Table of contents
Product Image is the first impression and the closest thing customers can picture the products in their mind. Therefore, it is really important to not only use high-quality images to describe the product, but also to keep your site in good performance as well.
Automatic image size optimization
The Media Gallery Image Optimization setting in Magento can help resize unnecessarily large images in your Media Library. As a result, the file sizes of your images are decreased and thus, bring a performance boost to your storefront.
This feature is enabled by default, but you can choose to disable or to change the maximum allowed width and height of the images by going into: System > Configuration.
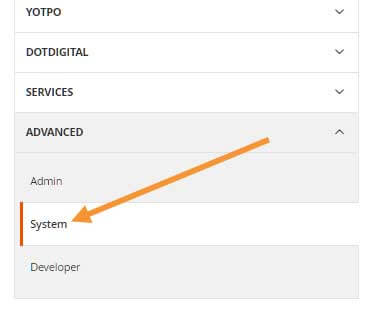
Under the left panel, choose Advanced > System.

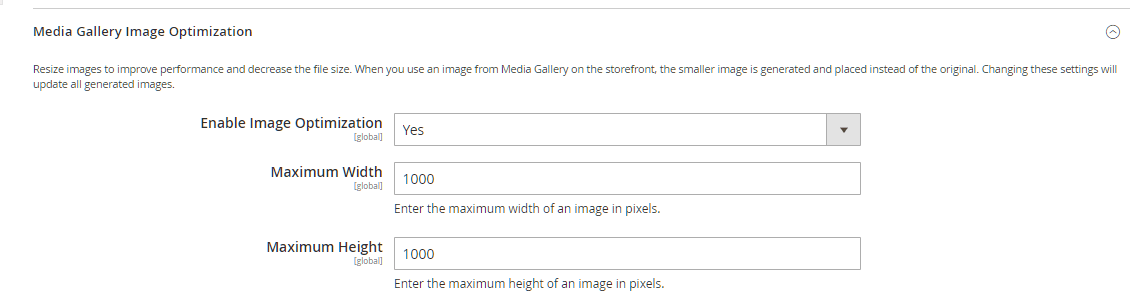
And expand the Media Gallery Image Optimization section.

Here you can choose whether to enable or disable Media Gallery Image Optimization, and choose the maximum allowed width & height for the images in your Media Gallery. Optimized images are automatically generated in your Media Gallery and replace your original images.
Note that changing the maximum width and maximum height will update your existing optimized images.
Automatic product image size optimization
In Magento, you can also optimize the sizes of your product images by enabling Frontend Resize. Note that this setting is different from the above Media Gallery Image Optimization setting which is used to optimize all of the images in your Media Gallery.
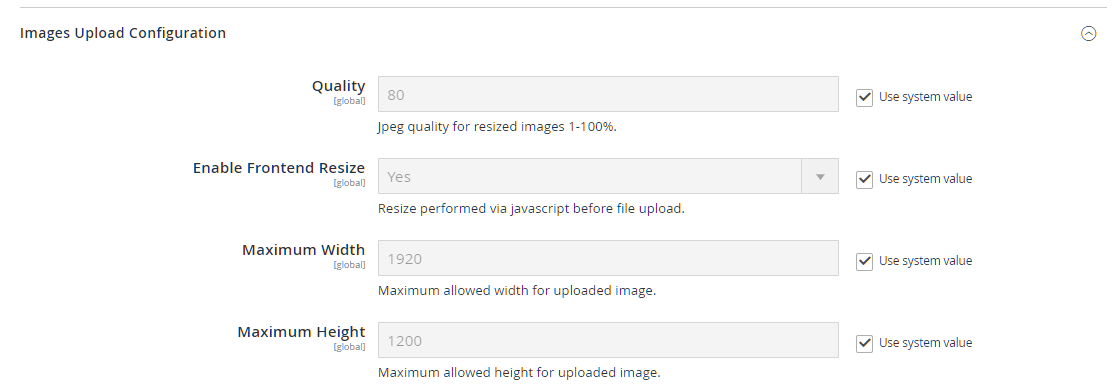
In the same Advanced > System setting (Stores > Configuration > Advanced > System), expand the Image Upload Configuration setting.

Here you have the option to choose:
- Quality: the quality of the resized images (0 – 100%, with 0% being the worst quality). The recommended quality is between 80 – 90% in order to keep product image quality optimal.
- Enable Frontend Resize: choose to enable or disable product image resizing on your frontend
- Maximum Width & Maximum Height: the maximum width and maximum height for your resized product images
Change default product image size
In case you want to, you can also change your default product image sizes (which is 800×800 px). All you’d need to do is to access the view.xml file located at:
<theme_dir>/etc/view.xml
For example, here is the path to the view.xml for the default Lumia theme:
app/design/frontend/Magento/luma/etc/view.xml

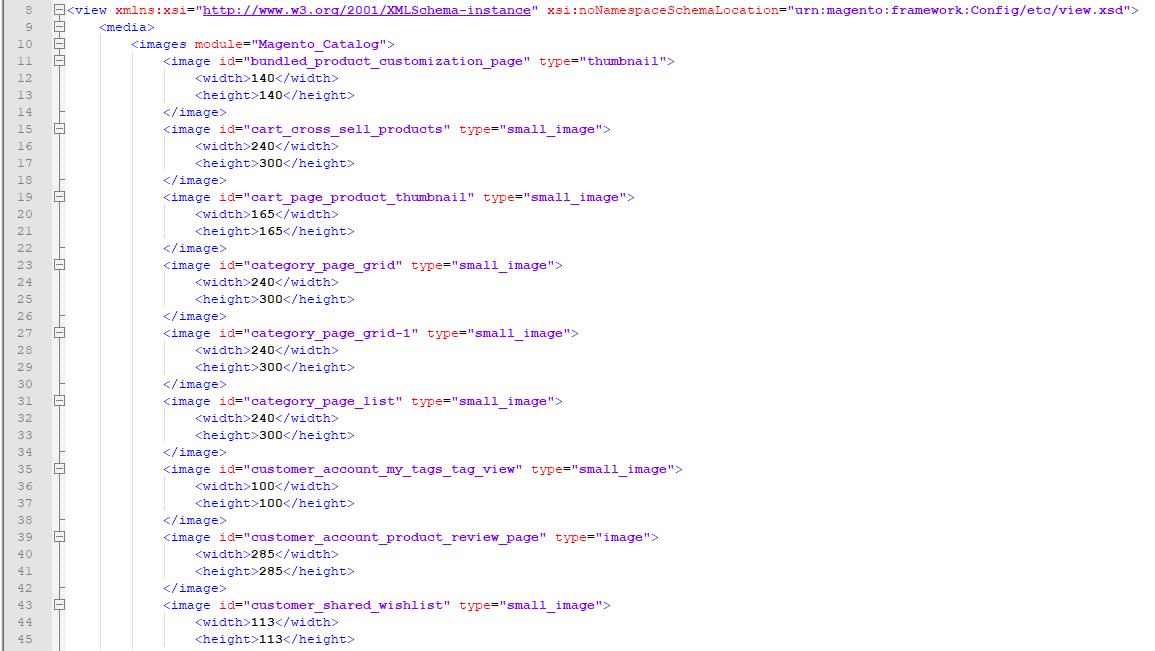
view.xml fileIn this file you can change the <width> and <height> of any <image id> to your liking, and the results will be reflected accordingly after running the following command:
php /bin/magento catalog:images:resize -a
See also: How to Resize Images in Magento 1 & 2