Table of contents
As mentioned in the previous article, our Magento PWA Studio Homepage Module is aimed to transform your experience with PWA Studio to that of a hassle-free one. And to make it even easier for you to use when this module arrives, expect to see weekly configuration guides of our PWA Studio modules, with this article being the first of many to come.
Notes: The following layouts of SimiCart Homepage Module are subjected to changes as it’s still in its beta stage.
The Default Main Menu
The default Main Menu which comes with our module is responsive and freely configurable.
Configure your Main Menu with SimiCart PWA Studio Homepage Module
Configure your Mega Menu
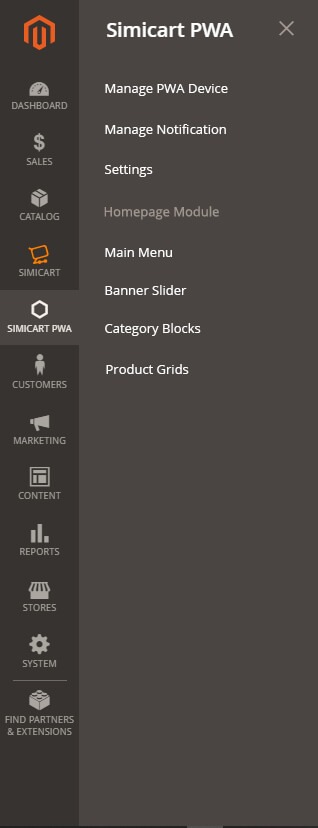
To begin configuring, head over to SimiCart PWA → Homepage Module → Main Menu

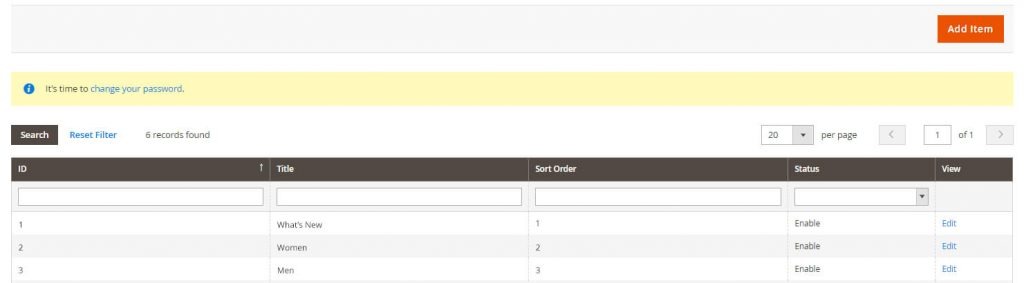
In the Main Menu configuration panel, you’ll see that there are Menu Items listed. These are the mega menu items that contain all the other automatically-generated sub-menus.

To edit on a specific mega menu item, click on Edit and you’ll be taken to the next configuration panel where more customization settings are available; or click on Add Item to create a new Mega Menu.
For full demonstration purposes, we’ll choose to Edit our Women mega menu item to show you the full process of customizing and adding new menu/sub-menu items:

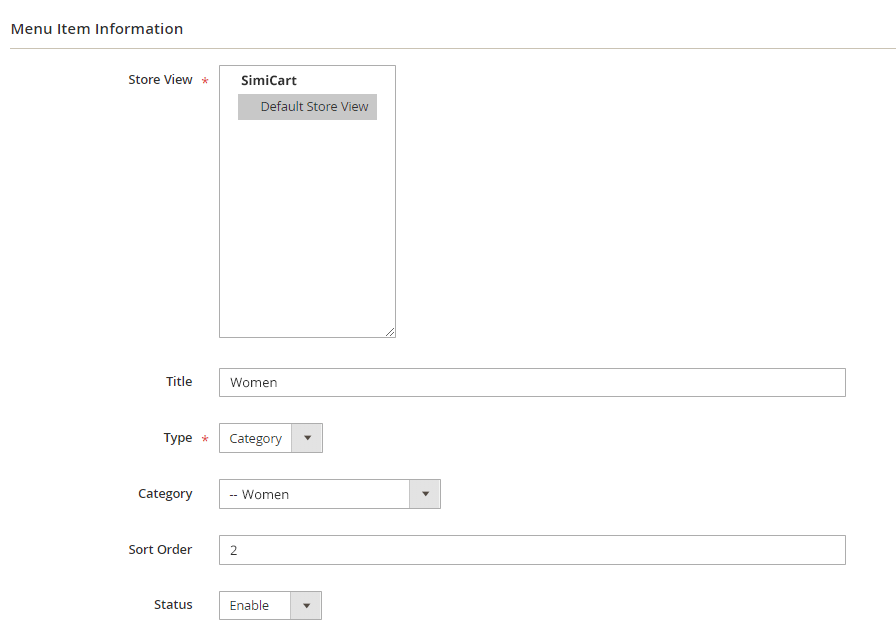
From this panel, you’ll be able to customize various settings essential to your Main Menu such as your menu’s title, type, sort order and so on. The details as to the functionality of each setting can be found below:
- Store view (*): The store view to which your changes will be applied.
- Title: The name of your menu item (e.g, Bags, Shirts, Pants, Shoes, etc).
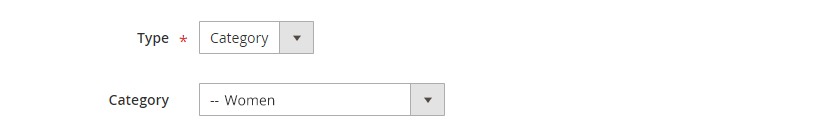
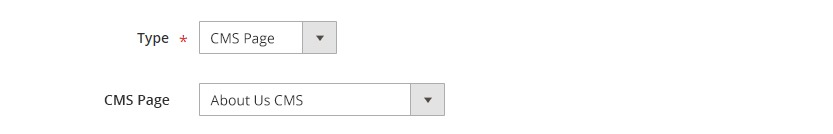
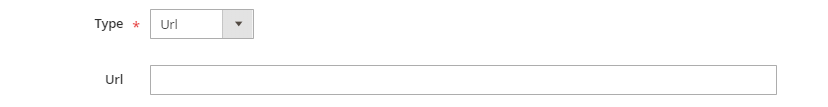
- Type (*): The type of destination this menu item will redirect to. It can be either a Category, Custom URL or a CMS Page.
- Category/URL/CMS Page (*): The category/URL/CMS Page this menu item will link to.



- Sort Order: The order that this Mega Menu item will appear in, with 1 being the first item from the left.

Status (*): Whether your menu is disabled or enabled on the front-end.
Notes:
- Required fields are marked with (*).
Configure your Sub-Menu Items
Sub-menu items (such as Jackets and Hoodies & Sweatshirts from the Women mega menu) are automatically generated from your chosen category.
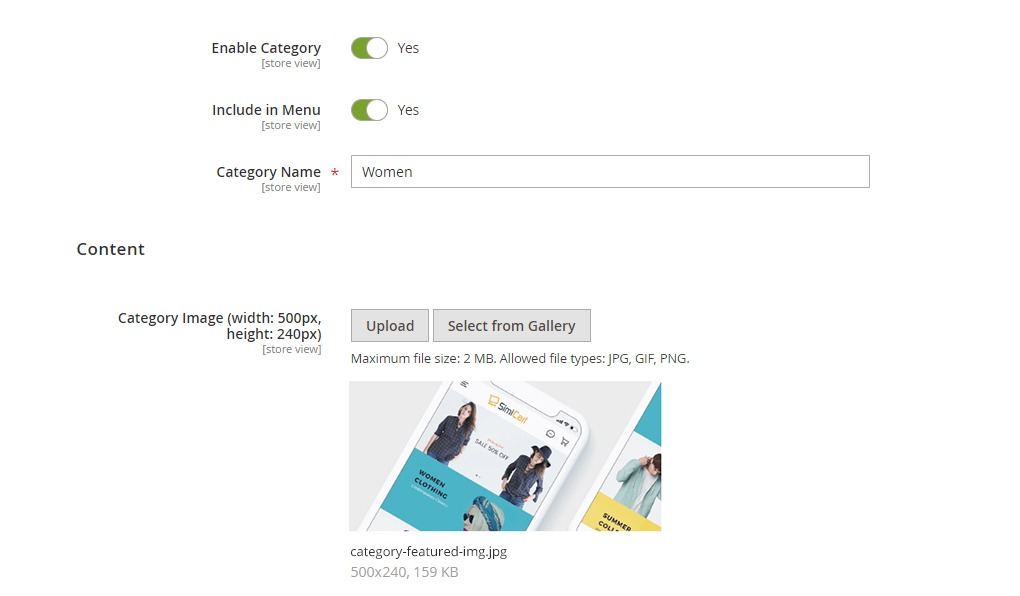
You can choose which categories or sub-categories to be featured on your Main Menu by going into your Magento 2 Catalog. In this category configuration panel, you can freely choose the visibility of each of your categories as well as the content of your category image which will be shown in your mega menu’s drop-down panel.

Notes:
- A maximum number of four level-2 categories is allowed within one Mega Menu (which is a level 1 category) and four level-3 categories within one large level-2 category.
- Menu Featured Image is automatically imported from the configuration settings of the level 1 category (e.g., Women, Men).
- Menu only shows categories up to level 3.
- Categories without any sub-categories will show neither mega menu’s drop-down panel nor menu images.
And that’s it! With SimiCart PWA Studio Homepage Module, your customizing experience is now made much simpler and without much effort required for a satisfying end result.
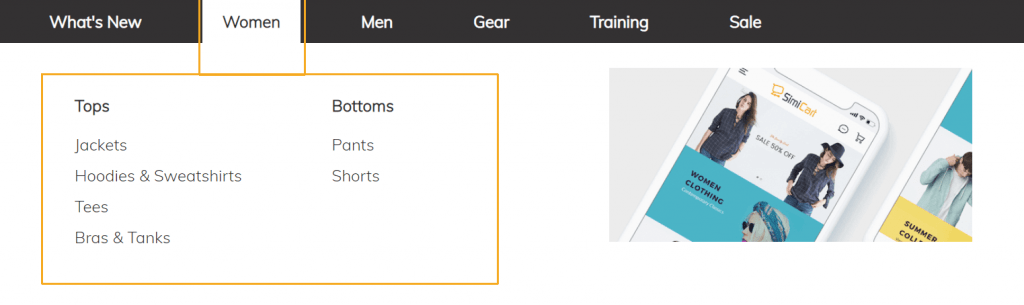
Using the data from our example above, our newly created menu will look like this:

It’s worth repeating that when configuring your new Mega Menu, data from your chosen category will be automatically generated so as to save you the effort of manually configuring new sub-menu items.
Wrapping words
We hope that after this guide, you can find yourself a little more well-prepared for our upcoming Magento PWA Studio Homepage Module which will be based on the Venia theme. As stated earlier, this article is only the first of our configuration guide series for our upcoming Homepage Module—so stay tuned for more guides to come. Next up, we’ll show you how to configure:
SimiCart Homepage Module for PWA Studio is free and currently open for pre-register: