Table of contents
Note: This tutorial is for configuring Magento PWA Homepage Module with SimiCarts’ PWA.
Following our previous two configuration guides regarding Main Menu and Banner Slider, this guide is targeted at the Category Blocks section of your to-be new homepage module which is built on top of Magento PWA Studio.
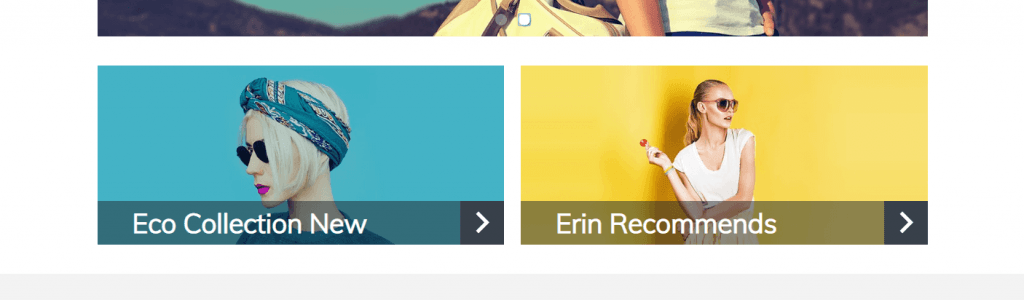
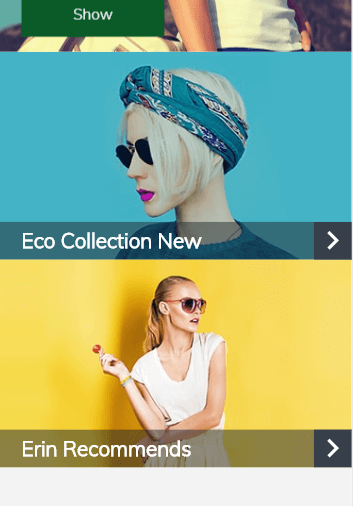
How it looks
The default category blocks that come with our module is freely configurable, as well as being optimized for all screen sizes.


Configure your Category Blocks with SimiCart PWA Studio Homepage Module
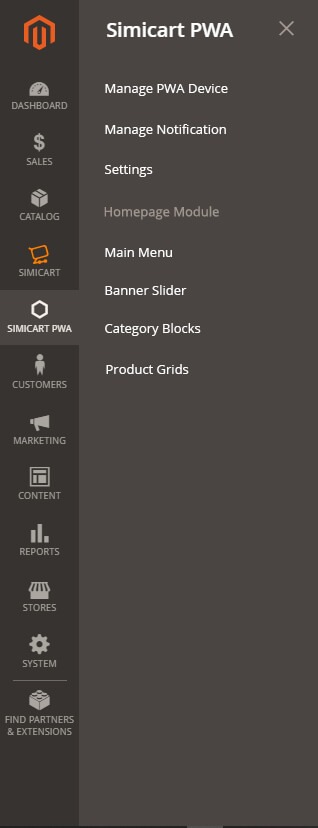
To begin customizing your homepage’s category blocks section, in your Magento 2 Admin Panel, head over to SimiCart PWA → Homepage Module → Category Blocks.

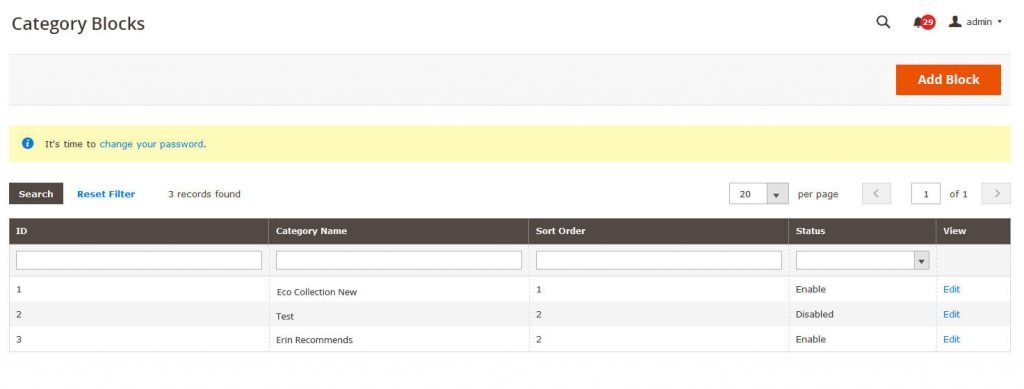
After clicking on Category Blocks, you’ll see that there’s your category blocks list which shows your currently configured category items. You can choose to add a new category block by clicking on Add Block, or edit a current category block item (note that the module supports up to three category blocks).

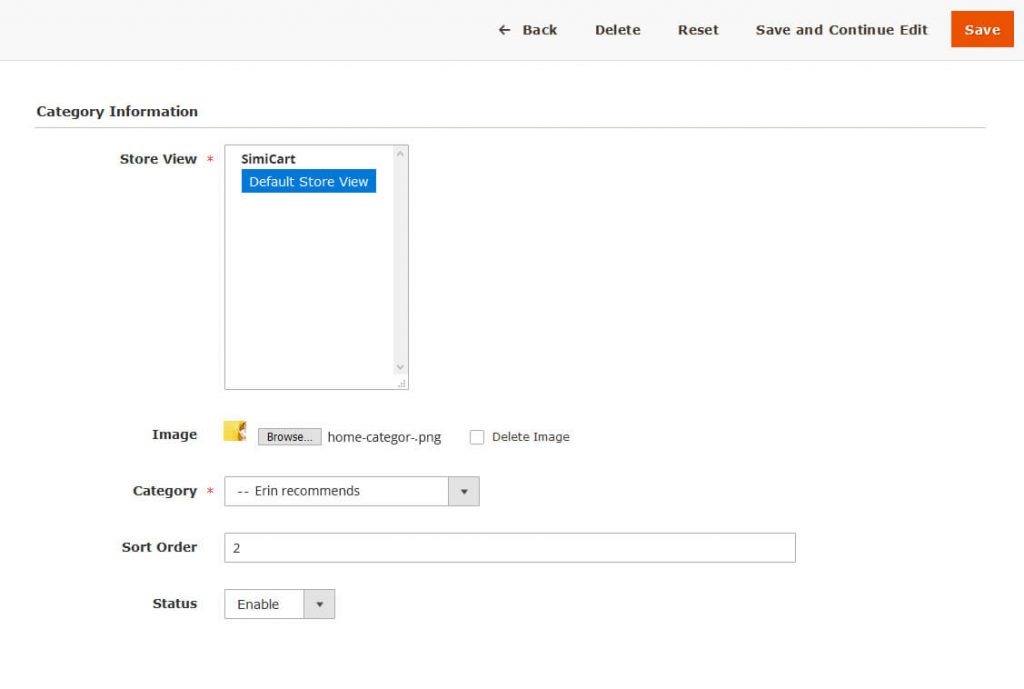
To give you a clearer look into the whole process, we’ll be editing our Erin Recommends category block:

- Store View (*): the store view to which your configurations will be applied.
- Image: The image of your category block which will be shown on your storefront. If no image is set, the category block will default to using your category’s default image (and in cases when no default category image is set, the background image will be black).
Recommended size: width: 500px, height: 240px | Allowed file types: JPG, GIF, PNG
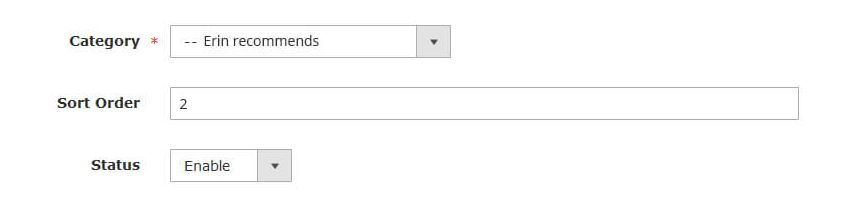
- Category (*): The category that this category block will link to. Do note that the name of the category that you link to will also be the title of your category block.

- Sort Order: The position of this category block on your homepage, with 1 being the first block from the left/top. As you can see, our Erin Recommends category block is set at sort order number 2, which is right after the first block.
When no sort order number is set, the currently configuring category block will be placed after the furthest right category block.

- Status: Whether your category block is enabled or disabled on your front-end.
And that’s it. The process should take no time at all as we’ve streamlined the whole process for your convenience. In case you’re having trouble configuring when this module of ours arrives, don’t hesitate to shoot us up a message.
Stay tuned
We’re putting the final touches to our Homepage module and you can be assured that it’s on the horizon. In the meantime, check out our previous guides concerning your configurations of Main Menu and Banner Slider, and if this is the first time you’ve heard of this module, don’t miss your chance to get this module for free when it arrives.
For merchants looking for an all-around perfect Progressive Web App solution, here at SimiCart we offer a complete Magento PWA solution for you and your store. Explore Now!



