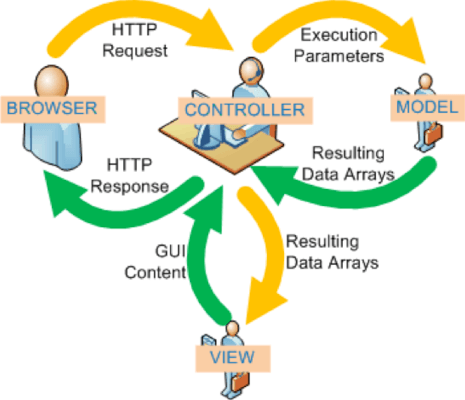
Magento implements the Model-View-Controller (MVC) architectural model
Magento 2 uses Model-View-Controller (MVC) as the software architectural pattern, which is responsible mainly for organizing the entire system’s process structure at the coding level and establishing the means for the system to be flexible and extensible.
MVC distinguishes three layers of software activities, aiming for high cohesion and loosely coupling the modules responsible for the operation of Magento 2 systems.
Model: The system modeling layer. Its main scope is handling system business rules and data persistent.
View: This is responsible for the user information display layer, such as the product page and contact form. Controlled by layout files that assemble blocks, containers,and UI components into a page for display by a web browser. Blocks are backed by PHP code to generatedynamic page content. They are typically paired with easily customizable PHTML template files togenerate fragments of HTML that are assembled into the page.
Controller: This is the layer that defines the main actions, requests and responses of clients that may change the model’s state and generate data views of the model layer. Controllers control page flows and the orchestration of form submission. Magento follows the standard MVC pattern, providing good separation of concerns to achieve enhanced modularity.

It’s important to define these concepts so you can develop well. Even when dealing with a more technical matter (coding), it’s highly recommended that you have these concepts well established.
Source: Magento 2 Theme Design – By Fernando J Miguel, Richard Carter.