Table of contents
In the eCommerce & technology world, the terms “headless” & “PWA” often go with each other. These can lead to some confusion, especially for non-tech-savvy store owners & novice developers. In this article, we will explain everything you need to know about headless commerce & PWA, their differences, as well as how headless PWA can benefit merchants.
Understand the technologies
Headless Commerce
What is headless commerce
Headless commerce refers to selling online using the headless architecture.
To understand headless technology, it’s important to understand the different components of an eCommerce website (If you do not know about it already)
An eCommerce website is a combination of its front end and backend. Whereas the front end is responsible for the store designs & user experience, the backend takes care of all website data & operation.
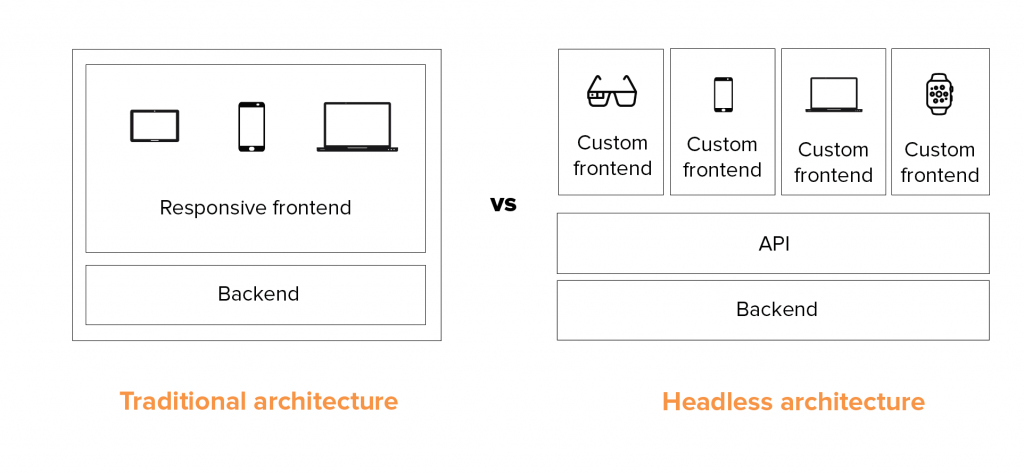
The traditional eCommerce website model that we are common with works in a monolithic structure. This means the frontend and the backend are attached to each other.
Headless Commerce, on the other hand, has the frontend decoupled from the backend. Those two are then connected with each other via API (Application Programming Interface).

This backend-agonistic approach paves a new way for website developments, granting much more freedom & endless possibilities than ever before.
The benefits of headless technology:
- More flexibility: Different teams of your businesses (e.g your IT & your Marketing team) can work on the frontend & the backend simultaneously without affecting each other.
- Better personalization: Marketers can test lots of ideas and options to achieve the best-personalized user experience without interrupting shoppers’ buying journey on the frontend.
- Maximize speed: It’s easier to optimize speed for the frontend without affecting the backend. Also, you can build a data cache layer between your frontend and your backend, which can improve speeds.
- Better & faster customization & integration: you can customize your backend and frontend at the same time, making it faster to finish with fewer risks.
- Better omnichannel experience: Via API, one eCommerce backend can connect with several frontend devices, from traditional ones like phones or desktops to the less unconventional ones like Apple Watch, Billboard, IoTs. Thus, you can easily deliver your content to many digital touchpoints.
See more:
PWA (Progressive Web App)
What is PWA?
PWA stands for a technology that helps significantly improve user experience on web browsers.
PWA is installed on the website frontends to make it load faster & smoother while enabling some functions of mobile apps like “push notifications” or “add to home screen”. App-like functions like these also are what set PWA from AMP (Accelerated Mobile Page) & responsive web designs.
The benefits of PWA
- Better performance: PWA can improve your website loading page, specifically your mobile loading page from two to four times faster.
- Embrace mobile commerce: PWA shares some functions of the native mobile app. For example, it lets users add your website to their home screen & let you notify them on their mobile, which can improve your site traffic, engagement & conversion.
- Save cost for mobile development
See more:
The difference between PWA & headless technology
We guess it’s not difficult to spot the difference between those two after understanding their definitions.
Essentially, headless technology is about the relationship between a website’s frontend & backend, while PWA is a frontend application.
Both have distinct benefits & they are independent of one another. You can build a headless website without PWA and vice versa.
However, being interested in eCommerce or website technology, you may have seen these two are paired with each other lots of times.
This leads us to another question:
How headless PWA can significantly benefit merchants?
Whereas both two technologies have so many merits, the perk of headless PWA lies in only two words: user experience.
With its flexibility, headless commerce lets merchants create storefronts & customize frontend experiences more easily than ever before.
You can create different storefront designs for different touchpoints, from desktop, mobile, to Apple Watch, & IoTs. As each version of your website is optimized for its screen size, you are sure to offer a more addictive customer experience, thus, generate more sales & satisfaction.
Moreover, without worrying about the backend, it’s easy to perform localization & personalization on the frontend. This may be quite restrictive to implement with the traditional architecture.
Meanwhile, PWA makes your web speed faster & enhances the mobile experience. Especially when most online transactions now happen on mobile, it’s an urgent demand to have a lightning-fast web page (under 2 seconds, as Google suggested).
When combined together, headless PWA can help eCommerce businesses to maximize their website’s user experience. It gives more room for marketers to implement website strategies for conversions while ensuring a smooth & effortless buying journey that customers love.
Therefore, lots of eCommerce big guys like Lancome, Lego use headless PWA to drive sales online.
PWA: headless or not?
Since it’s totally possible to achieve PWA with or without headless, many merchants will wonder if it’s worth losing the heads. Changing a monolithic eCommerce website into a headless structure seems to be a big thing, and evidently, it needs lots of consideration.
Thus, here are the most significant differences between a PWA & headless PWA for your reference.
| PWA | Headless PWA | |
| Themes | Developers will customize your current theme to turn it into a PWA | Developers will detach the front-end from the back-end, and code new storefronts from scratch. |
| Performance | Lightning-fast thanks to the PWA technology | Lightning-fast thanks to the PWA technology & headless architecture. |
| Mobile experience | Enhance mobile engagement thanks to PWA functions such as push notifications, offline working mode, or “add-to-home screen” prompt. | Enhance mobile engagement thanks to PWA functions such as push notifications, offline working mode, or “add-to-home screen” prompt. Plus, you can have a design customized for the mobile page specifically, which gives your eCommerce store a more mobile-friendly experience just like a native app. |
| Time to launch | Take less to launch | Take longer to launch |
| Cost | Cheaper | More expensive |
While implementing PWA without going headless is the quicker and cheaper option, headless PWA gives you more flexibility to create a perfect mobile experience & achieve speedy web pages.
Make My Trip’s PWA optimizes both desktop and mobile experiences specifically.
The bottom line
Headless technology is expected to be the future of eCommerce, opening up more freedom for businesses to provide top-notch user experience & revolutionize their selling experience. Meanwhile, PWA when used with the headless architecture, can help create a much faster frontend & improve mobile engagement with native-app features.
While you can implement PWA without going headless and the other way around, headless and PWA are eCommerce businesses’ favorite duo. The pair helps companies craft the desirable eCommerce website for all devices that prompt sales effectively.
We hope that this article has helped clear the confusion between headless & PWA.
For Magento merchants who want to turn your online store into PWA, whether it is headless or not, SimiCart can help you.
We have collaborated with Mageplaza – a reliable Magento extension provider to bring about a Free PWA theme for Magento.
Otherwise, if you’re more interested in the headless solution for the best shopping experience, you can check our headless PWA for Magento 2.




