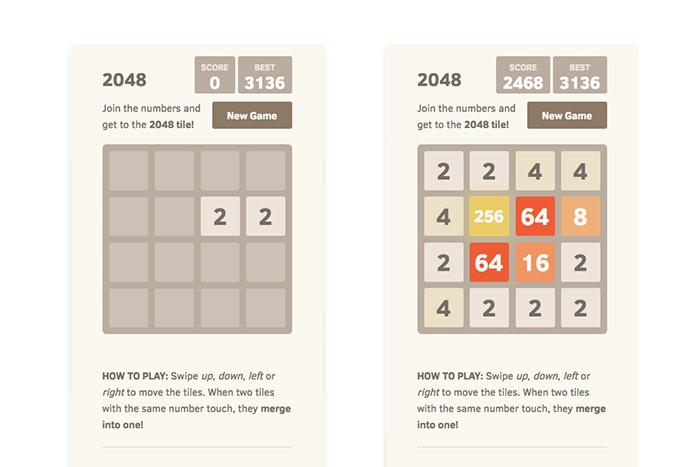
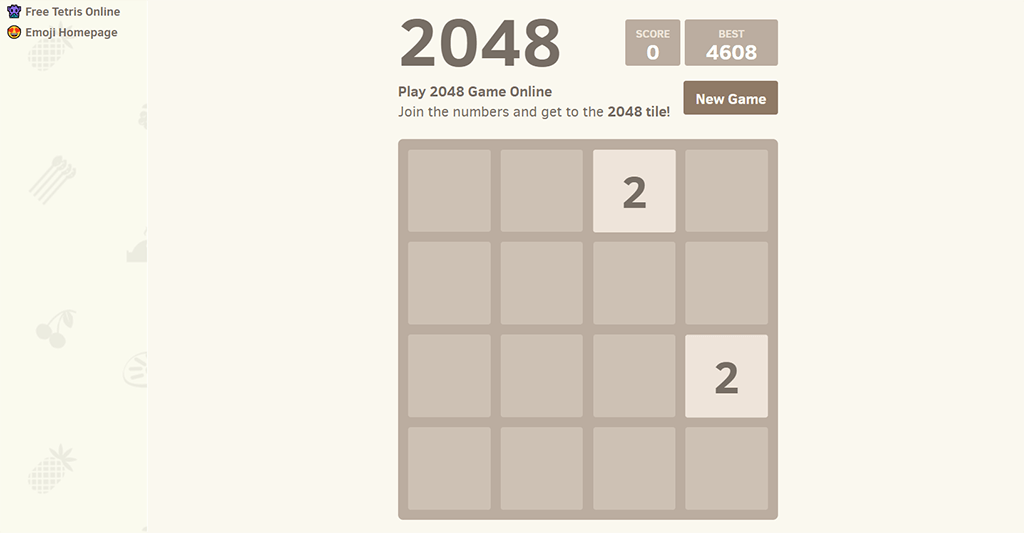
6. 2048 Game


The puzzle game 2048 was originally released as a free app for Android & iOs in 2014. It immediately became a viral hit with more than 4 million users in less than a week after launch. The game is simple and addictive. Described as “Candy Crush for math geeks”, its goal is to combine blocks with the same numbers to ultimately total 2048. An official PWA version is made available at 2048game.com so players can get instant access from any web browser. With smooth transitions and a full-screen view, it’s hard to tell the PWA apart from its native app counterpart. Plus, the 2048 PWA can be fully played in offline mode.
7. MakeMyTrip


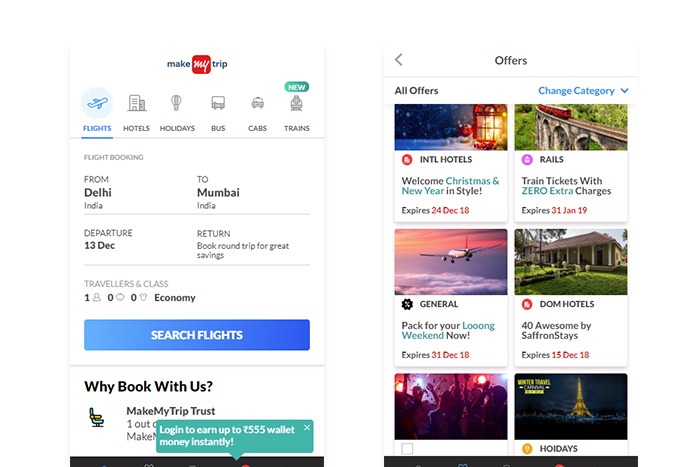
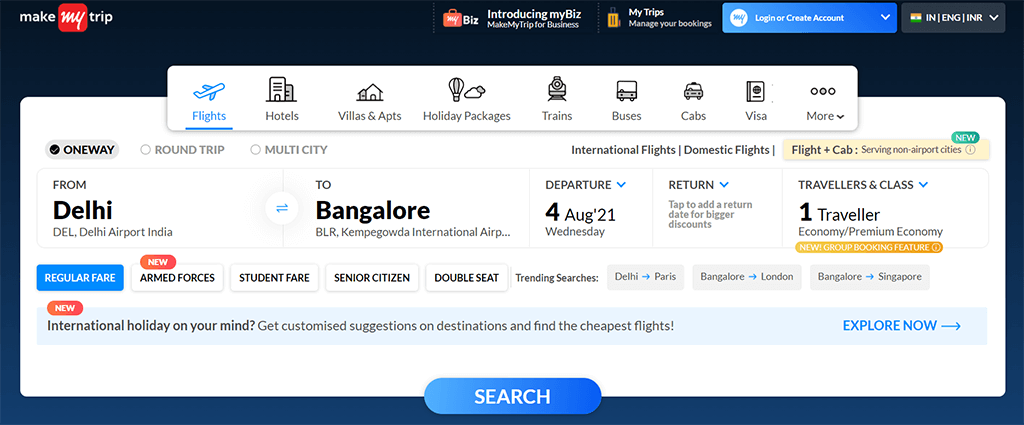
The MakeMyTrip.com site is a great example of PWA. India’s leading travel company has about eight million visitors to their site on a monthly basis, with mobile traffic accounting for two-thirds. As mobile becoming the most preferred channel for booking among MakeMyTrip customers, they developed a PWA that led to a fast, reliable and polished mobile-web experience.
The new PWA experience has tripled its conversion rate by reducing page-load times by 38%. Compared with their previous mobile site, MakeMyTrip drove a 160% increase in user sessions and lowered the bounce rate by 20%.
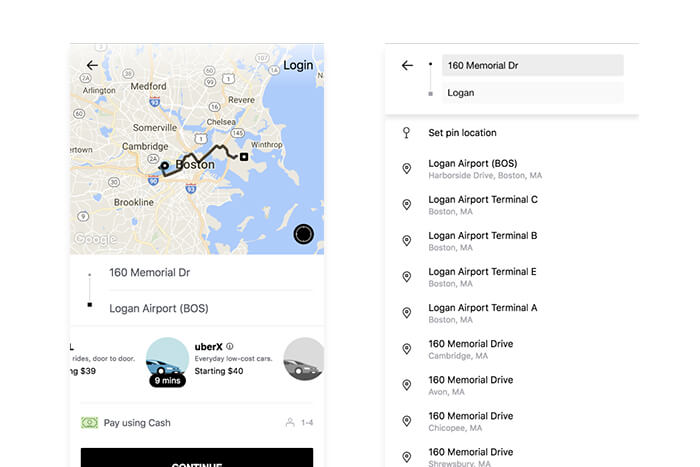
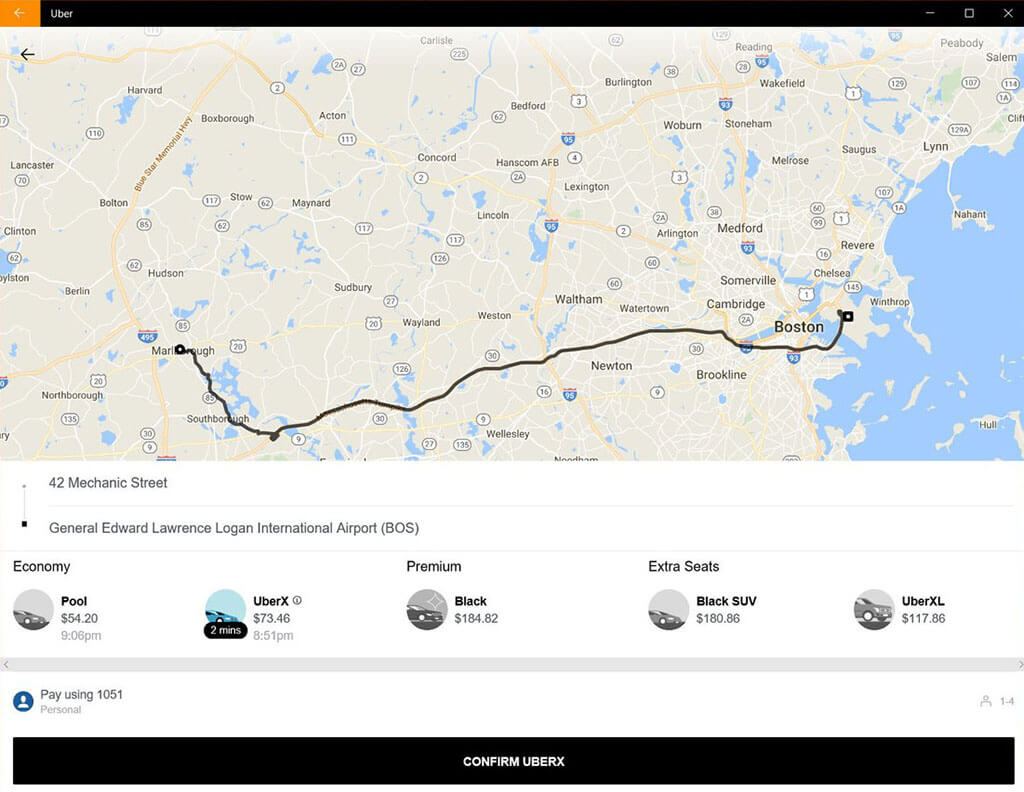
8. Uber


As the company expands to new markets, its Uber web was rebuilt from scratch as a PWA to offer a comparable booking experience to the native mobile app. The Uber PWA is designed to make car booking viable on low-speed, 2G networks. Built around the concept of an app-like experience which is accessible on all modern browsers, The PWA is great for riders on low-end devices, which may not be compatible with the native Uber app.
By bringing the native experience in a super-lightweight web app, Uber has enabled quick ride requests regardless of location, network speed, and device. The core app of only 50kB allows it to load within 3 seconds on 2G networks.
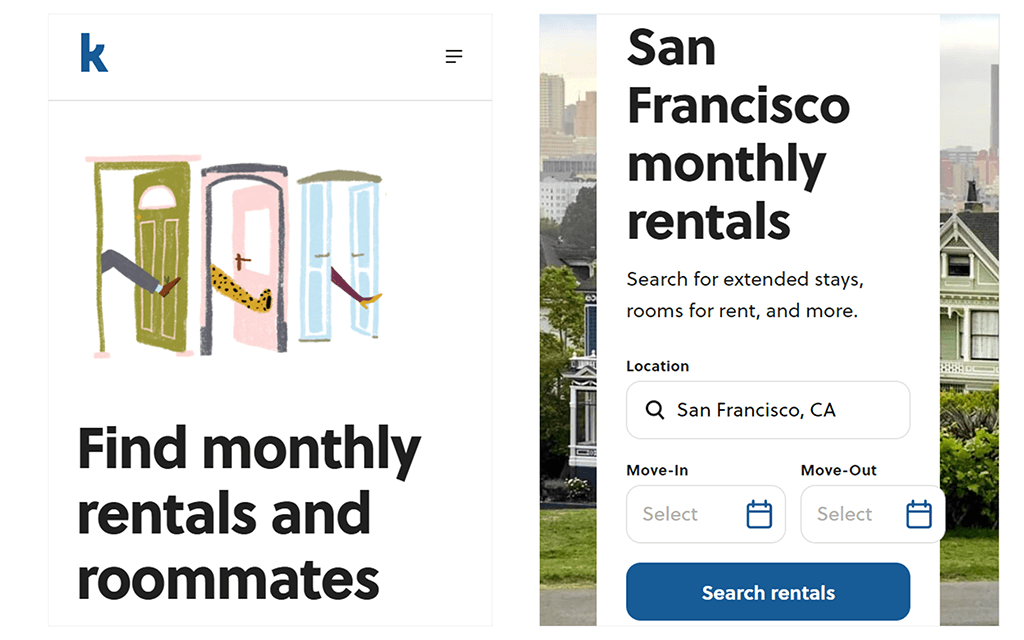
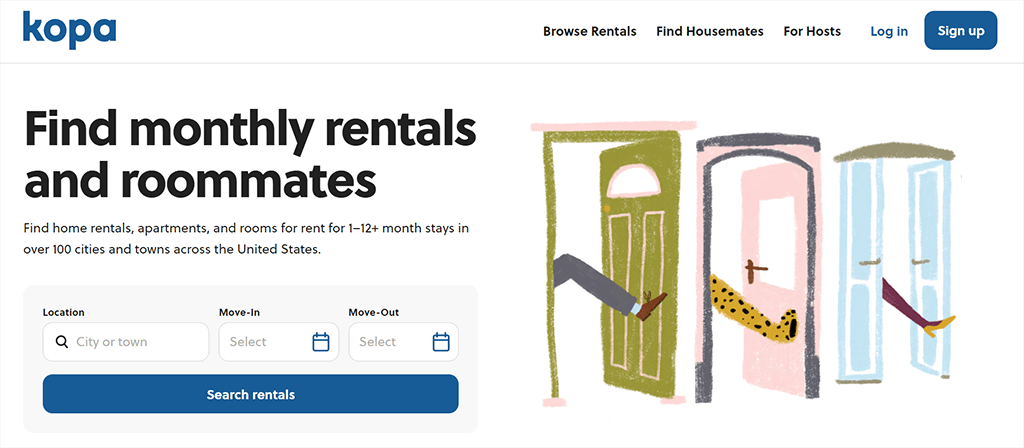
9. Kopa (Padpiper)


Kopa (formerly called Padpiper) is the platform to help students easily find trusted housing for school terms and internships, and allow landlords to quickly find suitable tenants for their spaces. In fact, the platform now supports 9000 schools and has over 100 listings on its PWA. They have verified landlords and listing reviews to save time for students in finding their best fit. Once students have added the work address, they can look up directions to work from each listing in the results page. The web app can also connect students with others who are working near them or find out where their classmates are on co-op.
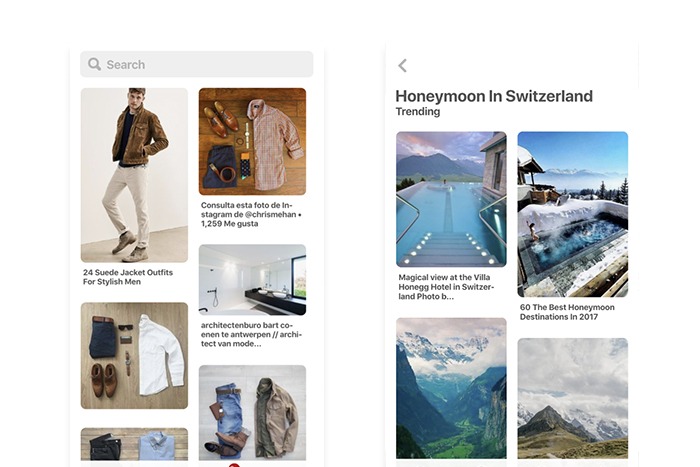
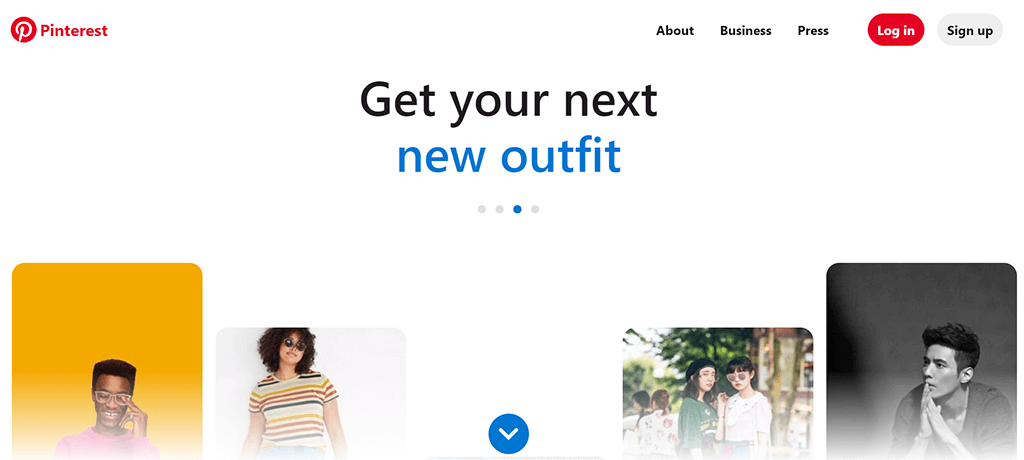
10. Pinterest


With a focus on international growth, Pinterest started their new mobile web experience from the ground up as a PWA. The social network found that only 1% of their mobile users convert into sign-ups, logins or app installs, due to poor performance on mobile.
Onto realizing that the opportunity to improve the conversion was huge, so they rebuilt the mobile web using PWA technology, which led to several positive results: Time spent is up by 40% compared to the previous mobile web, user-generated ad revenue is up 44% and core engagements are up 60%
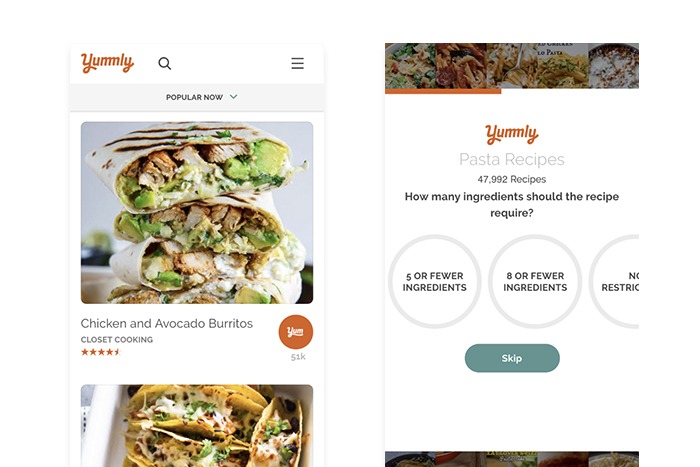
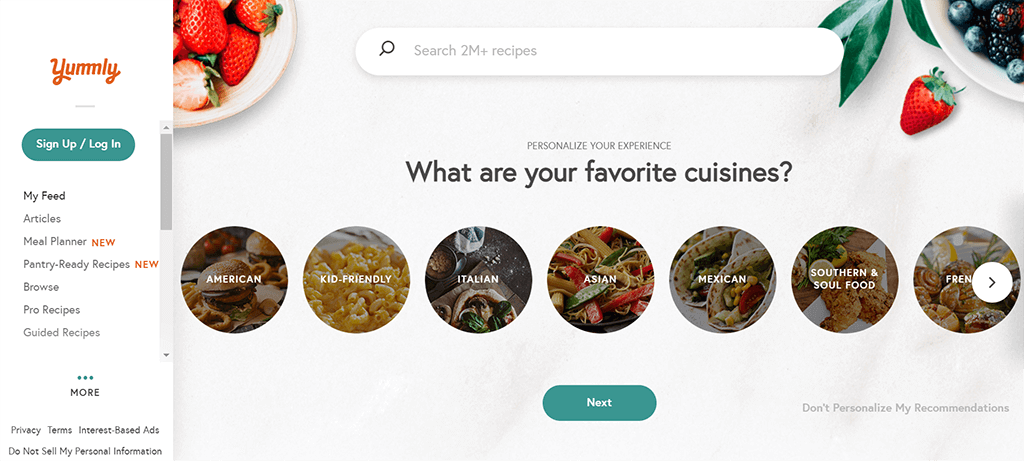
11. Yummly


Yummly is the smart cooking discovery platform that learns an individual’s taste, nutrition needs, skill level and more to recommend personalized recipes, shopping lists, and one-hour grocery delivery. Along with its native Android & iOS app, Yummly is also available on web browsers as a PWA. Much like its native presence, The Yummly PWA offers a search engine for food, cooking, and recipes. It allows users to search from more than one million recipes, sourced from top food sites, niche blogs or local food brands. Moreover, the search results can be filtered by ingredient, diet, allergy, nutrition, price, cuisine, time, taste, meal courses and more.
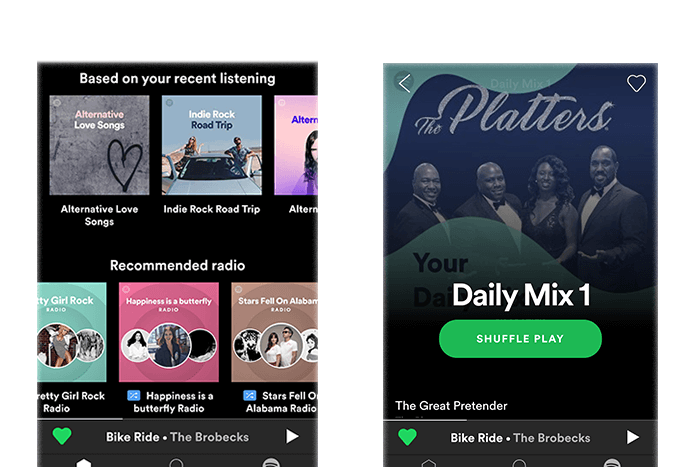
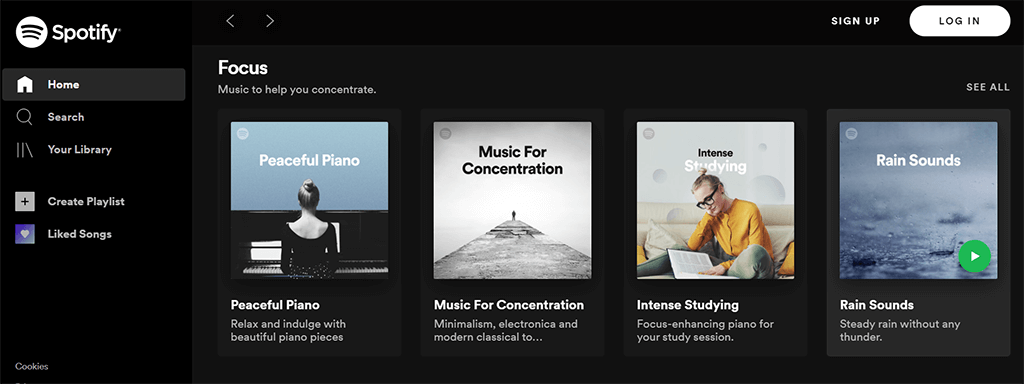
12. Spotify


Your favorite music player is now PWA-powered. Due to some disagreement between Spotify and Apple regarding Apple’s 30% app store commission, Spotify found it a timely opportunity to start developing a PWA version of their app—as many other big brands have. Compared to its native-app counterpart, the PWA version is considerably faster with its own unique and adaptive UI that changes its background as the user progresses through the app. Like many other PWAs, users are also prompted to add Spotify PWA to their home screen, making Spotify PWA more accessible and on-par with its other versions.
Wrapping Up
PWA can be applied to many sections of the technology sphere, from PWA games to PWA Magento. To understand more deeply about PWA & its use cases in your specific field, please check our other dedicated articles:

![12 Best Examples of Progressive Web Apps (PWAs) [Updated 2023]](https://www.simicart.com/blog/wp-content/uploads/best-pwa-examples-1170x508.png)






