Table of contents
If you have been keeping track of everything that’s been happening within the Magento sphere, PWA should be on your radar by now. And seeing as the number of Magento PWA storefronts are rapidly increasing, Magento recently had a webinar (How Magento customers have increased conversion with PWA studio) detailing all the necessary information about PWA in Magento—from what it is, how it works, and how merchants can take advantage of PWA Studio to make performant PWAs.
The webinar is hosted by Ms. Maryel Roman-Price, APAC DX Commercial Demand Generation Manager at Adobe, and joined by the webinar is Sam Elliot, Solution Consultant at Adobe.

Here are the quick sum-ups, as well as highlights from the webinar:
I. Going over PWA
The webinar starts out with a brief recap of what a PWA is, and how different is the PWA experience.
What is PWA?
Short for Progressive Web App, PWA is a web page with enhanced capabilities. It is faster, app-like, and equipped with the latest technologies to help eliminate the delays oftentimes associated with the mobile shopping experience.
Benefits of PWA
A PWA has much better hardware accessibility. It can access features previously exclusive to native apps like push notifications, camera access, etc. And on the business side of things, a PWA brings much better cost-saving benefits. The savings, as the host Maryel Price said, are on-going because you won’t be maintaining, updating, or redesigning multiple apps.
How PWA helps improve conversion
The Ericsson Mobility Report measured heart rate and found that the level of stress caused by mobile delay is comparable to watching a scary movie. This level of stress is present in a not-so-small number of online stores out there, and you certainly don’t want that kind of stress for your customers. Combined with the fact that even a one-second delay can decrease conversion by 20%, speed is the one thing that merchants need to start paying attention to in order to improve conversion rates—and PWA is the best way to address this.
Having PWA and that lightning experience for your customers is what they’re after, and they’re going to drive the demand for this.
Sam Elliot, Commerce Solutions Consultant at Adobe
How different is the PWA experience
Here we have Sam Elliot giving the technical details on how & where the PWA experience differs.
PWA is, first and foremost, a webpage with enhanced capabilities. A PWA-powered website doesn’t request the server for new content all the time but it instead has all the necessary content stored within the browser. And as the customer interacts with the PWA, what they experience is instead a lightning-fast experience because everything is already rendered and served from the browser.
Sam Elliot further went on explaining the core component of PWA—service workers—and how it allows for much of PWA capabilities. Service workers run in parallel with the browser and are responsible for retrieving (fetching) the cached content, enabling a consistent and smooth-flowing experience.
II. Getting practical
The webinar’s main focus is on getting practical—on providing merchants with real answers to their business needs.

How PWA Studio helps
As Magento merchants are seeing PWA as a real upgrade path, there are various ways they can go about making their stores PWA-powered. And among popular PWA frameworks, PWA Studio stands out as the perfect solution for Magento stores because of the following reasons:
Tightly integrated with Magento framework
PWA Studio is built off directly from the Magento framework. And because of this, a PWA storefront built with PWA studio will have Magento 2 as its backend. However, compared to traditional Magento themes, PWA storefronts are more flexible due to the way that their infrastructure is connected—headless and decoupled from the Magento backend, making it a more scalable approach for brands.
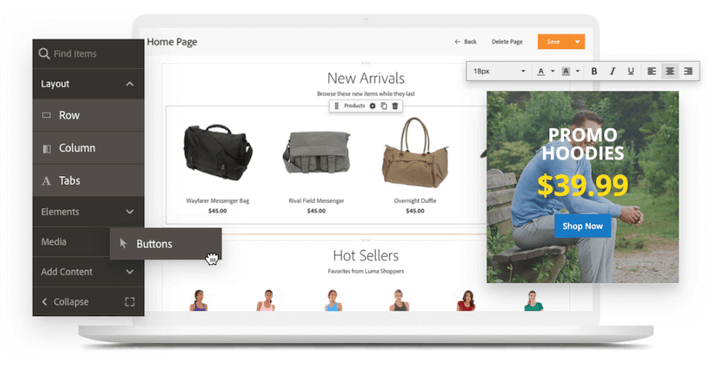
Page Builder
Available in Magento Commerce, Page Builder removes the usual restriction found in content creation. For non-technical users, they now no longer need to be constantly working with developers in order to implement a new feature and/or a new page anymore, as the intuitive drag-and-drop interface of Page Builder helps simplify the whole content creating process. So a new Homepage, for example, can be designed and deployed with Page Builder, and the end-result will be just like how you would see in a normal, responsive framework.

[Image source: Magento]
Latest capabilities as you go
PWA Studio keeps your PWA-powered store on a straight roadmap. And this means storefronts built with PWA Studio will eventually get the same capabilities as normal responsive Magento frontends. Adobe Sensei, for example, was recently introduced to PWA Studio, and PWA storefronts built with PWA Studio can now benefit from Sensei intelligent product recommendations.
The savings
The real talk—the part where it goes into great details on how a PWA built with PWA Studio can help reduce your development costs—begins much later on in the webinar.
The opportunity costs
Because PWA can be published to app stores, there’s no longer a need to develop and publish multiple versions of your app, leaving retailers with more options to focus on one compelling customer experience.
And when combined with the fact that most customers out there download zero app on a monthly basis, there’s a real opportunity out there for merchants to provide an excellent experience and have mobile customers converted on the PWA environment, rather than having them go off due to the slow loading speed of a typical mobile website.
How much faster is it to develop a PWA
With a PWA, you’re combining the three different experiences (iOS, Android, Web) into one—so in reality, there will be features and functionalities of the mobile experiences or of the website experience that are basically a must-have for your business, and you’ll need to rebuild those features and functionalities into your PWA.
PWA Studio does, of course, provide you with various features and capabilities out-of-the-box, but since there are custom features that you know to convert really well for your business—and since PWA is an entirely new frontend experience—you’re going to have to rebuild those custom features into your PWA.
Consequently, this means there will be some additional time and cost associated in the process; however, it is not the same cost as building it three times, or as managing three different experiences based on the whim of different mobile providers. With PWA, you get one unified experience across Safari, Edge, or Chrome, and because of this, you can create an experience that is compelling, and be managed at a single level on-going.
III. FAQ
Nearing the end of the webinar is a Q&A session, and there are some interesting questions that should be able to address your needs.
1. How quickly can my current site convert to a PWA, assuming I have basic themes based on the Luma theme?
Sam Elliot starts off by reaffirming that “convert” is not really the right way to think about it. PWA is a separate frontend so you are going to be building a website on a separate frontend and not the Luma responsive framework—and essentially, this means your frontend will have to be rebuilt into a new experience.
Basically, there will be some features and functionalities that will need to be carried over to the new PWA frontend, along with custom API calls to go to the separate PWA frontend now (rather than having everything directly communicated to the Magento backend). Overall, there are a lot of variables, but for a basic Luma website to be rebuilt into a basic Venia website, it should take about three months on average.
2. Can you integrate custom payment gateways via Magento APIs?
Out of the box, Braintree is already connected to the Magento PWA frontend but yes, you can integrate any custom payment gateway via Magento APIs.
3. What’s the amount of time required if you start PWA from scratch?
Here, Sam Elliot goes into details about what the differences are, and why there’s a variation in the effort that’s required when building a PWA.
For a standard Magento store based on Luma, you have the core functionality that’s currently available within that site. And then you build on top of that core functionality to then render the customer experience that you’re looking for. Within PWA, everything is about the same. The only difference is that there’s going to be some few little pieces that are currently available, and since most of the extensions on the marketplace have not been rewritten to work within PWA (as well as to work in the new Venia frontend), there’s going to be some extra works involved in the process.
But in terms of building each component and module, there’s no difference in time, no additional effort required to build something within PWA as a custom component/module than it has been in the past.
Recommended reading: SimiCart Join Hands with Mageplaza to Develop Community PWA Studio Extensions
IV. Closing advice
At the end of the webinar, Sam Elliot leaves us with a closing advice:
Everyone should be thinking about PWA as that next experience for them. It’s going to provide better conversion on mobile, better customer experience, which is where everyone wants to go. If you’ve got a lagging website and if you feel that it needs a refresh, or if it needs a better customer experience, PWA is likely the answer for you—because it is what the future looks like. The lightning-fast experience powered by PWA is what the customers are after, and they’re the ones who are going to drive the demand for this.
For Magento merchants wanting to achieve this new commerce experience, here at SimiCart we’re a team of Google-qualified PWA development agency, ready to transform your Magento store.