Clients and stakeholders sometimes misunderstand the design process. The backend development and UX design are different disciplines, the designers should be the all-knowing, all-fixing genius.
With this in mind and when you’re relatively new to UX design, you’ll certainly make some mistakes because nobody is infallible and some projects are just incredibly complex. Developing a functioning and enjoyable mobile app requires discipline and practicality. If you don’t tend to the nuts and bolts of production, you’re putting yourself at risk for disaster.
To help reaffirm some good fundamentals, we’ve compiled some of the most common mobile UX design mistakes that we see in our working time.
1. Blindly Copy Competitors
There is a technique in fine art: painters and sculptors would take a real life model and use it as a reference to create something entirely new.
It’s all the same when it comes to designing an app. Sure when designing an app, it’s tempting to copy the elements that make another app successful. However, there should be a clear line between copying and learning to adapt what’s right for your own app. Question what can practices fit your app? And how can you make it uniquely yours?

Online advice is generally a good starting point, however, each app and product is unique in their goals, audience, functionality, value, etc. Those are serving well for someone else, but it doesn’t mean it will have the same effects for your app.
Don’t repeat mechanically! Create your new own way by building a closed beta to a small group of trusted people and then update the interface before publishing the app or draw your ideas from customer feedback instead.
Create surveys, read reviews and gather as much qualitative data as you can. Then use it to create new ideas specific for your app. Use A/B testing to determine their effects on your audience. Simply copying may not guarantee a successful app like the original!
Remember: A good design should be innovative. A good one is an aesthetic design. Good design will make the product easily understandable!
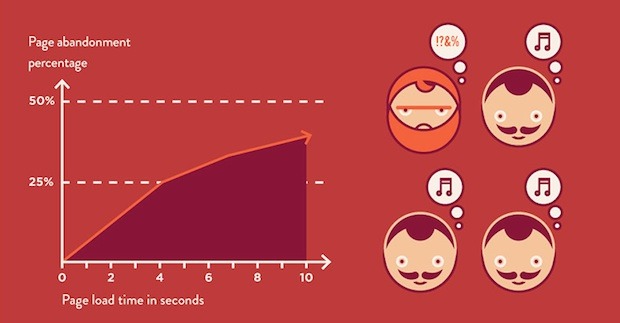
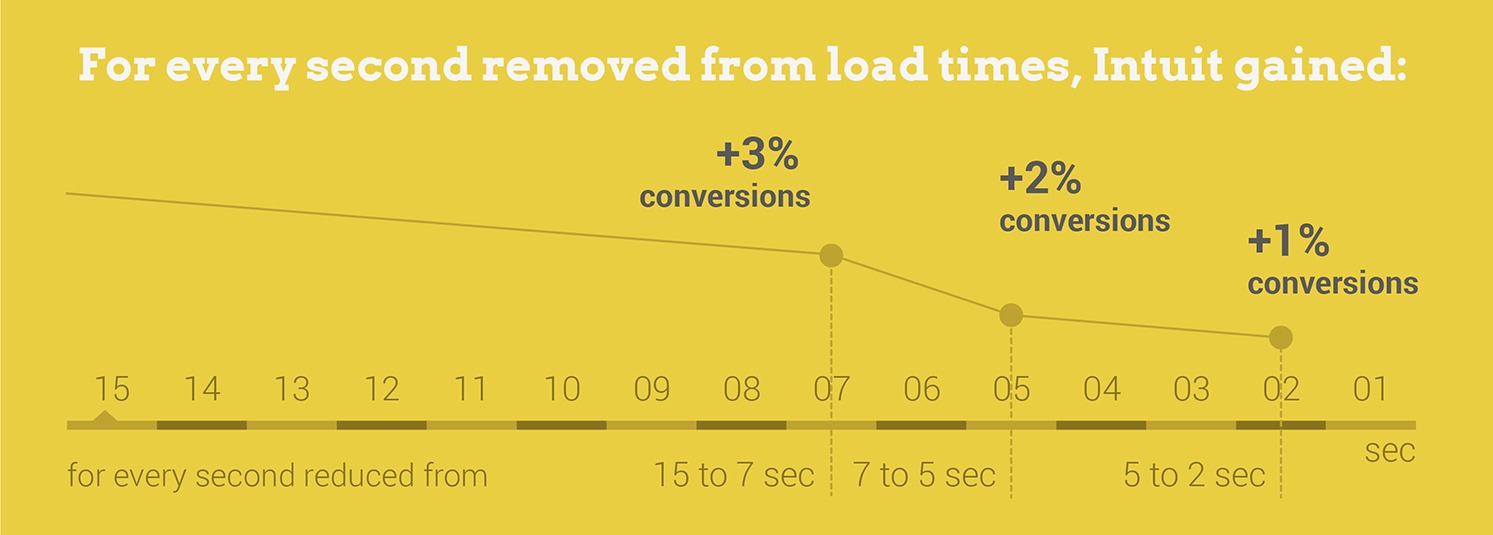
2. Slow loading speed
Slow loading speed is a major problem. It’s just a poor experience that no one would want to deal with.
According to our recent research, 80% of mobile users expect pages to load as fast as they load on desktop. After analyzing thousands of user behavior, we’ve found that when a mobile app doesn’t respond instantly to a touch, users generally get frustrated and then:
- Rapidly push a series of buttons to get it to work
- Even worse than like that, they move on to something else

So, don’t keep your users waiting on a blank screen while the app is loading content. People can only handle up to 10 seconds of load time before they leave, even a few seconds delay is enough to create an unpleasant UX. The worst case is that they’ve had enough and uninstall your app, and never come back again.
Use loading indicators and animations to give users a heads up that the app is working. A progress indicator is even better, but it’s worth checking with your developers or having a backup plan before designing them into the interface (per our second tip).

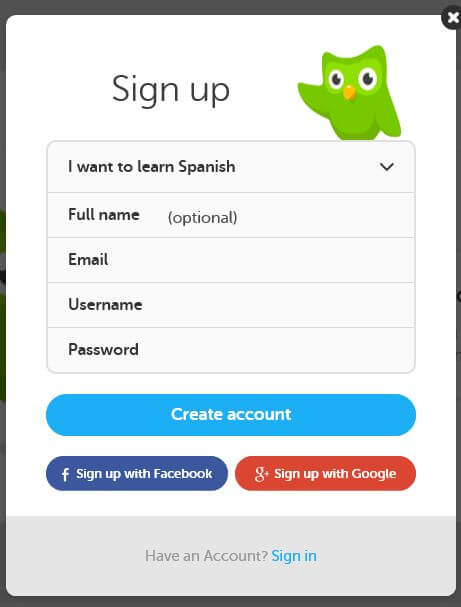
3. Asking users for too much information
The longer your form is, the less motivated users would be to fill it.
Duolingo, for example, only asks for the language you want to learn and enough contact information to sign up for an account. Short, simple and straight to the point!

You can shorten the form by only requiring priority information. Or add some more fields depends on your industry (remember, not too many). For instance, a phone number might be critical for lead generation, however, but some people may be more hesitant to risk unsolicited calls.
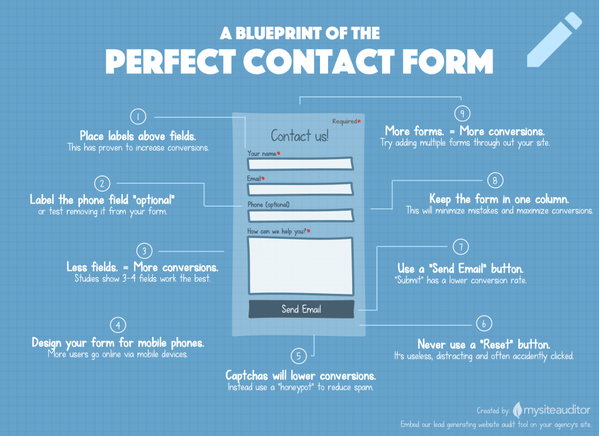
Below is an example of a great contact form for a mobile app:

Learn your user’s behavior first and then define exactly all of the necessary data that you need to collect.
For instance, Expedia realized that removing one field on their form (for Company Name – it confused users as to what they were supposed to enter) caused an upsurge in sales of $12m. Those types of results are a good enough reason to justify A/B testing on form elements.
4. Complicate the interface design
This is a mistake even experienced UX designers may make. More than often, users come across apps with many elements – too many buttons/text boxes/ graphics. The loaded screen makes it confusing and uncomfortable for users.
So keep your app’s interface simple and includes only essential elements on each page. The most popular apps offer their users simple interfaces such as LinkedIn, Instagram, Airbnb, Uber, and more.

5. Overuse push notifications
Push notification is sure a useful function, keeping users engaged and updated with the latest news. But it’s only favorable when an app keeps the number of notifications reasonable. According to Invesco, an average smartphone user in the US receives approximately 46 push notifications in a day. And 31% of users do not find them useful at all.
So maintain the right balance to avoid spamming your users.
Moreover, when sending push notifications, be concerned of its content as well. Notifications such as a new message or daily check-in reminder are seen as useful and necessary.
Conclusion
There are many mobile UX design mistakes one may make when building an app. Copying or complicated interface is among some of the most common mistakes we’ve seen. Besides, other issues to avoid can include inconsistent UX design, poor app architecture, and lack of compatibility with devices and other apps.
Designing a mobile app is a time-consuming and complex project, thus it’s best to involve a team of experts and listen carefully to your users. After all, engaging users is the first reason why a business needs to build an app.
Read more:





Really very informative!! It is helping the readers to understand the UX Design Mistakes in app development. I have written a UX Design mistake regarding the same. Please give it a read to know UX Design Mistakes.
The information you’ve shared in this blog is purely remarkable about mobile UX design.
Thanks for sharing.
Great article. Will look forward for more such information
At a friend’s birthday celebration, they decided to find a site for entertainment for the whole company. Everyone wanted something new and interesting. So they found https://baji-bet.net/app/. This site is from Bangladesh, but it has games for any taste, and the bonuses were generously provided. We were especially interested in the offers for beginners, they allowed us to start without big investments. We liked it because we had fun and even had a few prizes.