Table of contents
In Magento developer community, we see that there is an arising question about How to install Magento PWA Studio.
Since doing this yourself can be somewhat tricky, we will guide you step-by-step to install Magento PWA Studio by yourself using yarn.
Requirements
- A Magento 2 backend. If you don’t have a Magento 2 backend, your PWA frontend will point to the default M2 backend provided by Magento.
- NodeJS (>=10.14.1 LTS). To check your current Node version:
node -v - Yarn (>= 1.13.0). To check your current Yarn version:
yarn -v
To install Yarn:
1. Install the global Yarn binary to its latest version
npm install -g yarn
2. Move into your project folder
cd ~/path/to/project
3. Run this command
yarn set version berry
Magento PWA Studio installation steps
Step 1: Run commands to install PWA Studio
cd into the directory where you want to install PWA Studio and run command:
yarn create @magento/pwa
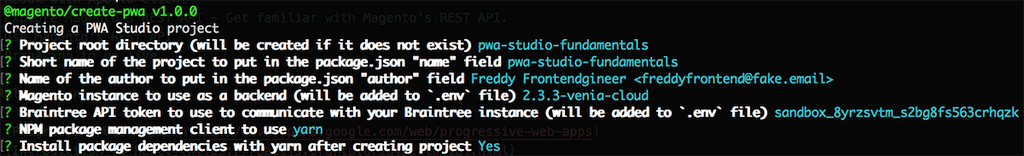
Answer the questions in the terminal:

- Project root directory (will be created if it does not exist): Enter the name of your root directory
- Short name of the project to put in the package.json “name” field: Enter the project name
- Name of the author to put in the package.json “author” field: Enter the author information following this format: Author Name <author email>. For example: SimiCart Developer <developer@simicart.com>
- Magento instance to use as a backend (will be added to ‘.env’ file): Select “Magento 2.3.3 with Venia sample data installed“. This is a better option since it will include sample data from Venia theme. When we choose this option, our PWA frontend will point to Magento default backend on Cloud. However we will point it back to our own Magento backend in the next step.
- Braintree API token to use to communicate with your Braintree instance (will be added to ‘.env’ file): Just press Enter.
- NPM package management client ot use: Select yarn
- Install package dependencies with yarn after creating project: Select Yes (Y)
Step 2: Point PWA to your Magento backend
In your project directory, open .env file and change the value after MAGENTO_BACKEND_URL= into your Magento backend, for example:
MAGENTO_BACKEND_URL=https://magento.pwa-commerce.com/
Step 3: Start the PWA Studio storefront
Run the commands
yarn install yarn watch
Upon successful run, the output will show that your project is running at the URL http://0.0.0.0:10000/. You can access your newly installed PWA Studio storefront at this URL.

This is the development server that watches the system for any changes and will update the frontend in real-time whenever it detects a change. You can stop the PWA dev server by pressing Ctrl + C in the running server’s terminal window.
Final result

Still find it hard?
Don’t have time to deploy a Magento PWA yourself?
Then let’s see if SimiCart Magento PWA can help you.
Read more:
Magento PWA Studio: Useful Links and Resources
Magento PWA Studio Tutorial: The Basics
How to Create a Magento PWA Studio Extension