Table of contents
Cloud-based applications are experiencing tremendous growth. By 2022, it will reach $101.3 billion, predicts Statista. It’s an ideal time to catch up with the trend and think about creating an app. However, you should choose between SPA vs. MPA before putting your mind and money into it.
Understanding SPA vs. MPA
What is SPA?
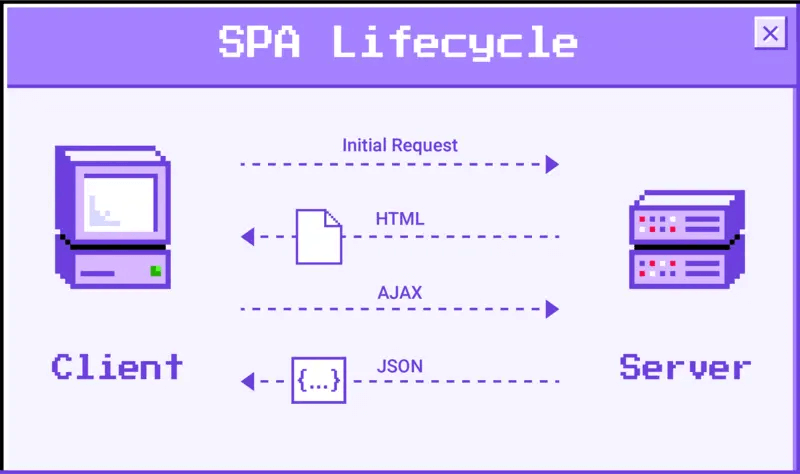
A Single Page Application, also known as SPA, is a type of web application that allows you to work on one HTML page. Thanks to AJAX technology, it’s possible to display content without reloading the page when a person uses it. When employed, this code, which typically depends on JavaScript frameworks, guarantees the high speed of the SPA.
Some typical examples of SPAs can be listed as navigation apps, many social media platforms and email providers, etc.
Pros:
The most significant advantage of SPA is to convert to progressive web apps (PWAs) easily. Due to having HTML shells, SPA can give users a more seamless experience. Additionally, its JavaScript-dependent shell enables it to load preloaded pages even when offline. Users may always keep track of their data while using the app, thanks to a practice known as offline caching. You only need to send one request to the SPA, which will then store all of the information and allow you free offline access to it.

Furthermore, the fact that SPAs are javascript-based is a benefit. Most native applications are built on JavaScript, making them simpler to develop and maintain. Due to this, technologies like React Native make it simple to transform your cloud-based web application into a native app.
Last but not least, you’ll be impressed by the smoothness and simplicity of SPAs’ operations. Numerous SPAs have a frontend that is independent of their backend. SPAs use HTML and JavaScript components for their front ends, and a different framework acts as their functional back ends. Therefore, there isn’t much of a performance problem if one fails.
Cons: SEO Tradeoffs
It might be challenging to optimize websites for search engines. The ability to develop SPAs extremely SEO-friendly still requires some advanced knowledge, notwithstanding recent improvements. Crawlers like Googlebot can parse JavaScript, but they run into serious issues if the content is loaded one after one. The crawler is unaware that new material is coming after the initial page load, so SEO is lost at this point.
What is MPA?
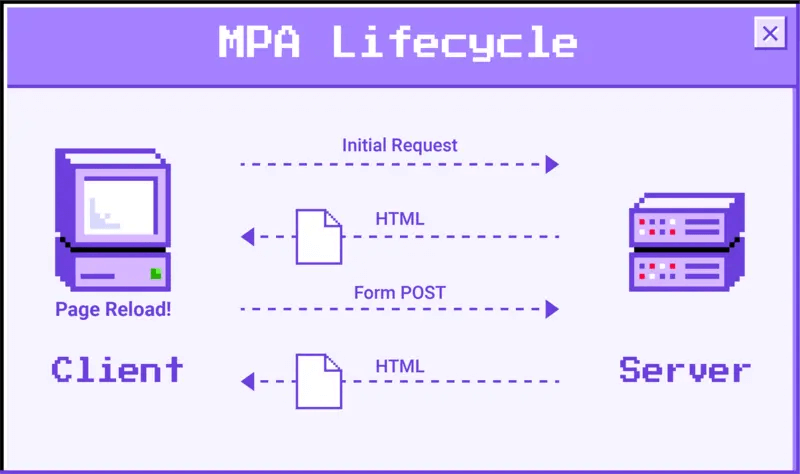
As the name implies, a multi-page application (or MPA) comprises numerous web pages downloaded when users access various website areas. This is a standard web app development approach for websites that need to handle large amounts of content.
Specifically, the server provides all the necessary resources (HTML, CSS, and JavaScript) for a new page when the user clicks. A loading symbol spins in the browser during this transition, after which the new one replaces the entire application flashes and the old page. You can be familiar with this from eBay or Amazon.

Pros:
The nature of MPAs makes them excellent candidates for SEO optimization. Indexing bots frequently select most of the material produced for users. Other than that, they can be accommodated by various frameworks and technologies.
Moreover, MPA is very scalable, which means no restrictions on the amount of content your application can contain. MPAs permit adding an infinite number of new features, product pages, service information, etc.
Ideally, many best practices, techniques, tutorials, and frameworks are available to developers today because the bulk of web pages are still MPAs.
Cons: Speed Tradeoffs & Timely Development
MPA takes longer to respond than SPA since they constantly need to load new pages and wait for them to do so. Additionally, if a server is sluggish, so will the application. Every time a user views a new page, the browser must reload all resources and page data, which slows down the process and degrades the user experience.
In addition, because the front and backend of MPA are more tightly connected, developers take longer to create them. Usually, one project necessitates starting from scratch with both the frontend and backend code.
Differences between SPA and MPA

Speed is clearly and notably different between SPA vs. MPA. SPA has the benefit of being preloaded, and they typically experience some initial lag when retrieving the data. However, MPA is slower than SPA because it must request data for each page the user accesses.
SPAs secure endpoints more quickly. However, the quality of security is poor. SPAs frequently use JavaScript. As a result of the data not being gathered for safety, they are susceptible to attacks from cybercriminals.
On the other hand, this does not imply MPA is ineffective. Since Amazon, the biggest e-commerce website in the world, is an MPA, every time you request fresh content, the page must completely reload. Even though it is standard architecture, it is nevertheless quite valuable and gets fantastic outcomes when used.
Thus, MPA works well for complicated websites that don’t need to switch approaches. For instance, when you wish to see a product or category on Amazon, you are not required for your website to remain static. You should use an MPA architecture if you’re planning to construct an extensive e-commerce site.
How Long Do They Take to Develop?
SPA’s front and back ends are isolated from one another, allowing them to be created concurrently, which speeds up development time. On the other hand, since MPAs are a little bit more sophisticated, they often take longer to mature. Developers of MPA must employ frameworks for either the client-side or server-side, which increases development time.
How To Choose Which App Will Work Best In Your Case?
Both approaches enable you to create a more intricate website that resembles a native app. So what makes them different from one another, and how to make the final choice? The following criteria will evaluate based on your demands.
SEO Friendliness
As previously noted, SEO is one of the SPA’s shortcomings. Sadly, they aren’t as search engine friendly as MPA’s. The main reason is that most single-page applications use JavaScript, which few search engines support.
With MPA, optimizing each page for a separate keyword is possible, improving website positioning. Additionally, meta tags can be added to any page, which benefits Google rankings.
As a result, if you want to focus on SEO, MPA will be the winner here.
User Experience

It’s essential to remember that SPA is more mobile-friendly because a large portion of traffic originates from mobile devices. Even Google began to place a higher priority on mobile than on desktop. You can create mobile apps using frameworks used in the building of SPA.
On the other hand, MPA makes it possible for better information architecture. There are no limitations on the number of pages you may make or how much material you can include on a single page. Straightforward navigation makes it easy for users to navigate the website, enhancing their experience.
Security & Vulnerabilities
You must secure every website if you choose to become an MPA. In contrast, all you need to do in a SPA to protect your page is secure data endpoints faster, albeit not necessarily safer. Because SPA uses JavaScript, which doesn’t undergo code compilation and is hence more susceptible to infection, they are more vulnerable to hacker assaults.
Scalability
Regarding scalability, it’s undoubted to say thay MPA can be scaled virtually endlessly. Simply increase the server-side resources to add additional content and as many new pages as you want.
On the other hand, SPA is not inherently scalable for apparent reasons. You can only convey so much on a single page.
Ease of Development

Due to their complexity and size, MPA takes longer to develop than SPA.
Besides, the front-end and back-end of SPA can develop simultaneously because there is a clear separation between them, which expedites the entire development process. Because the server side typically needs to be built from scratch, creating an MPA is more challenging and takes longer to develop.
Another problem with MPAs is that you have to write the code for them from scratch.
On the other hand, the reusable backend code is one of the SPAs’ most prominent benefits. The code for your online app can also be used for native mobile apps. Applications and websites are commonly utilized on mobile devices, which is not surprising given that most of us are always on the go.
Not yet; as said before, you can convert SPA to progressive web apps (PWAs) easily. Indeed, a PWA ensures good performance, a high level of security, and the flexibility to work online or offline (with some tweaks made throughout the development process). Moreover, PWA can run both online and offline. PWA also provides the option of adding a shortcut to the application, making it simple for users to access it once more by showing up on their desktop or screen.
Although it appears that SPA will continue to be popular, more and more businesses, including industry leaders, prefer PWA. Thus, why not follow them?
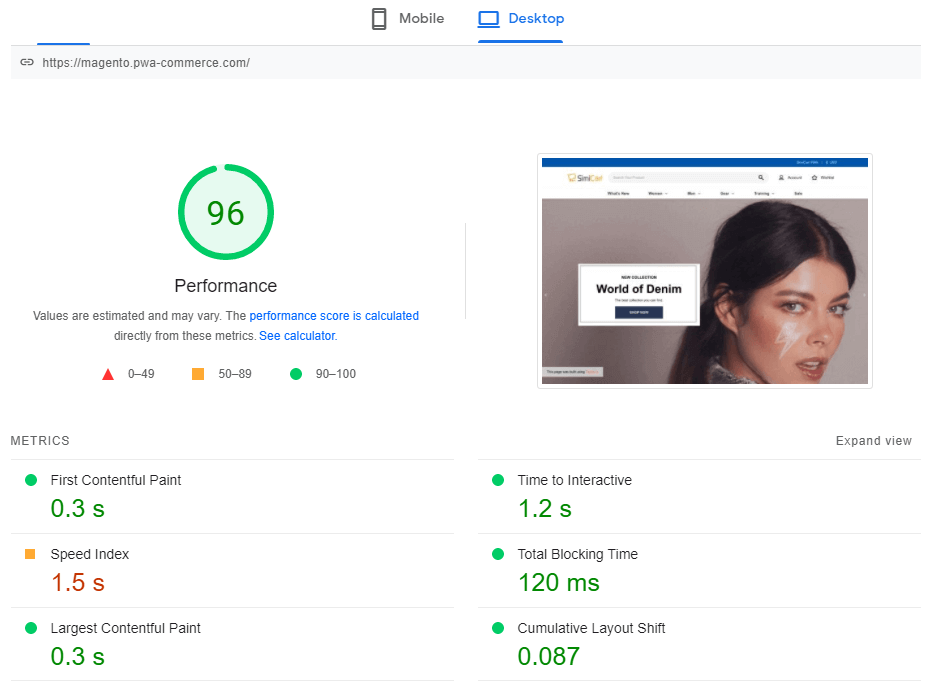
Ideally, for your Magento website, Simicart can set up a headless Progressive Web App (PWA) storefront to provide the most outstanding mobile shopping experience. We can also switch out your present Magento 2 front end with a quick and fluid PWA if you haven’t had it.
In contrast, suppose you already have a Magento PWA. We may modify it to meet your needs.

>>> Creating a new, headless Magento 2 PWA website loads significantly faster with Simicart NOW!
Speed
Speed is a crucial aspect of an e-commerce store. SPA will load faster. Why? Because most app resources are loaded just once. Every time a user requests new data, the website doesn’t completely reload.
When a user wants to access new data or navigates to a different website area, MPA is slower since the browser has to reload the entire page from the beginning. An ideal webpage loading time is 0.4 seconds.
As a result, a SPA is a better solution if your website or app has a lot of images.
Conclusion
As you can see, it is not necessary to decide between SPA vs. MPA, which is better because each architecture has advantages and disadvantages of its own. It involves choosing the solution that best fits a given set of business requirements.
To choose what is truly ideal for your company, you should assess your needs, consider your business objectives, target market, and available resources, and then base your choice on those considerations.
Please contact us if you have any queries about this subject. We will be happy to assist you!