Table of contents
For the past few years, eCommerce has become an ever-evolving platform that is growing increasingly competitive as more and more retail merchants realize its incredible sales opportunities. Therefore, it is of great importance for brands to invest wisely in their online store presence to stand out from the crowd and survive the competition. Along with website development, eCommerce UI Design is one of the key factors that enormously influence the functionality and user experience that online merchants should pay attention to.
What is eCommerce UI Design?
In simple terms, UI stands for User Interface, which is the visual appearance of a website or a mobile app. UI illustrates the design and layout of a website to the users and defines their interaction with the app. The process in which designers create interfaces to enhance the usability of a website is called eCommerce UI Design. In this process, UI designers mainly focus on the looks and styles of website presence with the purpose of enhancing user experience (UX).
For eCommerce businesses, UI Design can be considered invaluable since it plays an important part in delivering a pleasant and seamless online shopping experience to customers.

Key elements of effective UI Design in eCommerce
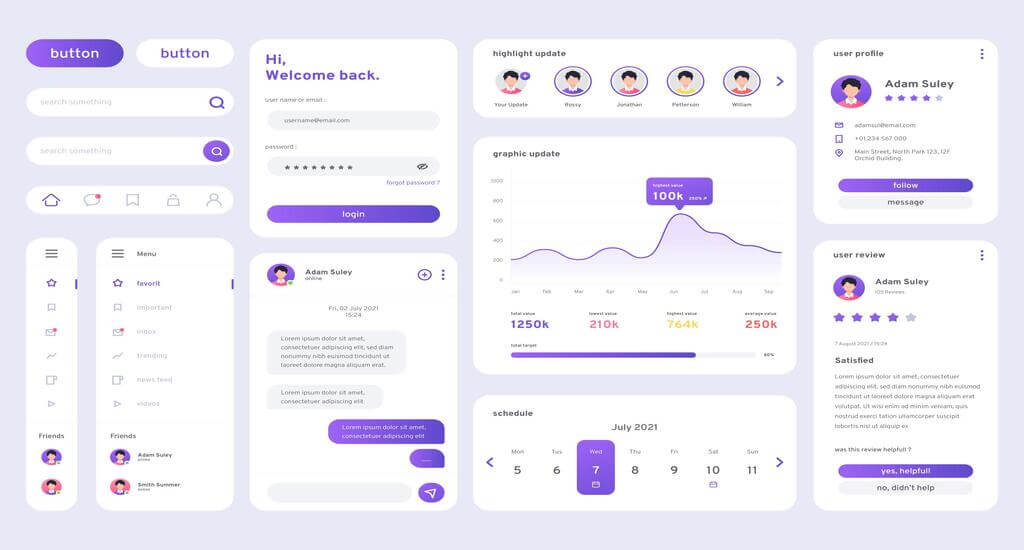
There are three key elements to make up an effective UI Design in eCommerce that online merchants should pay close attention to:
1. Input controls
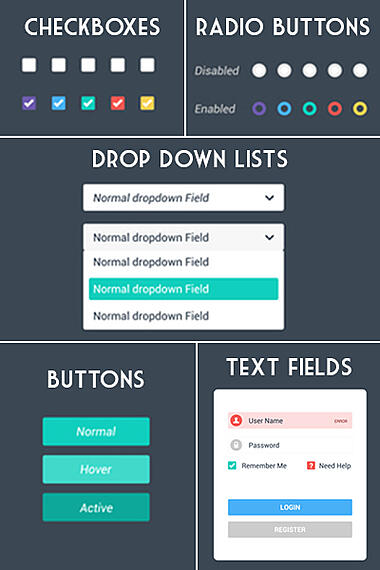
Input controls are interactive elements of the interfaces, including all elements that allow users to enter information into the system. Some of the main Input controls elements that can be mentioned are:
- Checkboxes
- Text fields
- Lists
- Radio buttons
- Sliders

2. Navigational elements
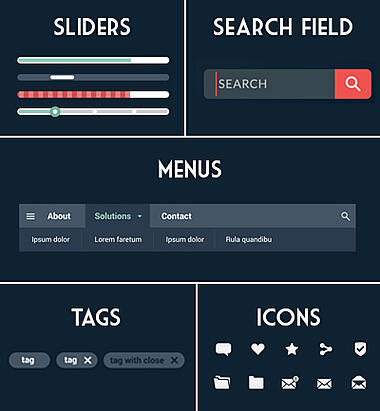
When it comes to UI Design, navigational elements refers to a set of actions guiding the users around the website. In order to easily browse throughout the store page, customers can rely on some navigation components such as:
- Menu and breadcrumbs
- Search options
- Image carousels
- Sliders
- Tags and icons

3. Informational components
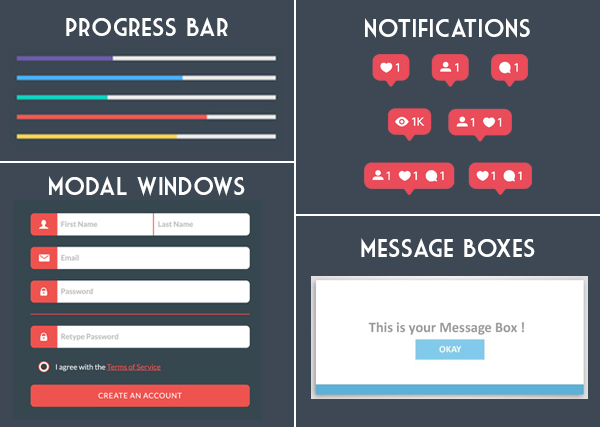
Informational components are used to share relevant information with customers. These elements sometimes can be used to provides customers with guidelines to help them understand unfamiliar objects in the website interface.
Some key informational components are:
- Push notifications
- Pop-up message boxes
- Modal windows
- Progress bars

Once these elements are incorporated effectively, they can greatly enhance webpage interface and support online businesses in delivering a world-class shopping experience.
eCommerce UI Design best practices
As stated above, a distinguished eCommerce UI design involves a variety of elements and requires a considerable amount of research and trial that highly depends on the business niche and potential customer group. However, there are some particular factors in UI design that eCommerce stores should take into consideration when it comes to UI development.
1. Site navigation

The first thing to keep in mind when you want to enhance your eCommerce user interface is to present simple navigation that guarantees uninterrupted consideration of customer purchase. Online users should be able to browse through different product pages and reach the checkout screen without any hindrance.
In order to do so, site navigation options should be improvised to best ensure smooth movement from one step to the next:
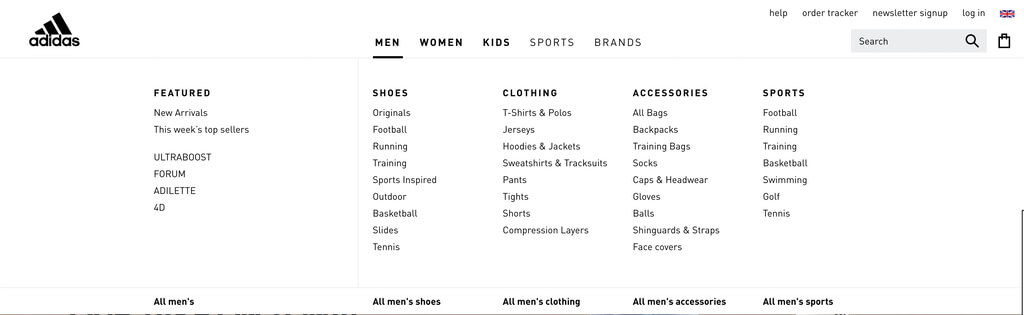
- The main menu should be clean and appealing that contains essential categories.
- Sub-categories should be included in the drop-down list and automatically displayed when the cursor hovers over the category.
- Search bar is a navigation element that is always available to provide shortcuts to certain products. An AI-powered search bar to recommend what buyers are looking for is a smart choice.
2. Home page

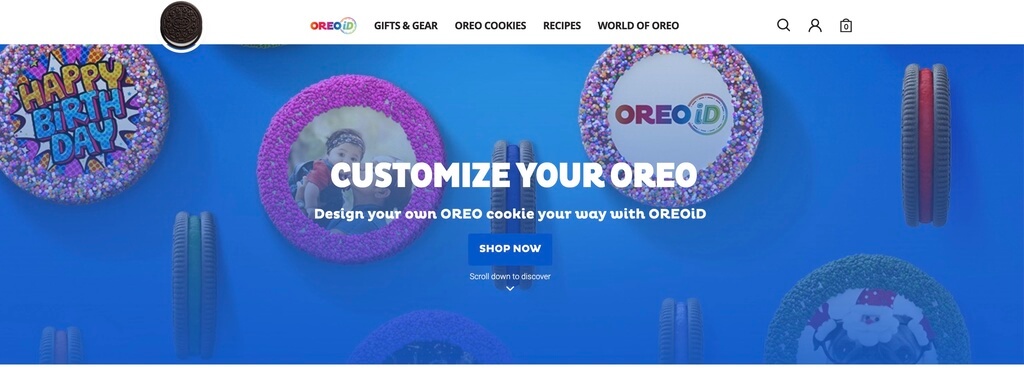
The home page of any website is probably the most crucial and creative area in UI design as this is the first thing that grabs users’ attention when they land on your eCommerce stores. Therefore, homepage design should focus on immediately highlighting your brand and services in a few seconds. All essential related information such as business goals, product bestsellers, brand partners and testimonials should be displayed in an informative yet eye-catching and professional way.
3. Product page

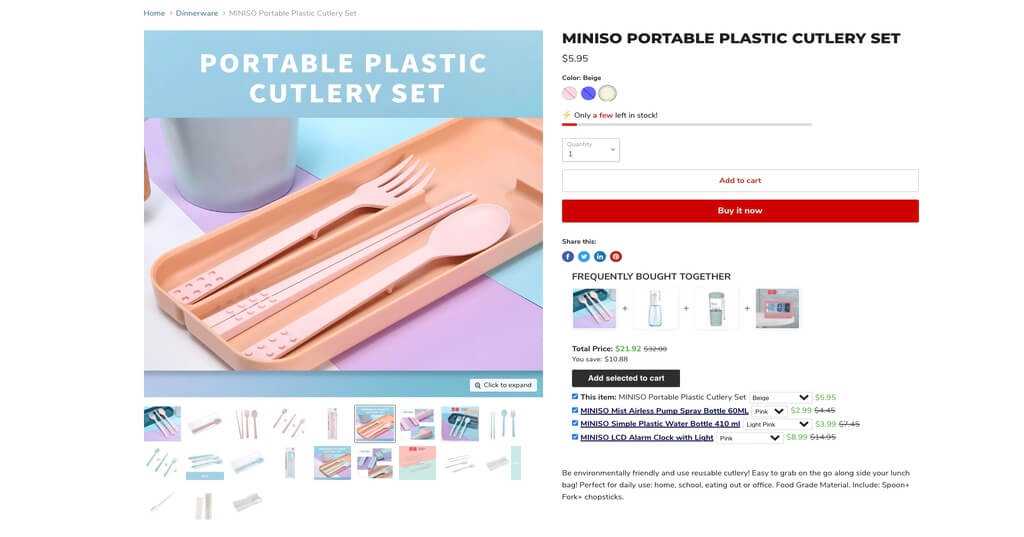
Every product page should aim at giving customers a full understanding of the product they are looking at. To improve Product Page UI Design, eCommerce stores can:
- Enable the zoom in/ zoom out functionality of the product images.
- Display product images in carousel mode.
- Include product videos, size chart and product reviews section.
It’s worth noticing that all pertinent details, including discount codes, payment options, extra fees or return policies shall be shown at once on product pages. However, these pieces of information should be made small on non-intrusive widgets to free up the product pages to primarily focus on product details.
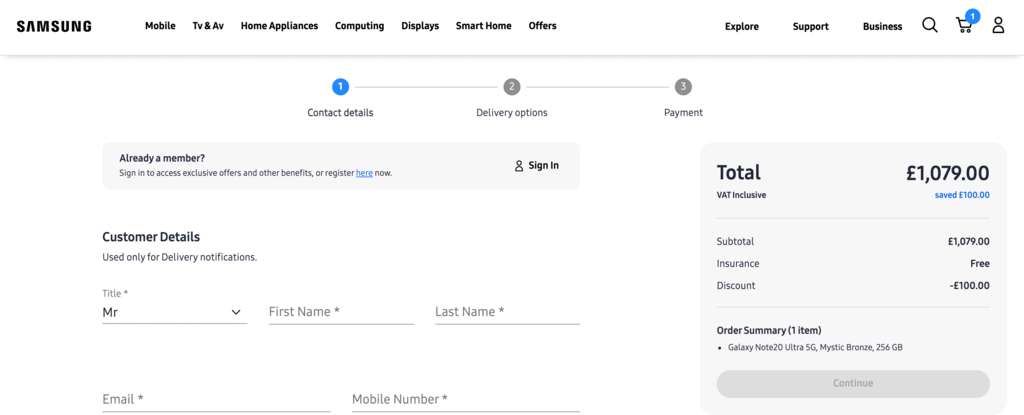
4. Checkout screen

Normally, there are two checkout screen options, which are fitting everything into one page and breaking the checkout process into several pages.
A major benefit of one-page checkout is its accessibility and convenience, as everything customers need to make the final purchasing steps is there. However, it also leads to an overwhelming of information packed in only one page, which might make customers find it sophisticated to complete all needed elements at once.
Therefore, eCommerce businesses might benefit more from a multi-page checkouts design option. Break down the checkout process into two to three screens can minimize the probability of the customer making a mistake or skipping some information.
There are several feature-wise elements that should be included in the Checkout Screen to motivate customers to finish their orders:
- Multiple payment options
- Money-back guarantee policy
- “Add to wishlist” button
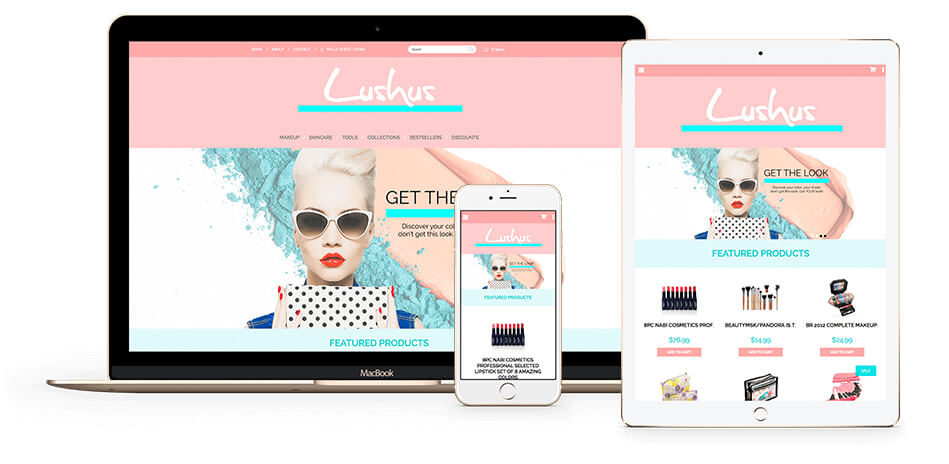
5. Mobile responsive design

In 2021, mobile traffic was responsible for 53.9% of all total global e-commerce traffic, meaning that more than half of store online traffic came from smart devices. Therefore, mobile responsive design has become the top priority of any online retail business for the last few years.
For a practical mobile responsive design, UI designers need to conduct detailed research on which devices, screen sizes, and web browsers are most prevalent today before making a final design plan. Keep in mind that responsive design isn’t simply about making your web page fit any user device, it’s about optimizing the design to match capabilities of the device hardware as well as the device resolution.
Read more: Responsive Web Design and Progressive Web App (PWA): The Differences
Benefits of eCommerce UI Design
1. Excellent user experience
The most noticeable advantage of eCommerce UI design is to significantly leverage user experience. The fact that customers can fully enjoy a seamless shopping process will encourage them to purchase more and return to your online stores in the future. More than that, excellent UI design is normally demonstrated in a responsive web design that allows online websites to automatically adjust to fit different device screen sizes. Regardless of which device users are using, the shopping page presence remains consistent, which provides a smooth shopping experience.
2. Higher retention rate
65% of customers stated that they would become long-term customers of a brand if they experience a positive and smooth customer journey. Therefore, excellent UI design is the first step on the shopping journey that later vastly increase customer retention. Retail merchants with better eCommerce UI Design can apparently generate more sales and gain an increasing competitive advantage over other companies in the market.
3. Reduced cost and time
Though this might not be visible at first, proposing a well-planned UI Design from the start can avoid certain future problems, including fixing navigation errors, eliminating non-relevant functions, or adjusting the design to be accessible and functional. Therefore, a good eCommerce UI Design assists store owners in saving time and effort in the long run.
Conclusion
Web pages’ design is a valuable asset to vastly enhance your business performance. An excellent eCommerce UI Design not only delivers a seamless user experience that grabs potential buyers attention but also increases customer engagement and retention. For that reason, it’s essential for eCommerce business owners to understand the importance of UI Design and continually upgrade their website presence to enormously improve customer satisfaction.