Table of contents
First thing first, Progressive Web Apps (PWAs) are the mobile apps that progressively load and run in a web browser. As the latest advancement in web technology, they are quickly become the standard to bring almost all advantages of a native app to the web. PWA has been receiving a lot of attention since it was introduced as an open-source initiative driven by Google.
Recommended reading: What is a PWA
Why Progressive Web Apps?
As today’s shoppers are on the go, mobile is playing a significant role to influence their buying decisions. Despite the continuing shift from desktop to mobile shopping, retailers are struggling with mobile conversion rate, which is lower than that on desktop. With the consistent growth of mobile usage, brands must prioritize and optimize mobile shopping experience, or risk missing huge opportunities of revenue and growth.
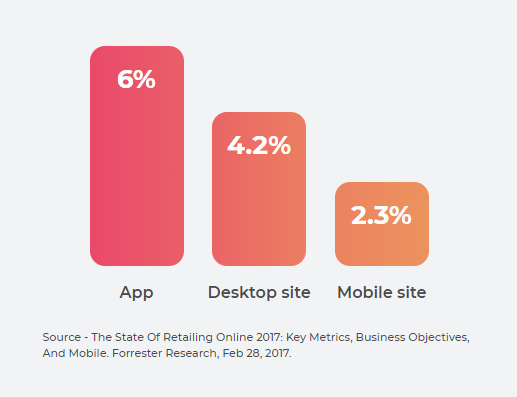
Previously when it comes to mobile commerce, there was a performance gap between the web and native apps. A web-based store help retailers reach a much broader audience on mobile, but it’s slow to load and less compatible with smaller-screen devices. Struggling to work properly across a variety of network conditions and devices, websites only managed to convert 2.3% of visitors on mobile browsers. Meanwhile, apps provide superior experience that resulted in 6% conversion rate, which is nearly 3 times those of mobile web (According to Forrester).

However, consumers only download and use mobile apps from short listed brands with which they have most regular interactions. Taking up memory on users’ devices, native apps see low adoption despite their high mobile performance. Plus, a fully-functioning native app requires high development budget, as it takes extra time and efforts to build and maintain.
To address this problem, websites across all industries are utilizing Progressive Web Apps (PWAs) to improve their performance. With PWAs, retailers can now offer the same high-performing experience like native apps for growing mobile audience on web browsers. The new standards enable brands to combine the convenience and usability of a native app with the reach of a website to better engage and retain customers. By bridging the gap between web and app, PWAs promise to drive strong revenue growth while eliminating the need to invest in expensive native apps for retailers.
Key functionalities of a Progressive Web App
Progressive Web Apps were first introduced by the Google Chrome Engineer Alex Russell in June 2015. Described as an evolution that has taken place in browsers, the new class of applications embrace the concept of progressive enhancement – which can deliver better experience than conventional web apps. These top-level apps add in new capabilities that set them apart: full-screen, working offline, being on the home screen, push notifications and much more.
Instant load time
PWAs are built with progressive enhancement as their core principle, which enables the app to load instantly on repeat visits. Taking advantage of device level cache, it minimizes the amount of data needed to quickly respond to user interaction. Modern web technologies allow the app to save data locally in device’s cache, so it would be delivered directly from user’s device. On repeat visits, PWAs provide the same instant loading like native apps by displaying cached content immediately then deliver the rest of the page progressively. The app can either respond with smooth transition to the next screen or show loading indicator while waiting for a response from the network.

Add to home screen
The add to home screen prompt is utilized to make it easy for users to install PWAs on their devices. Once the user accept the prompt, the web app will have a native-like presence on the home screen. This provides PWAs with the same visibility and accessibility as a native app to keep it on top of users’ mind. Added as a first-class icon on the device home screen, it can be launched with immersive full-screen experience and control over screen orientation.
PWA technology allows you to decide how your web app appear to user, by defining splash screen, home screen icon and theme color for address bar in modern browsers. Here is our guide to PWA Add to Home Screen. Don’t miss it!
Offline mode
Much like a native app, the PWA would respond in a different way when device is disconnected from the internet. It will still let users continue browsing, instead of telling them they can’t move further on the page like other web normally do. Built around the concept of offline-first, PWAs are powered with a robust caching system to handle offline requests and send them once connection is available.
Thanks to this, they can offer offline functionality to achieve a high level of performance regardless of the network condition. Here is our guide to make PWA work offline. Don’t miss it!
Web push notifications
One of the best features missing from the web, push notification, is now made available on the browsers by PWAs. Push notification is proven to be the most effective channel to engage online shoppers. With PWAs, businesses can make use of web push notifications to communicate with their site visitors in a more personal way. The PWA push notifications look and feel just like native app notifications. That means they should work even when the browser isn’t currently running on user device, empowering brands to instantly tap into their highest-value audience on the web.
Web payments
PWAs are enhanced with an emerging web standard that simplifies and secures online payment for consumers. To accomplish that, Web Payments remove the need for customers to fill in checkout forms by reusing stored address information and payment details. As the standard is built natively in the browser, PWAs utilizing web payments can deliver a consistent checkout experience for all users. Plus, its flexibility enables businesses to offer a variety of payment options that work for any browser or device. To understand how PWAs allows users to pay easily with Web Payments, watch the below video:
Benefits of Progressive Web Apps for E-commerce
PWA technology has opened door to a set of new features that was previously limited to the native apps. These capabilities harness the best of native apps and websites to improve the overall experience for users:
1. Fast
It’s no secret that site speed is vital to the success and profitability of any online venture. Slow sites are proven to have a negative impact on engagement and conversion across a variety of network conditions and devices: 53% of mobile visits are abandoned if the page takes more than 3 seconds to load. Ultimately, brands looking to provide their customers a truly helpful experience need to optimize their web stores for speed and efficiency.
PWAs are streamlined to help users quickly reach the products they are trying to find and easily make purchases. Once loaded, the app can instantly react to user interactions with silky smooth transitions, without having to reload like a conventional website. Its instant load time empowers the app to cut through the clutter, allowing users to complete their desired tasks rapidly and therefore making it easy for them to convert.
2. Reliable
Thanks to PWAs, web users are no longer restricted to devices that are always connected to the internet. A PWA-based store can still work ideally when connectivity is lost, which is critical to handle network limitations. With the ability to work offline, PWAs provide a reliable shopping experience on the go, where data connections could be limited or not even available. They’re great for on the go shoppers, who may lose access to the internet periodically throughout the day. It makes sure your customers stay engaged in those moments by allowing them to continue browsing product catalog, adding items to cart, even if they’re not online.
3. Engaging
PWAs are powered with a range of advanced features that aim at facilitating engagement for e-commerce stores. They can earn a place on the home screen, allowing for rapid repeat access without the need to launch a browser and type in the address. The convenience of accessing the web app right from user’s home screen can help PWA achieve the high re-engagement rate of a native app.
With a simple one-click push opt-in, consumers have an additional touch point to conveniently interact with the brands they love, on their most personal device. Brands can keep their push-enabled users timely updated with latest news, offers and other useful information. Utilizing push notifications also helps address the all-too-common problem of cart abandonment for e-commerce sites.

4. Secured
A progressive web app is secured by default, as web security is a requirement to enable its app-like capabilities. In order to be a PWA, it has to be served over HTTPS to provide security and privacy for users. With HTTPS enabled, your PWA can make sure that all of its communications with users are protected, including payment transactions, customer information and their browsing history,..
5. Discoverable and shareable
Due to increasing competition, the cost to acquire a new customer continues to rise. Meanwhile a PWA ecommerce sites can bring great benefits for business in terms of app discovery and user acquisition. Unlike native apps, it can be crawled and indexed by search engines, which maximizes its visibility to online shoppers. This allows new users to discover your PWA while browsing through the search results. Also, PWAs provide engaging app-like experience after discovery to make sure they stay and convert.
Each page of a PWA is linkable, which means it can easily be shared via a unique URL. This enables the PWA to spread to anywhere that supports URL and potentially reach a broader audience. For new users, a PWA doesn’t require complex installation, making it much easier to adopt than a native app.
6. Save data
PWAs work on demand and always accessible while minimizing data usage on user’s device. Their lightweight user experiences emerge in the markets where data connection is limited or costly. With PWAs, users can choose to consume less data without having to sacrifice the convenience of a native app. This helps save money on data connection for those who use the PWA to interact with your brand.
7. Cross-browser/device
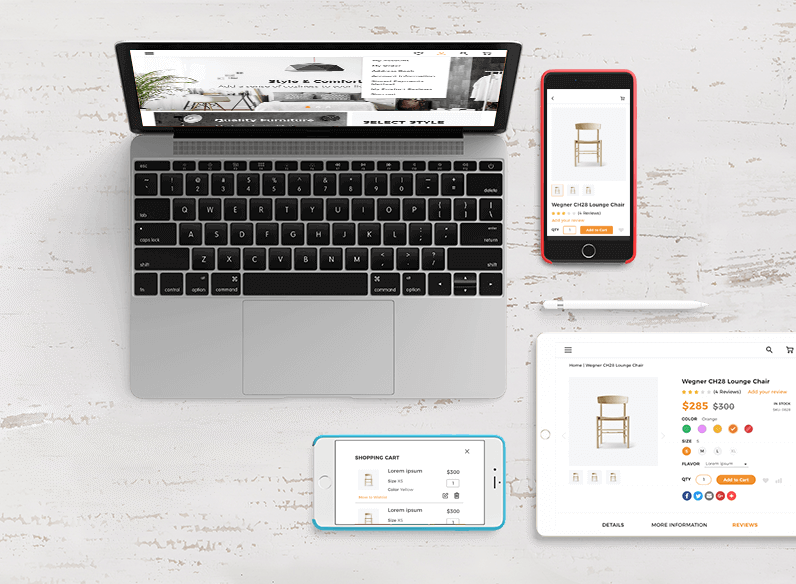
Like other websites, PWAs work cross-browser, offering universal access to all users. They can just navigate to any browser and instantly access the app. Once loaded on a browser they can work seamlessly on varying screen sizes: mobile, tablet or desktop. A well-designed and well-built PWA can assure that users get the best experience possible while browsing, regardless of their device.

8. No app stores
Progressive web apps help businesses deliver great app experience anywhere users want, instead of being limited to the app stores. For new users, having to download and install an app on their devices to complete an order is quite an unnecessary friction. They would be much more likely to stay within the mobile browsers for a quicker and easier solution to complete their task. PWAs eliminate the hassle of app stores by delivering app-like experience so users can browsing it directly from the web.
9. Always up-to-date
With PWAs, users don’t have to download and install updates to get access to the latest version. As long as they’re connected to the internet, PWAs can ensure the most up-to-date content is always available. This allows you to publish new content to the PWA without affecting customer experience as it would be instantly refreshed.
10. Save time and resources for your business
Native apps take extra time and efforts in terms of supporting different platforms like Android and iOS, which makes them extremely expensive to build and maintain. Meanwhile, a PWA can be implemented with one single codebase to simplify and reduce the cost associated with development and maintenance. This eliminates the need to create separate apps for Android & iOS, saving a great deal of resources in building, publishing and marketing the app. PWAs provide a better and easier way to provide app-like experience for your customers, instead of going through a long process of distributing to the app stores.
Conclusion
PWA techniques are relatively new so there’s room for improvements in the long run. This year we have seen a massive adoption of the technology among retailers of all sizes and the number continues to increase. For those who can capitalize on its extensive capabilities, PWAs have unlocked real opportunities to effectively monetize the growing mobile traffic and maintain a competitive edge.
For Magento merchants looking for an all-around perfect Progressive Web App solution, here at SimiCart we offer a complete package for you and your store:




