When talking of Progressive Web Apps (PWAs), mobile applications are the first thing that comes to mind since it’s always been the case that way.
Recommended reading: What is Progressive Web App
However, as time is changing, major browsers such as Chrome with their PWA initiatives are now breaking into the Desktop market, expanding the seemingly unlimited potential of PWAs even more.
From Chrome 70 onwards, users can now install Desktop Progressive Web Apps on Windows & Linux. Once installed, they’re launched from the Start menu, and run like all other installed apps, without an address bar or tabs.
And it doesn’t stop at that. The foundation of a hybrid PWA Microsoft Store is step-by-step being laid out: In Microsoft Store, Progressive Web Apps are now on-par with native windows application, thus expanding its reach to the entire Windows 10 install base of nearly 700 million active monthly users.
Understanding Desktop PWAs and Why It is So Important
Possessing all the perks of Progressive Web Apps and more, Desktop Progressive Web App is steadily becoming the trend in desktop app development.
Recommended reading: 12 Progressive Web Apps Examples for Your Inspiration
For a brief understanding of Desktop PWA, you can imagine Desktop PWA is like that of an online document or a Google doc that functions by utilizing the web components. Native desktop applications, on the other hand, are like Microsoft Word: they’re good, come with a bit of size and are designed to operate smoothly. The reason for why Desktop PWA is the hot right now is because Desktop PWA can pretty much do the job of a native desktop application with a much more engaging experience and takes up little to no space on your hard-disk.
In summary, Desktop PWAs are:
- Fast – PWA offers an immediate, responsive and overall enjoyable experience
- Installable – a PWA can be installed like any other native app and be shown on your desktop or home screen rather than requiring a browser. Installations of PWA are always instant and small in package size.
- Engaging – PWA adopts the best guideline for high-quality UX & UI while also being able to work irrespective of network state or device capability.
The most prominent example of Desktop PWA is Twitter Lite. Despite being made with a focus on mobile users in mind, Twitter experienced outstanding growth in its desktop user interactions.
65% increase in pages per session
75% increase in Tweets sent
20% decrease in bounce rate
The first shot marking the initial stage of the PWA movement certainly was fired by Twitter. Followed by this are influential brands such as Spotify and Pinterest with haste and with no less of exceptional product quality as well:

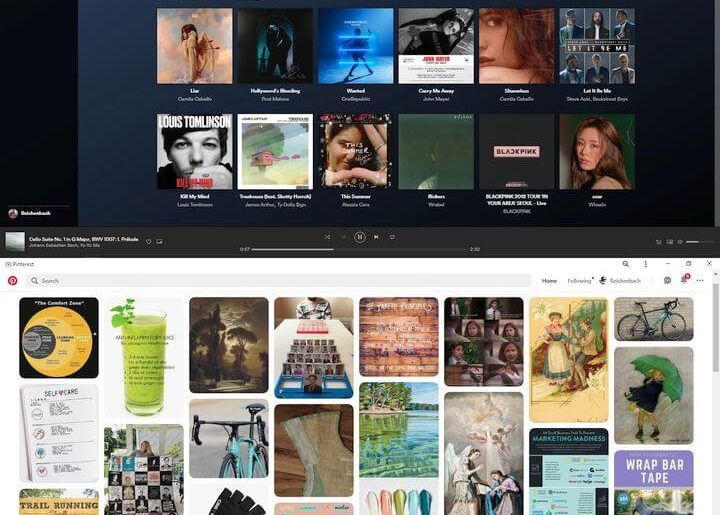
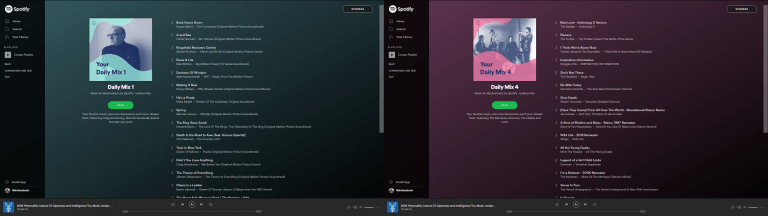
In case you missed it, we have here a thorough review of Spotify PWA. Standing out above the rest, Spotify PWA comes with a revamp which drastically changed the user experience, making it more personalized and adaptive to the user’s needs—as a music player should be.

Pinterest, too, experienced several positive improvements in core business metrics.
Time spent is up by 40% compared to the old mobile web experience, user-generated ad revenue is up 44% and core engagements are up 60%
Their new mobile web-experience is a step-up to the monolith of a website before.
Not only did they break-up & shave hundreds of KB off their JavaScript, taking down the size of their core bundle from 650KB to 150KB but they also improved on key performance metrics. First Meaningful Paint was down from 4.2s to 1.8s and Time To Interactive reduced from 23s to 5.6s.
For readers who are interested in a specific case study of Pinterest PWA, we highly recommend this article: A Pinterest Progressive Web App Performance Case Study.

How to Install Progressive Web Apps on Desktop
The process for installing a Desktop Progressive Web App is quite straightforward and streamlined. Your most important step is only to find the correct PWA address of your app.
In our tutorial today we’ll be using Twitter as an example of Desktop PWA:
Step 1: Using Google Chrome version 70 and above, head over to https://mobile.twitter.com/home
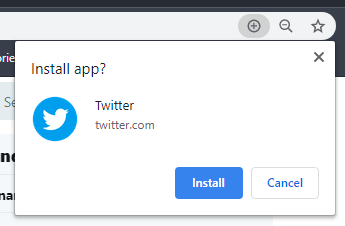
Step 2: Check if there is a (+) button on the right end of the address bar

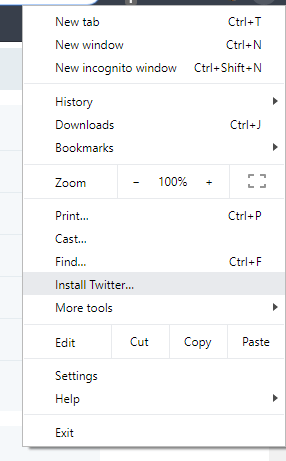
or if there is a “Install Twitter” option in the drop-down menu

Step 3: Click on Install and the process will be over instantly.
Step 4: Launch your freshly installed PWA from your desktop.

How to uninstall Progressive Web Apps on Desktop
For unconcerned users, deleting the Desktop PWA icon is one acceptable way of uninstalling PWA. However, for users who are looking for a more surefire way of uninstalling PWAs, the steps below are recommended:
Step 1: Open your Desktop PWA (in this case is Twitter)
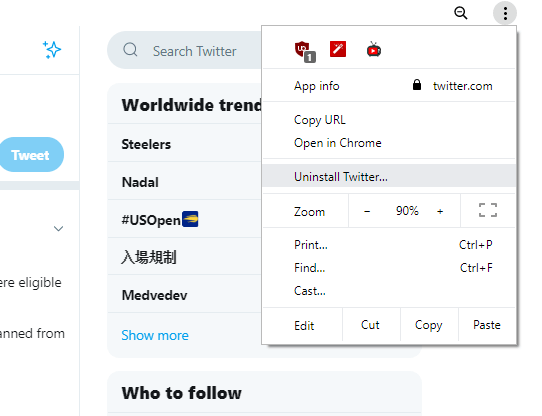
Step 2: Select “Uninstall Twitter…” in the drop-down menu

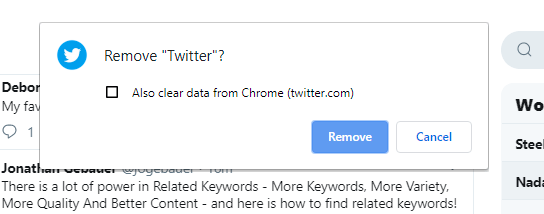
Step 3: Check or uncheck the suggested option and then finally click “Remove“

And that’s it! Your Twitter PWA is now completed removed from your computer in just a few simple steps.
Concluding Remarks
Desktop PWA is undeniably the next revolutionary step in the web-app interaction and functionality. In order to be ahead of your competition, companies must embrace the PWA movement now and stay alert of the changing trend in web/app development.
For online merchants looking for an all-around perfect Magento Progressive Web App solution, here at SimiCart we offer a complete package for you and your store.





That is not a breakthrough. That is support for spam. STOP SPAMMING! PWAs need to die a quiet death so we can all move on to something that is actually useful. PWAs are great for lazy developers, but don’t offer any benefits to end-users. Installing a PWA from a website leaves people (especially non-technical people) open to malware because they have no clue which sites to trust. Why install a PWA when you have your browser open most of the time with basically direct access to whatever web app you want to use? PWAs are started to be accepted into… Read more »
Yes, that is a major breakthrough. If you consider breaking something a good thing.